SIM
SIMContact Form 7の使い方とカスタマイズの方法を紹介します。
コード(HTMLとCSS)を書く



最初にHTMLとCSSだけでコーディングしてフォームを作ってしまいます。
このときのコーディングのポイントは次のとおりです。
- チェックボックスやラジオボタンは、この段階ではコーディングしなくて良い
- 入力項目と入力欄は、labelタグで囲う
- 必須入力アイコンは疑似要素で書くと良い
すこし詳しく説明すると次のようになります。
チェックボックスやラジオボタン
チェックボックスやラジオボタン等は最初の段階ではコーディングせずに、それらが収まるタグまでコーディングしておけばOKです。
チェックボックスは形状をカスタマイズすることが多いので、Contact Form 7のテンプレートを設定・貼り付けした後に下記のコピペ専用コード(CSS)を使ってカスタマイズします。


入力項目と入力欄は、labelタグで囲う


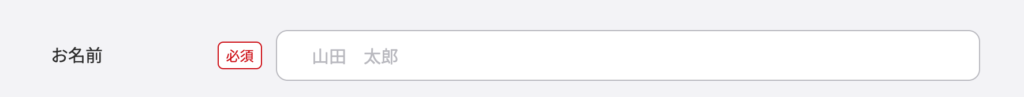
入力項目(例:お名前)と入力欄(例:山田 太郎)は、labelタグで囲います。そうすることで、入力項目をクリックしても入力欄にカーソルが自動的に移動するようになり、ユーザー体験が向上します。
HTMLコード
HTMLコードの例を書いておくと次のとおりです。
<label class="form_block">
<div class="form_label">お名前</div>
<div class="form_field">山田 太郎</div>
</label>CSSコード
CSSコードも参考のために以下に書いておきます。この例ではCSSグリッドで横並びにしていますが、Flexボックスでも同じことができます。
// 個別入力欄の枠
.form_block {
display: grid;
grid-template-columns: 14em 1fr;
@include fw.mq("sp") {
grid-template-columns: 1fr;
}
}
// 個別入力欄どうしの間隔
.form_block + .form_block {
margin-top: 1em;
@include fw.mq("sp") {
margin-top: 1.5em;
}
}上のCSSコード例では、レスポンシブ対応としてスマホデバイスでスタイルが変化するようにSassの関数を使っています。これについては、そのままコピペせずに、普段、ご自分がお使いのメディアクエリーの設定に置き換えて下さい。Sassの関数は別に設定しないと、上のコードをそのままコピペしても反映しません。
Sassのメディアクエリー設定コード(蛇足)
一応、Sassのレスポンシブ関係のメディアクエリーの設定と関数も下に書いておきます。(FLOCSSを理解していないと使えないので、分からない人は参考程度に見ておいて下さい。)
/*----------------------------------------------------------*/
// メディアクエリ設定
/*----------------------------------------------------------*/
$breakpoints: (
"sp": "screen and (max-width: 767px)",
"tab": "screen and (max-width: 1023px)",
"pc": "screen and (min-width: 1024px)",
);
@mixin mq($breakpoint: sp) {
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
}入力必須項目のアイコンは疑似要素で作る


いわゆる「必須」アイコンです。この必須アイコンは疑似要素で作った方がコード量をかなり減らせるので読み込みスピードにも貢献できます。
疑似要素で作る場合には、CSSを追加するだけでOKです。
CSSコード
私が使っているCSSコード例は次のとおり。Class名「form_label」は、入力項目(例:お名前)のdivタグに付けたClass属性です。
// 入力必須項目
.form_label::after {
content: "必須";
position: absolute;
display: inline-block;
color: fw.$red;
border: 1px solid fw.$red;
background-color: fw.$white;
font-size: 1.2rem;
text-align: center;
height: 2em;
width: 3.2em;
top: 50%;
right: 1em;
transform: translateY(-50%);
border-radius: 5px;
}入力欄が1行の場合は上のコードだけでOKですが、複数行の場合、必須アイコンを上寄せするには下記のように対応します。
- 入力項目のdivタグにClassを追加(今回の事例では–top)
- CSSを追加(topからの距離は適宜調整して下さい)
<div class="form_label --top">お問い合わせ内容</div>// 入力欄が複数行の時、入力必須アイコンを上寄せ
.form_label.--top::after {
top: 0.8em;
transform: translateY(0%);
@include fw.mq("sp") {
top: 50%;
transform: translateY(-50%);
}
}では、必須アイコンを付けない場合はどうするか?というと、この場合も上と同様に対応できます。
- 入力項目のdivタグにClassを追加(今回の事例では–not-required)
- CSSを追加
<div class="form_label --not-required">ご住所</div>.form_label.--not-required::after {
display: none;
}functions.phpの設定



WordPressのfunctions.phpに以下の記述を必ず追加して下さい。そうしないと表示が崩れます。
// Contact Form 7の自動pタグ無効
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_return_false');
function wpcf7_autop_return_false() {
return false;
}Contact Form 7に書いたHTMLコードをコピペする



