SIM
SIM誰でもコピペで使い回せるContact Form 7用のチェックボックスのコードを紹介します。
デフォルトのチェックボックス
Contact Form 7デフォルトのチェックボックスは下記のような形状です。これでも十分使えますが、コーディング案件ではカスタマイズを要求される場合がほとんどです。


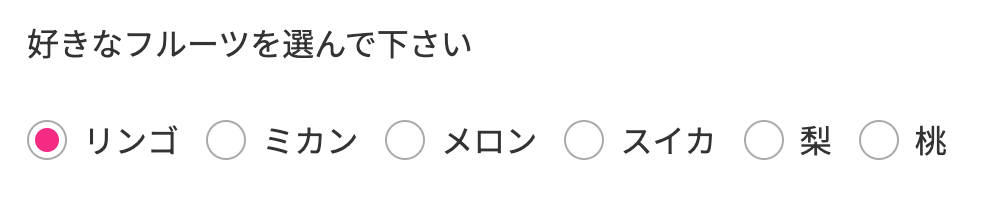
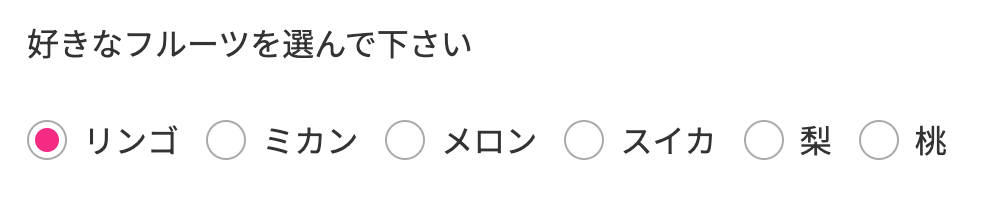
完成イメージ
そこで、今回は下記のようなまったく違った形状と色のチェックボックスにカスタマイズする設定とコードを紹介します。もちろんコードを改造すれば、形状も好みのものに変更できます。


Contact Form 7の設定
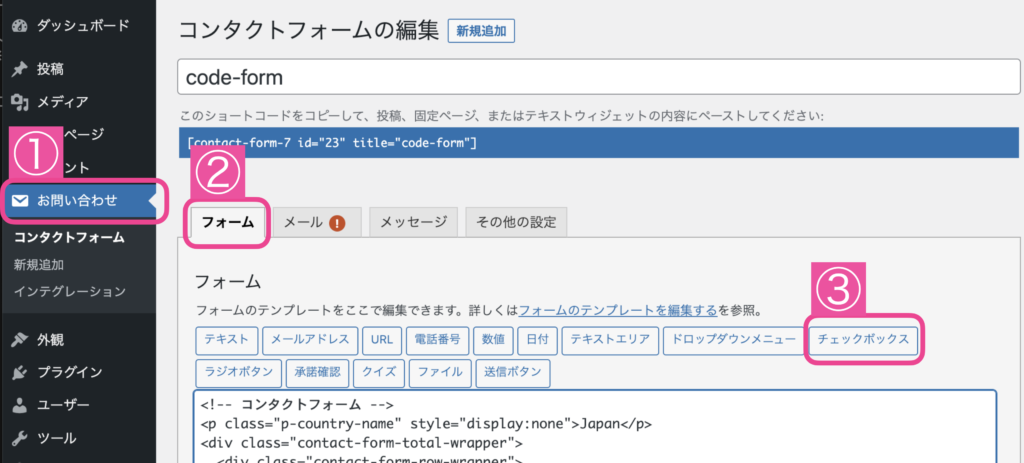
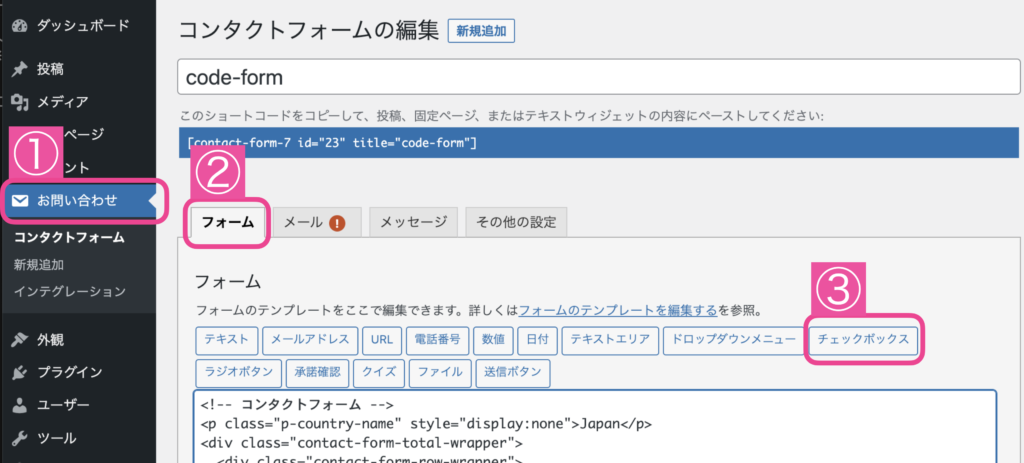
まずはContact Form 7の設定画面から「フォーム」タブの中の「チェックボックス」をクリックします。


