目次
概要
Contact Form 7のファイルアップロード機能の基本的な使い方と外観のカスタマイズ方法について解説します。
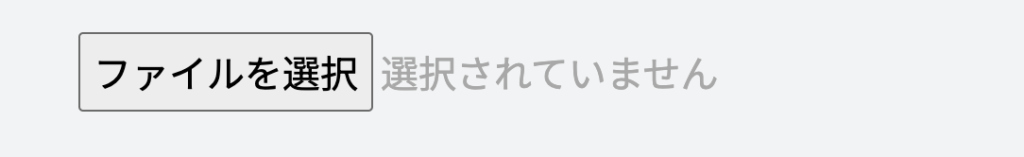
Contact Form 7のファイル添付アップロード機能は下記のように初期設定の見栄えがよくありません。

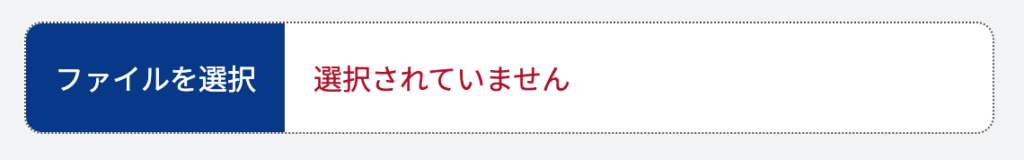
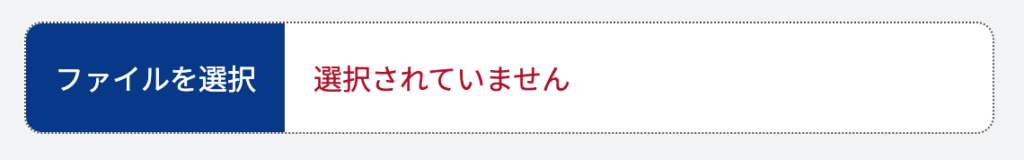
今回は、上の初期設定の表示を下記のようにCSSでカスタマイズする方法を紹介します。

Contact Form 7の基本設定
STEP
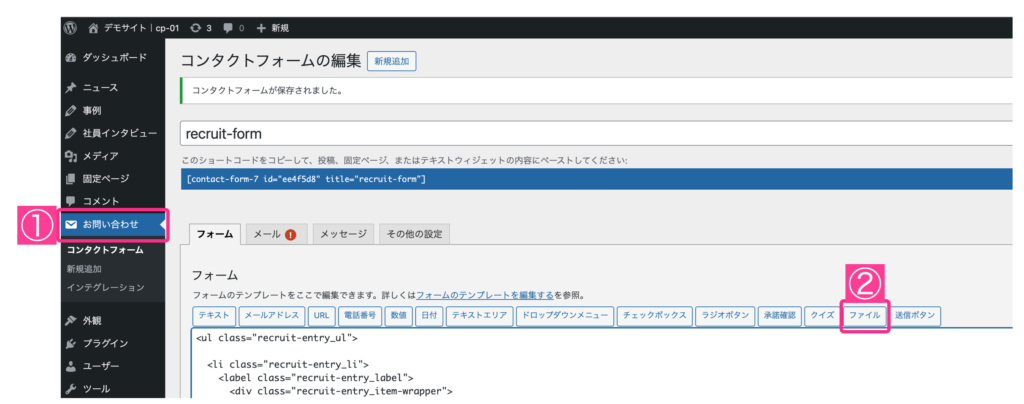
WordPress管理画面>お問い合わせ>「ファイル」ボタンをクリック