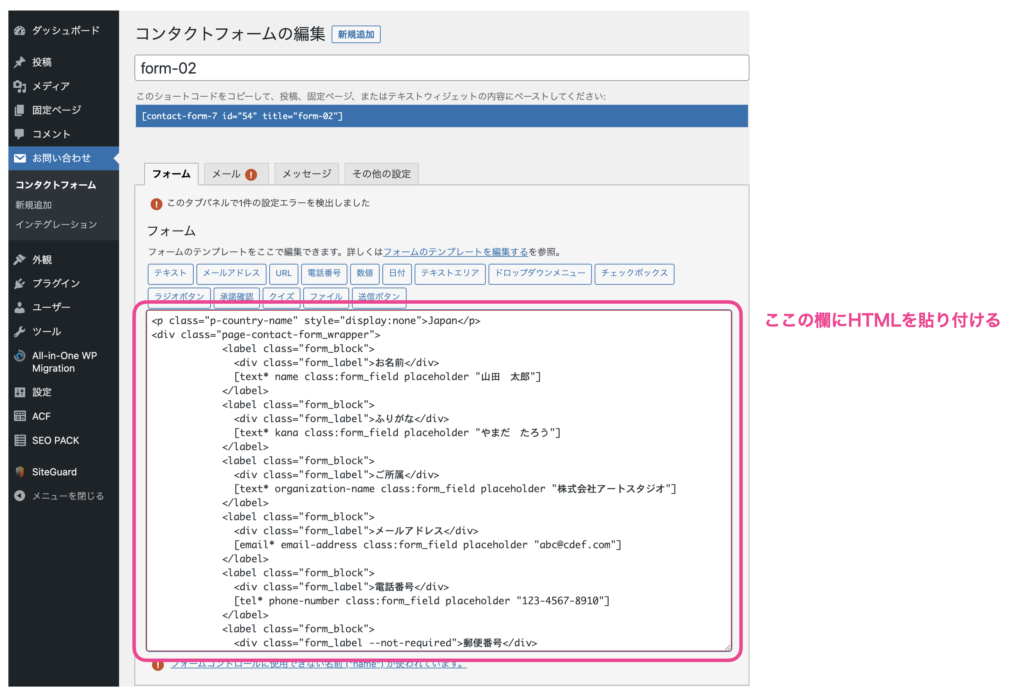
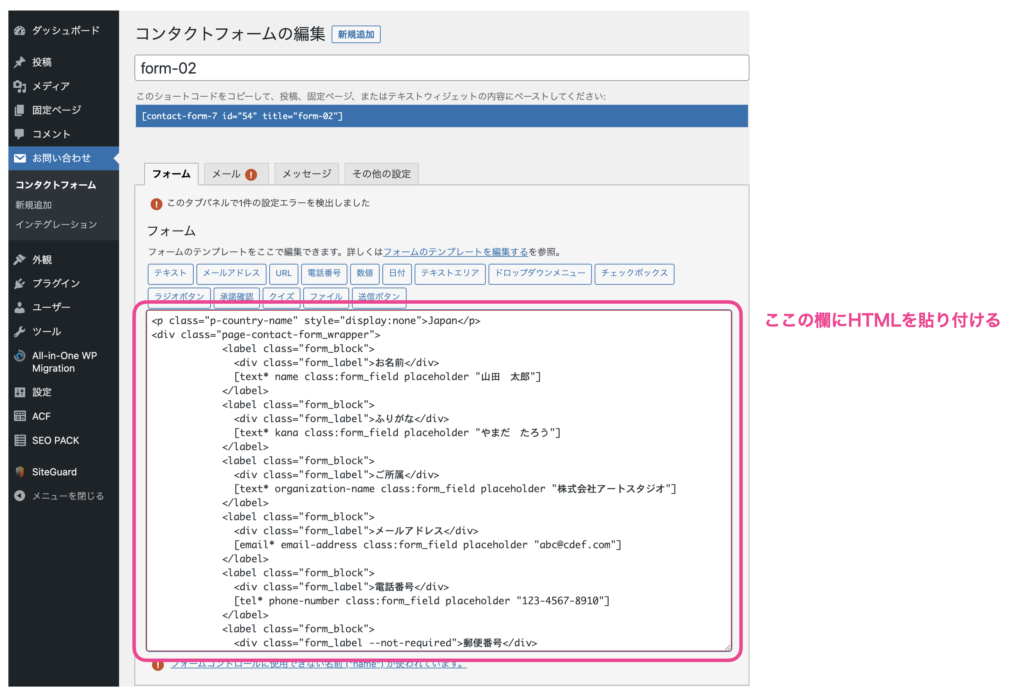
コードが書けたら、Contact Form 7設定画面のHTMLコード入力欄に上で書いたHTMLコードをコピペします。


Contact Form 7のフォームの設定



次に、各入力欄やチェックボックス・送信ボタン等をContact Form 7のテンプレートを利用して差し替えていきます。
例えば、下の例のような「お名前」入力欄については下記のようになります。