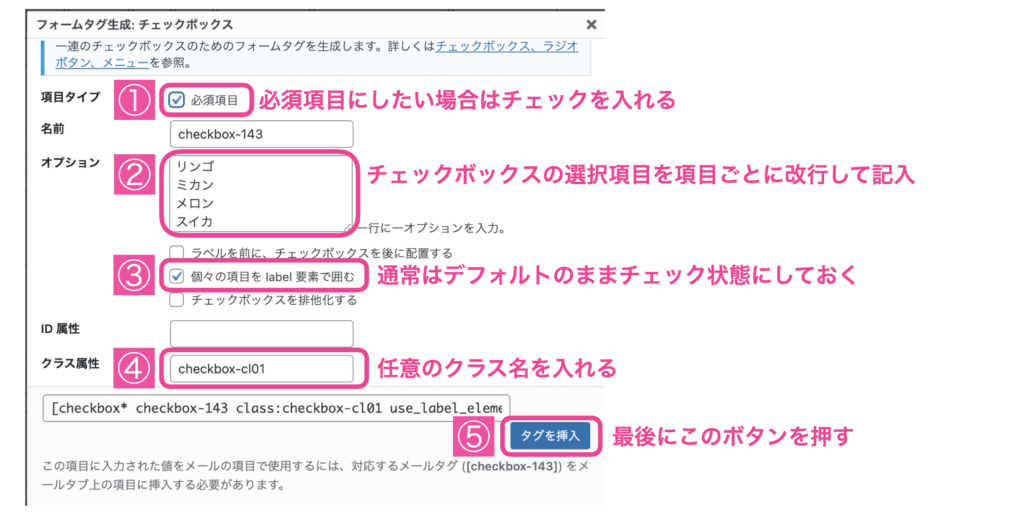
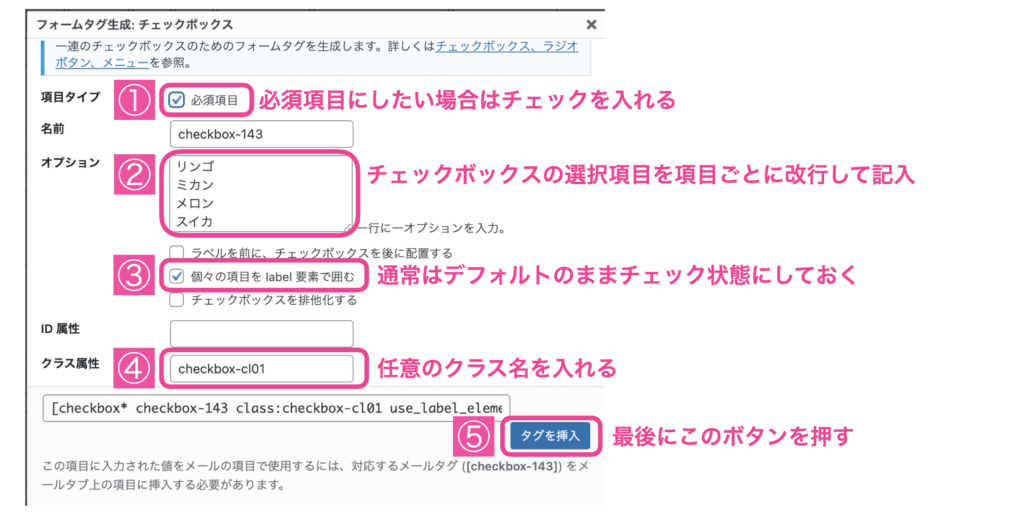
つぎに、下記のようにチェックボックスの設定画面で必要事項を入力して下さい。カスタマイズで重要なのは④のクラス名です。
注意)この後、下で紹介するコピペ用のコードをそのままでコピペで使いたい場合は、チェックボックス設定④のクラス属性にcheckbox-cl01と記入して下さい。