STEP
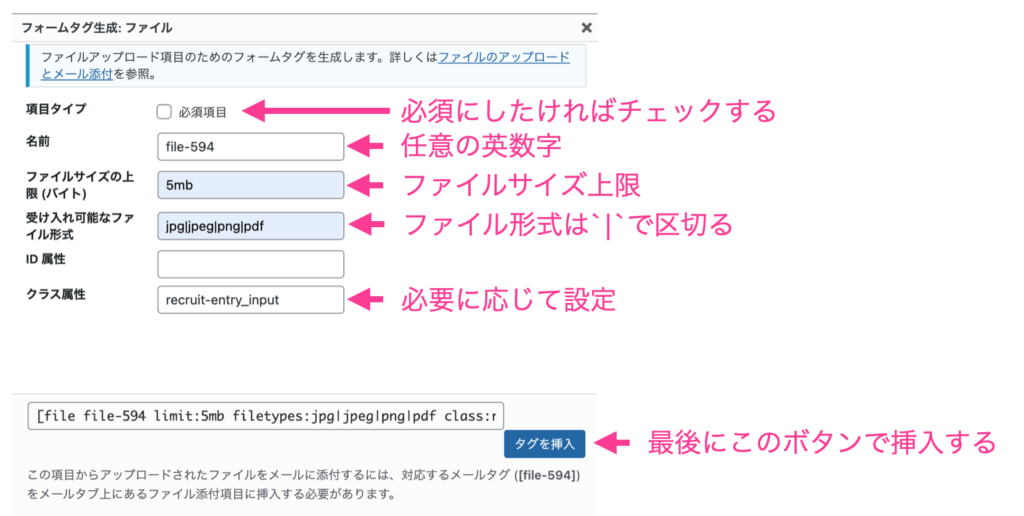
ファイルアップロードタグの設定

STEP
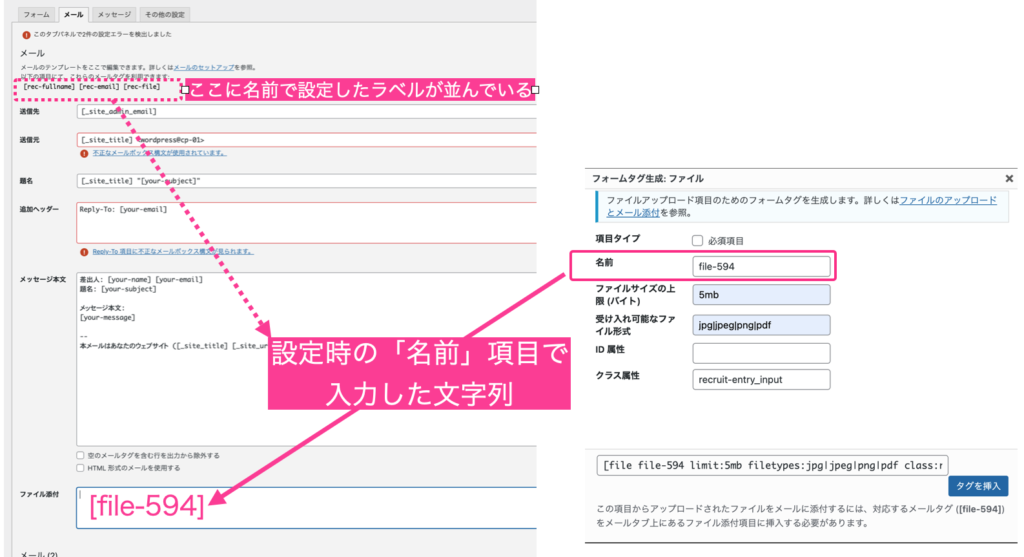
「メールタグ」のファイル添付欄に、上で設定した名前ラベルの文字列を書く

STEP
他は共通なので、詳しくは下記をご参照下さい。
SIMS-CODE


【Contact Form 7】使い方とカスタマイズの方法【完全版】 | SIMS-CODE
Contact Form 7の基本設定とカスタマイズの方法について紹介しました。基本、コードをコピペすれば再現できるように解説しています。
添付ファイルアップロードのCSSをカスタマイズする方法
Contact Form 7のショートコードをWordPressのテンプレートファイルにコピペする
下記のような感じでContact Form 7のショートコードをWordPressのテンプレートファイルにコピペします。
<!-- エントリーフォーム -->
<?php echo apply_shortcodes( '[contact-form-7 id="ee4f5d8" title="recruit-form"]' ); ?>詳細は下記をご参照下さい。
SIMS-CODE


【Contact Form 7】使い方とカスタマイズの方法【完全版】 | SIMS-CODE
Contact Form 7の基本設定とカスタマイズの方法について紹介しました。基本、コードをコピペすれば再現できるように解説しています。
Contact Form 7のファイルタグのHTML構造を確認
Contact Form 7のファイルアップロードタグから生成されるHTML構造は下記のとおりです。
<span class="wpcf7-form-control-wrap" data-name="rec-file">
<input size="40" class="wpcf7-form-control wpcf7-file wpcf7-validates-as-required recruit-entry_input" accept=".jpg,.jpeg,.png,.pdf" aria-required="true" aria-invalid="false" type="file" name="rec-file">
</span>CSSによる外観のカスタマイズ
下記のような外観にCSSでカスタマイズします。

CSSカスタマイズの参考コードを先に載せておきます。
// ContactForm7のfile添付で付与される一番外側のタグ
.wpcf7-file{
display: inline-block;
background-color: fw.$white; //領域全体の背景色
color: fw.$red-accent; //「添付されていません」の文字色
font-size: 1.6rem; //エリア内の文字サイズ
height: 100%;
padding-left: 0; //初期設定では左に余白がある
border: 1px dotted fw.$gray-4; //外周の枠線
border-radius: 10px;
margin-left: 40px; //項目欄との余白
@include fw.mq("tab") {
margin-left: 20px;
}
@include fw.mq("sp") {
font-size: 1.4rem;
margin-left: 0px;
}
}
// ContactForm7のfile添付内のボタン
input[type=file]::file-selector-button {
background-color: fw.$blue-main; //ボタン背景色
padding: 1em; //ボタン内余白
margin-right: 1em; //「添付されていません」との余白(ボタン右側の余白)
border: none; //初期設定ではグレーの枠線がある
color: fw.$white; //ボタン内の文字色
height: 100%; //ファイルサイズ警告が表示された場合に余白ができない設定
cursor: pointer; //デフォルトではポインターがない?
}コード解説(補足)
- 詳細は上の参考コードのコメントをご覧下さい。
- 「ファイルを選択」「選択されていません」の文言は変更不可です。
- ただし、文字サイズ・色や背景色は変更可能です。
- 上記カスタマイズで最も分かりにくいのはCSSのセレクターです。
- class属性「.wpcf7-file」セレクターで設定できるCSS:ファイルアップロードタグの領域全体の文字サイズ・色・背景色・左右上下の余白(padding/margin)
- class属性「.input[type=file]::file-selector-button」で設定できるCSS:「ファイルを選択」ボタン、「選択されていません」との余白もここで設定できる。