入力欄を入れたい位置にカーソルを移動する
ここでは、上の行程で貼り付けたHTMLの入力欄コードを、ここで新たに作るContact Form 7のフォームテンプレートと差し替えて行く作業をしていきます。
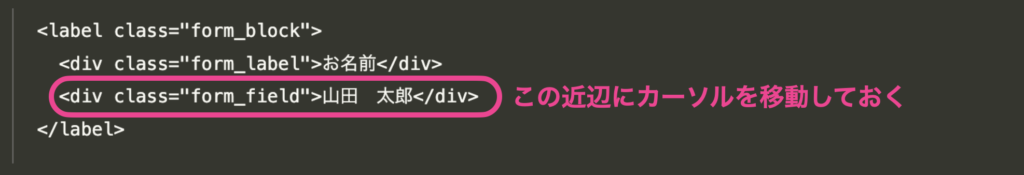
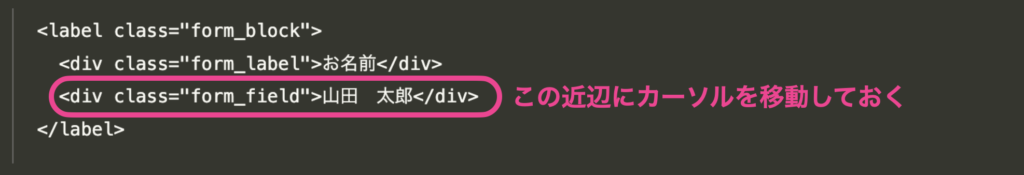
その作業に入る前に、Contact Form 7のHTMLコード入力エリア内の「入力フォーム該当コード」の右か左にカーソルを移動しておきます(位置は後から調整可能なので厳密でなくてOK)。


Contact Form 7のテキスト入力欄の設定
WordPress管理画面の「お問い合わせ」>フォーム>テキストを順にクリックする(Contact Form 7のインストール・有効化が済んでいる前提です)。