コピペ用のCSS
あとは、下記のCSSのコードをコピペすれば、上の完成イメージと同じ形状のチェックボックスができます。
下記コードをコピペで使う時は、次のいずれかの方法に従って下さい。
- チェックボックス設定の④のクラス属性を、下記コードで使っているクラス名と同じ「checkbox-cl01」と記入する。
- あるいは、下記コードのクラス名「checkbox-cl01」を、チェックボックスで設定した④のクラス属性で置き換えて下さい。
// ===============================================================
// チェックボックス
// ===============================================================
// デフォルトのスタイルを消す
.checkbox-cl01 input {
display: none;
}
// ラベル文字の左側の余白:チェックボックの枠が入るスペース+ラベル文字との余白
.checkbox-cl01 input + span {
padding-left: 28px;
display: inline-block;
position: relative;
}
// チェックボックスの枠とチェックマークの共通書式
.checkbox-cl01 input + span::after,
.checkbox-cl01 input + span::before {
content: "";
display: block;
position: absolute;
top: 0;
}
// チェックボックスの枠
.checkbox-cl01 input + span::before {
border: 1px solid #aaaaaa;
background-color: #ffffff;
height: 20px;
width: 20px;
border-radius: 50%;
left: 0;
top: 50%;
transform: translateY(-50%);
}
// チェックマークにチェックが付いていない時
.checkbox-cl01 input + span::after {
border: none;
background-color: #FF3399;
border-radius: 50%;
height: 12px;
width: 12px;
left: 4px;
top: 50%;
transform: translateY(-50%);
display: none;
}
// チェックマークにチェックが付いた時
.checkbox-cl01 input:checked + span::after {
display: block;
}もし、デフォルトのチェックボックスが消えない場合は、強力なリセットCSS等でスタイルを消すなどの方法があります。私がコーディングする時はリセットCSS(destyle.css)でリセットを必ず行っています。私が使っているリセットCSSのCDNは下記を参照して下さい。
リセットCSS(destyle.css)のCDN
私のこちらの方法を使っています。
コーディングするときにはスタイルをほとんど消した状態の方が速いので、いつもdestyle.cssのような強力なリセットCSSを使っています。
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css” />



なお、destyle.cssでもddタグのCSSはリセットできなかったので、自分でCSSを書いてクリアする必要があります。
// チェックボックス行の文字の太さ
.dt{
font-weight: normal;
}さいごに
以上、Contact Form 7チェックボックスのカスタマイズ方法を紹介しました。チェックボックスのサイズ・形状・色はここで紹介したコードを調整すれば、簡単に変更できるので是非試してみてください。