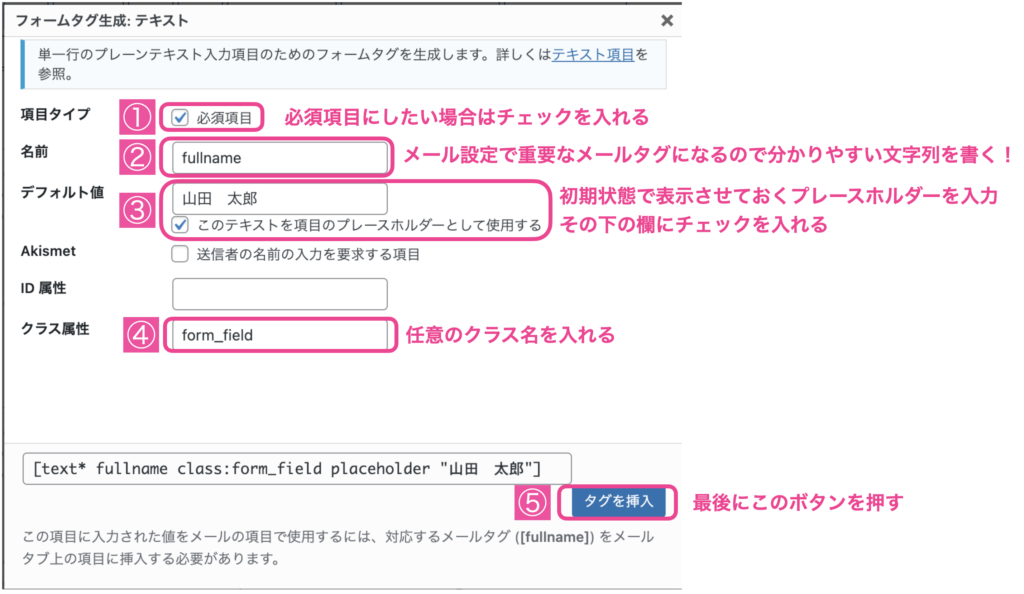
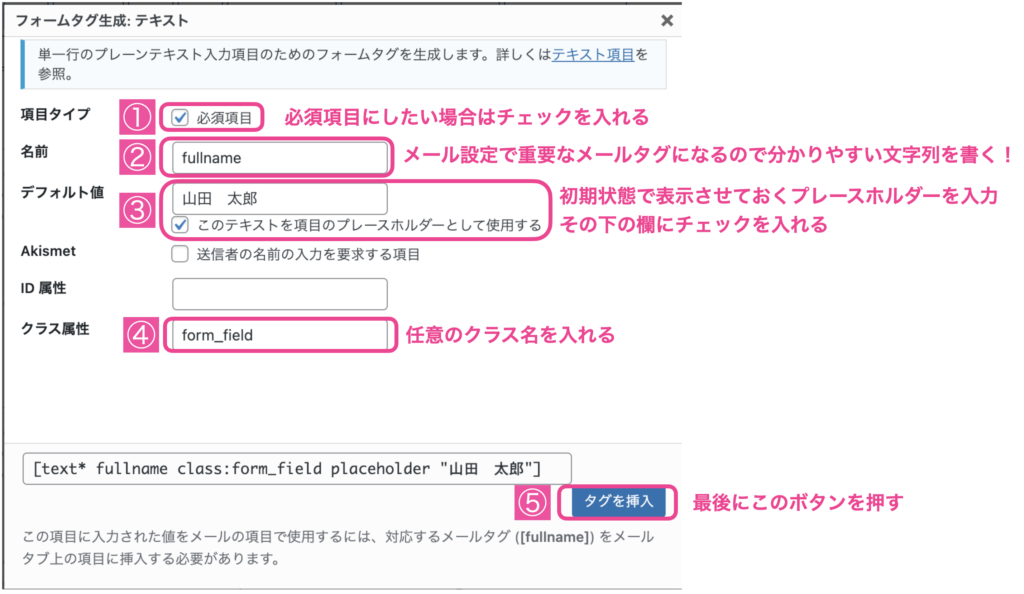
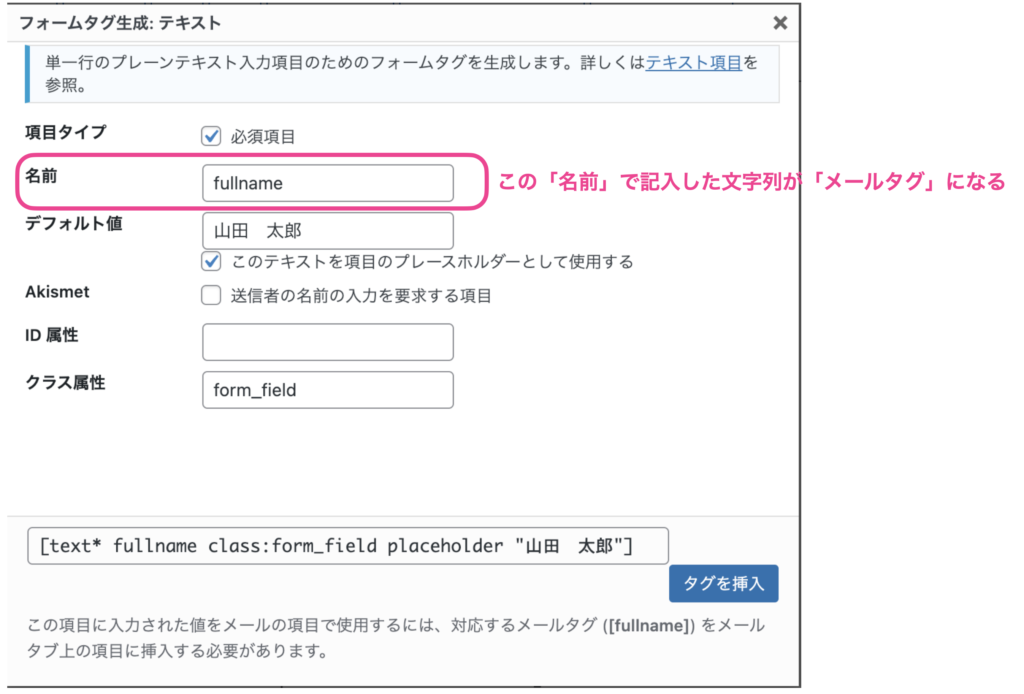
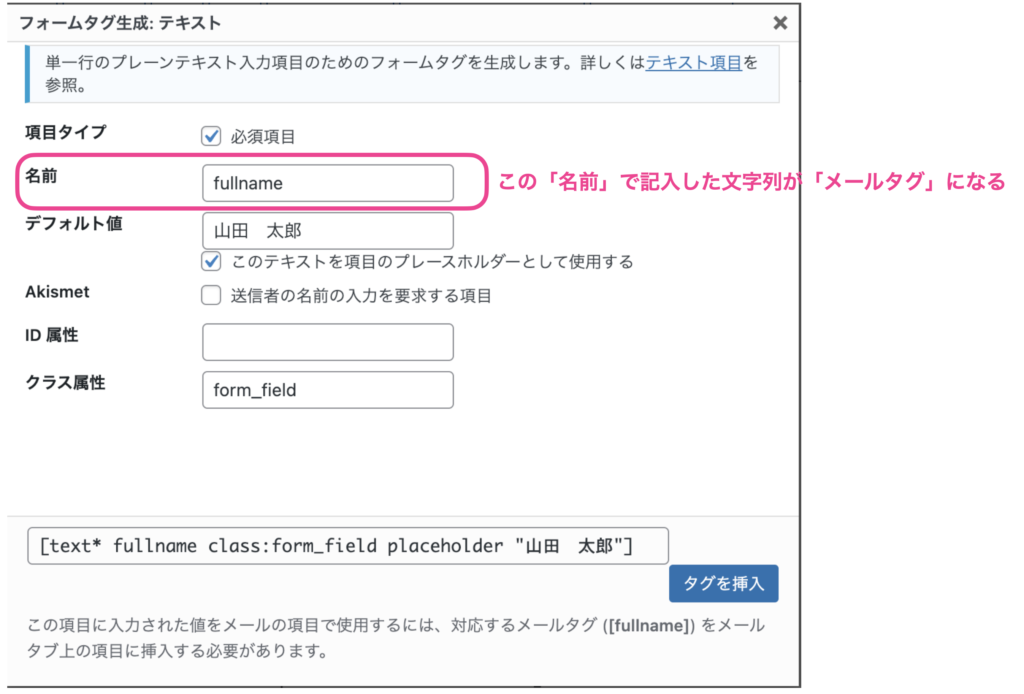
Contact Form 7のテキスト入力フィールドの設定例は次のとおり。


上の画像中の「タグを挿入ボタン」をクリックすると、Contact Form 7で生成された独自コードが挿入されます。
上で記入するクラス属性は、最初に自作したフォーム入力タグのClass名と同じものにして下さい。同じクラス名にすることで、Contact Form 7で生成された独自コードにも同じスタイルが適用されて、見た目が最初に自作したものと同じになります。
自作したフォーム入力タグのコードを削除する
最後に最初に自作したフォーム入力タグのHTMLをコードを削除することで、Contact Form 7で生成された独自コードと置き換えます。
一応、自作したフォーム入力タグのHTMLをコードの差し替え前後のHTMLを下に載せておきます(各3行目)。Class属性が両者同じform_fieldになっている点が重要です。そうしないと最初に自作したCSSのスタイルが適用されません。
差し替え前
<label class="form_block">
<div class="form_label">お名前</div>
<div class="form_field">山田 太郎</div>
</label>差し替え後
<label class="form_block">
<div class="form_label">お名前</div>
[text* name class:form_field placeholder "山田 太郎"]
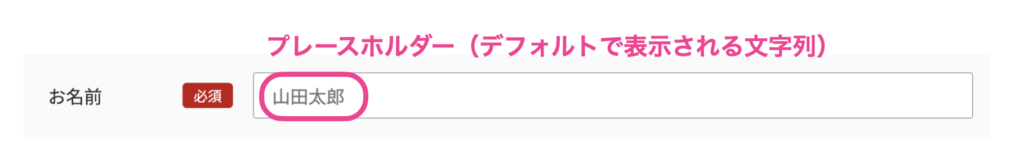
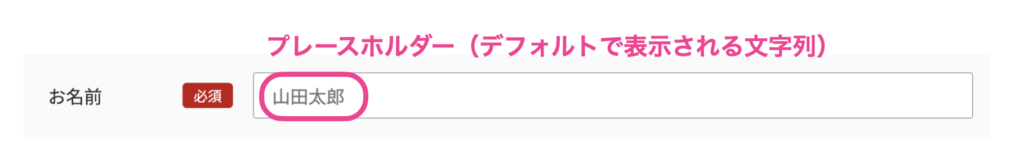
</label>プレースホルダーのカスタマイズ



フォーム入力欄のプレースホルダーのCSSを変更する方法を紹介します。


上で作った各フォーム入力タグのクラス属性に対してCSSを当てればOKです。
例えば、下記のフォームタグのプレースホルダーの色を変えたい場合には…
[text* name class:form_field placeholder "山田 太郎"]下のようにCSSを書けばOKです。クラス名をフォームタグのものと同じにするのがポイントです。親の要素のクラスにCSSを当てても変更されない場合があるため、フォームタグに対し直接CSSを書くのが重要です。
// プレースホルダーの色
.form_field::placeholder {
color: red;
}WordPressテンプレートファイルにコンタクトフォームを埋め込む方法



ここではWordPressテンプレートファイル(固定ページ用のphpファイル)に直接コンタクトフォーム7を埋め込む方法を紹介します。
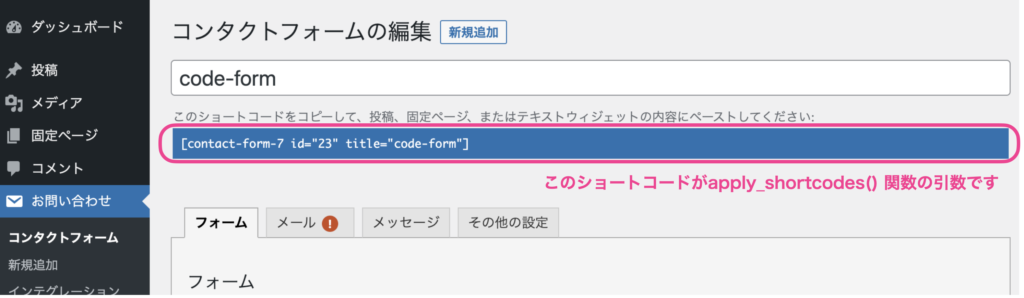
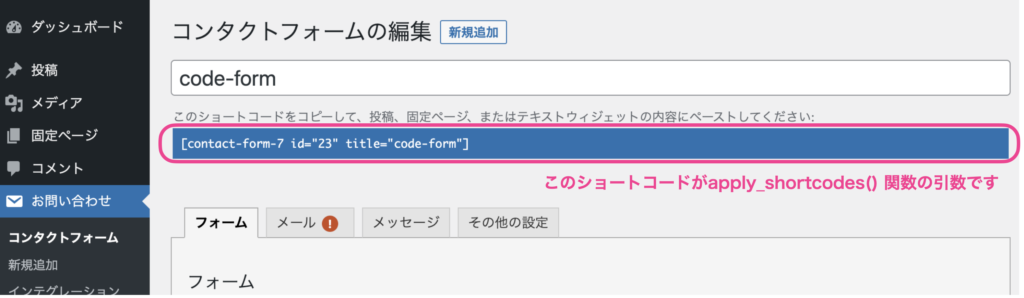
方法は簡単で、下記のようなphpコードをテンプレートファイルに書けばOKです。このとき、引数部分のContact Form 7で生成されるショートコード[contact-form-7 id=”1234″ title=”Contact form 1″]の部分は個々人で異なるので注意してください。
<?php echo apply_shortcodes( '[contact-form-7 id="1234" title="Contact form 1"]' ); ?>引数部分のContact Form 7で生成されるショートコードは、下記のようにContact Form 7の設定画面で確認できます。


Contact Form 7のメール設定



フォームを送信した後に自動で届くメールの宛先と内容を設定します。
- ここで設定するメールアドレスは、このフォームのWEBサイトがあるサーバーメールのアドレスにしないとエラー表示になる。
- 他のメールアドレスでも実用上、問題が起こる確率は少ないが、可能であればサーバーメールに設定しておく方が安心。とくにgmailはサーバーによっては誤動作する報告が少数あるので要注意。
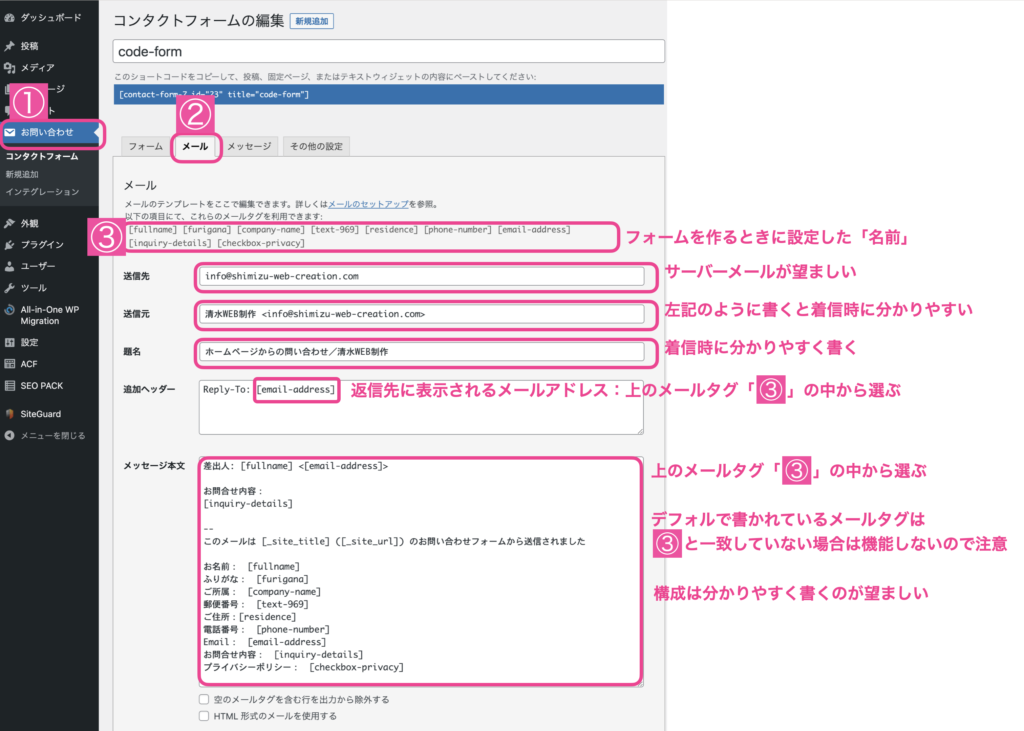
サイト管理者に届くメール
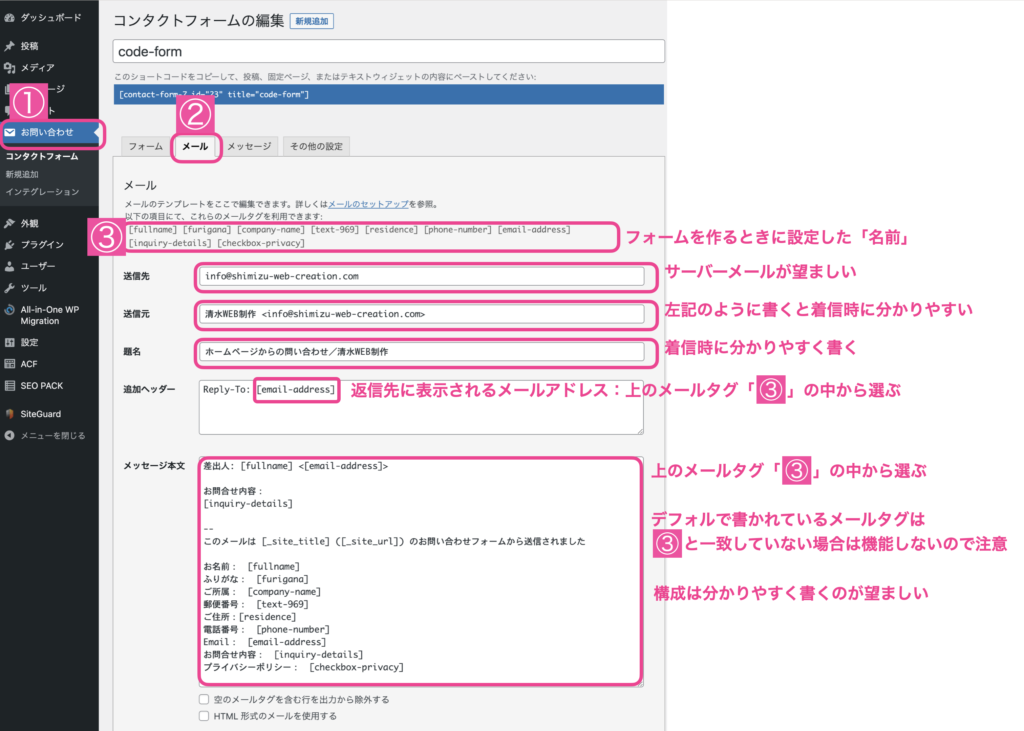
Contact Form 7でサイト管理者に届くメールの設定を、設定画面で解説したのが下の図です。


ここでの注意点を下にまとめて置きます。
注意点1:メールタグ
Contact Form 7では独自の「メールタグ」を利用することで諸々の設定が自動化できます。
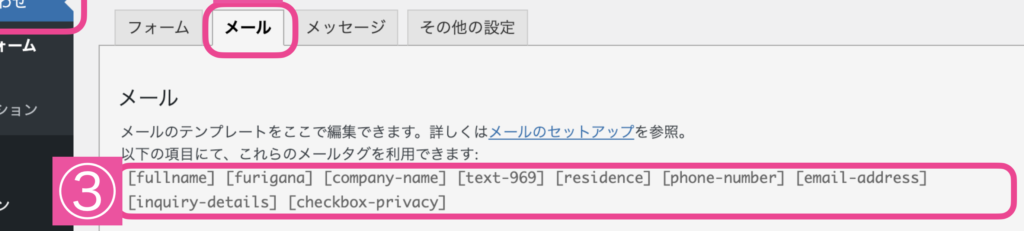
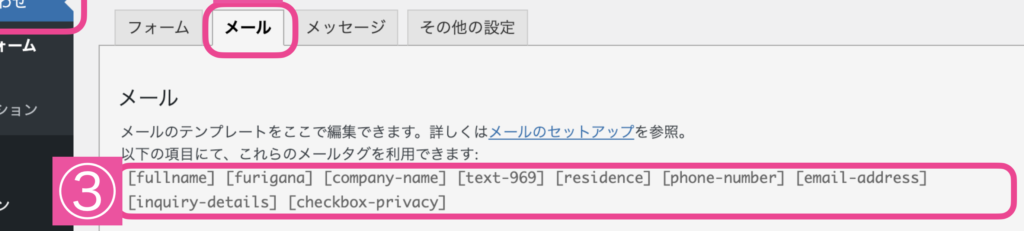
この独自のメールタグとは、下の図の③の[…]で囲われたタグのことです。


この③に書かれているメールタグを使わないと、メール設定が機能しないので注意して下さい。
では、このメールタグはどこで設定されたのか?というと、上の方で設定したフォームのテンプレートです。例を出すと、下のような感じです。


注意点2:追加ヘッダー
ここでは、上で設定したメールタグの[email-address](問い合わせしたお客さんのメールアドレス)に設定します。
はじめて設定する人には、この「追加ヘッダー」が意味不明だと思いますが、簡単に説明すると「返信先のメールアドレス」のことです。
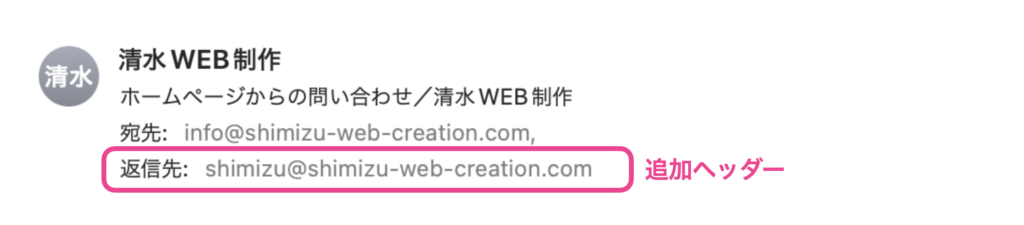
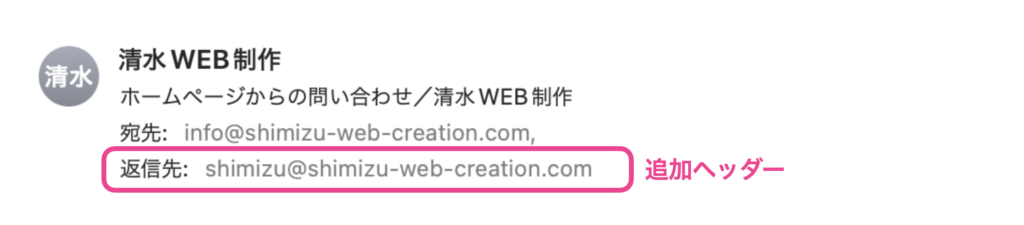
ここで設定したメールアドレスが、下図のようにメールソフトヘッダーの「返信先」に表示されます。


お問い合わせしたお客様への自動返信メール
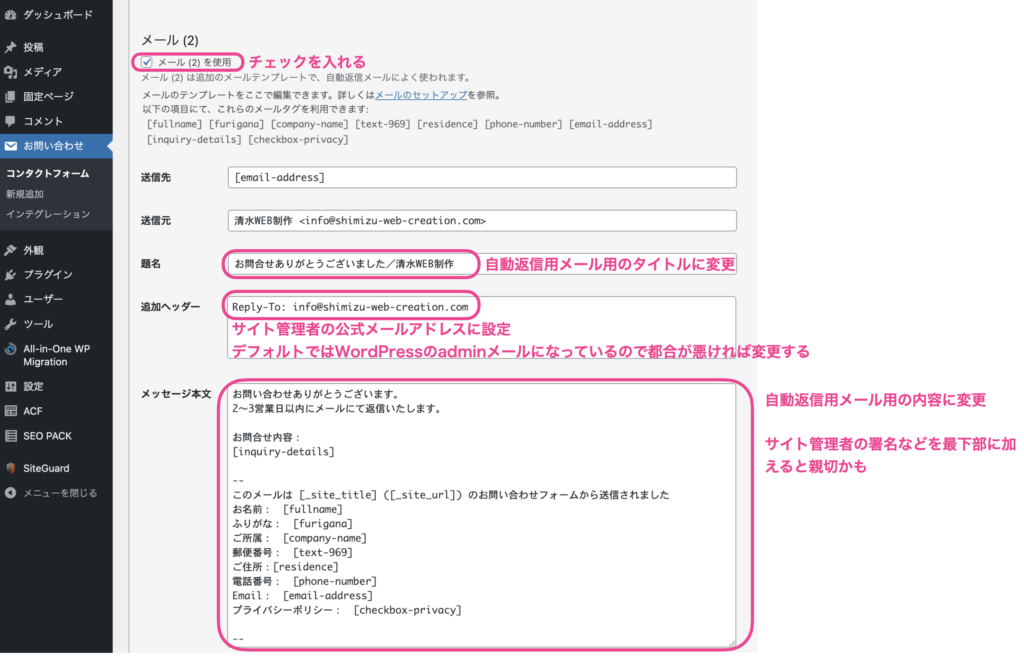
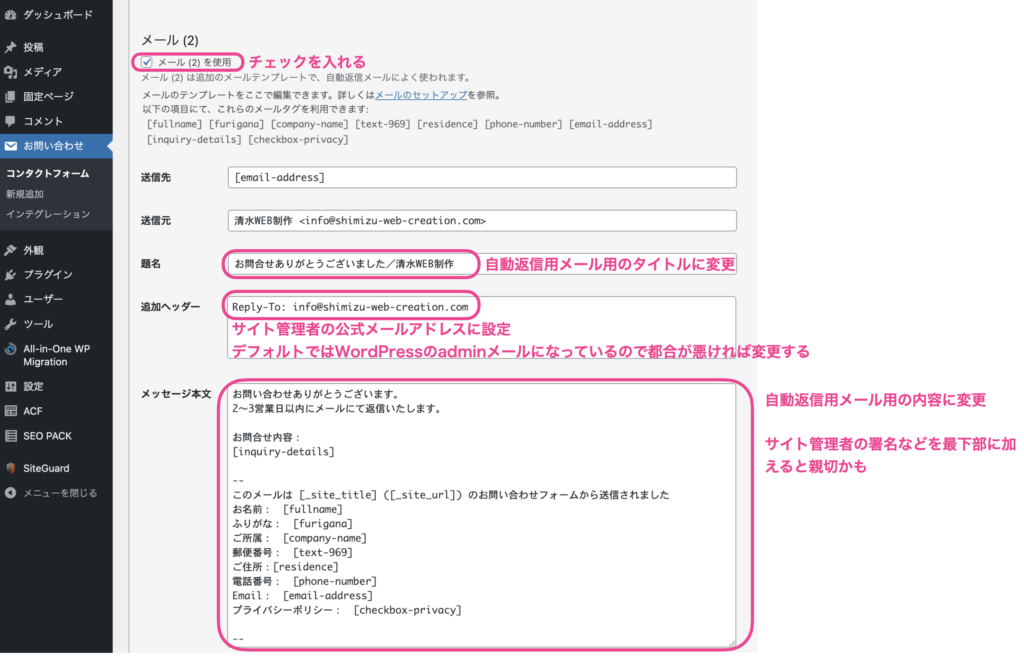
自動返信メールの設定は下の図のとおりです。設定方法は、基本的に上で説明した「サイト管理者に届くメール」と同じですが、注意すべき点のみ、図の中に注釈を入れておきました。


追加ヘッダーの注意点
追加ヘッダーは、返信先メールアドレスとしてメールソフトのヘッダーに表示されます。
自動返信メール設定で最もミスしやすい所は「追加ヘッダー」です。ここはデフォルトではWordPress管理者のメールアドレスになっています。たとえば、そのアドレスがプライベート用のアドレスになっている場合、自動返信メールで公開されてしまいます。通常は、サイト公式のメールアドレスに変更しておいた方が望ましいです。
メッセージ本文
ここはフォームで問い合わせしてきたお客様が以下のことを確認できるように設定しましょう。
- 問い合わせ内容
- その他の自分がフォーム入力した個人情報
- サイト管理者のメール署名(会社名や連絡先など)
郵便番号から住所自動入力の設定



「yubinbango」を利用した、Contact Form 7で郵便番号からの住所自動入力する設定を紹介します。
設定自体は非常に簡単で、functions.phpに1行、Contact Form 7のフォームHTML入力欄に数行のコードを追加するだけでOKです。
functions.phpの設定
functions.phpに以下の記述を追加します。
/*----------------------------------------------------------*/
/* YubinBangoを読み込む */
/*----------------------------------------------------------*/
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true );Contact Form 7の設定1:文頭
Contact Form 7のフォームHTML入力欄の文頭に以下の記述を加えます。
<p class="p-country-name" style="display:none">Japan</p>Contact Form 7の設定2:郵便番号入力タグ
Contact Form 7のフォームHTML入力欄の「郵便番号入力タグ」に以下のクラス属性を追加します。
- p-postal-code
入力例を以下の載せておきます。
[text* postal-code class:form_field class:p-postal-code placeholder "123-4567"]Contact Form 7の設定3:住所入力タグ
Contact Form 7のフォームHTML入力欄の「住所入力タグ」に以下のクラス属性を追加します。
- p-region
- p-locality
- p-street-address
- p-extended-address
入力例を以下の載せておきます。
[text residence class:form_field class:p-region class:p-locality class:p-street-address class:p-extended-address placeholder "郵便物が届くようにご記入願います"]チェックボックスのカスタマイズ



チェックボックスのカスタマイズについては長くなるので、別の記事で紹介しました。


添付ファイルアップロードフォームのカスタマイズ
情報が無くて苦労したContactForm7の添付ファイルアップロードフォームのCSSカスタマイズの方法は下記をご参照下さい。


おわりに



Contact Form 7で普段、私が使っている諸々の設定を紹介しました。
まだ、紹介しきれていない部分もありますので、気がついたら追記したいと思います。