日本語情報の少ないMAMP PROの使い方についてまとめました。
MAMP無料版とPROのちがい
結論から言って「最初からMAMP PROを使うことをオススメ」します。理由を次にお示します。
- SSL設定がローカル開発環境でワンクリックで可能
- サイトデータの保管場所を自由に選べる(無料版はアプリケーションフォルダー内に固定)
- MySQLを触らずに簡単にWordPressローカル環境開発環境が作れる
- 新規サイトを作る時の操作が簡単になる
- 作成したサイトの管理が簡単になる
- サブスク形式ではなく、買い切りなため経済的負担が軽い
私も最初はMAMP無料版を使っていましたが、今考えるとケチらずに最初からMAMP PROを使うべきだったと反省しています。
ただし、MAMP PROの使い方に関しては日本語情報は、私が探した限りではゼロでかなり苦労した記憶があります。
今でも検索でヒットするのは入門者をターゲットとした無料版の解析記事ばかりですので、MAMP PROの基本的な使い方をこの記事でまとめることにしました。
フロー形式で図解を多様しましたので、初めての方でも理解できる内容となっています。
MAMP PROの使い方
MAMP公式サイトでMAMP PROを購入し、ご自分のパソコンにインストールして下さい。
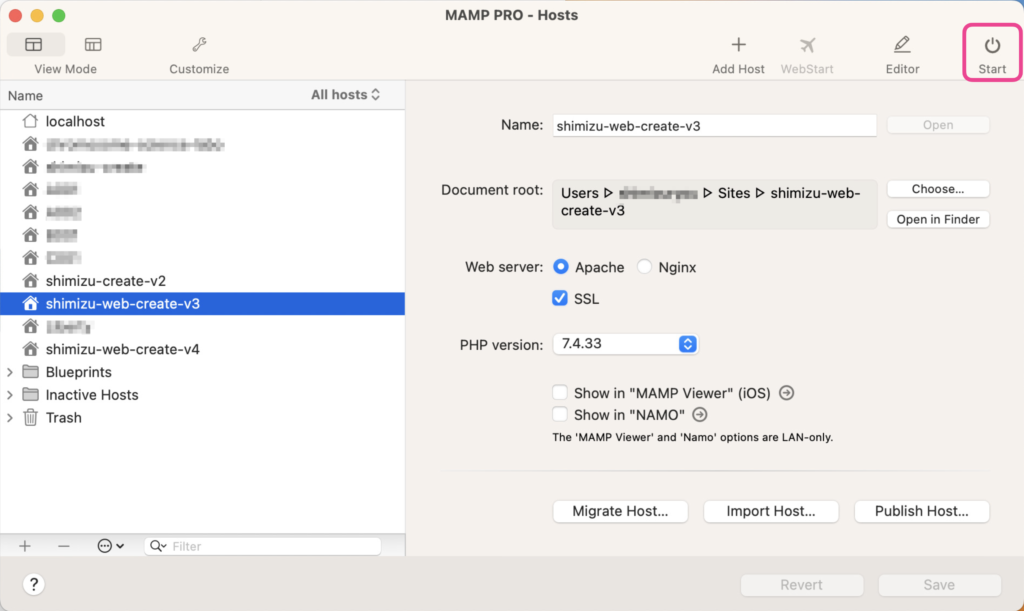
MAMP PROの右上の「Start」ボタンをクリックする。

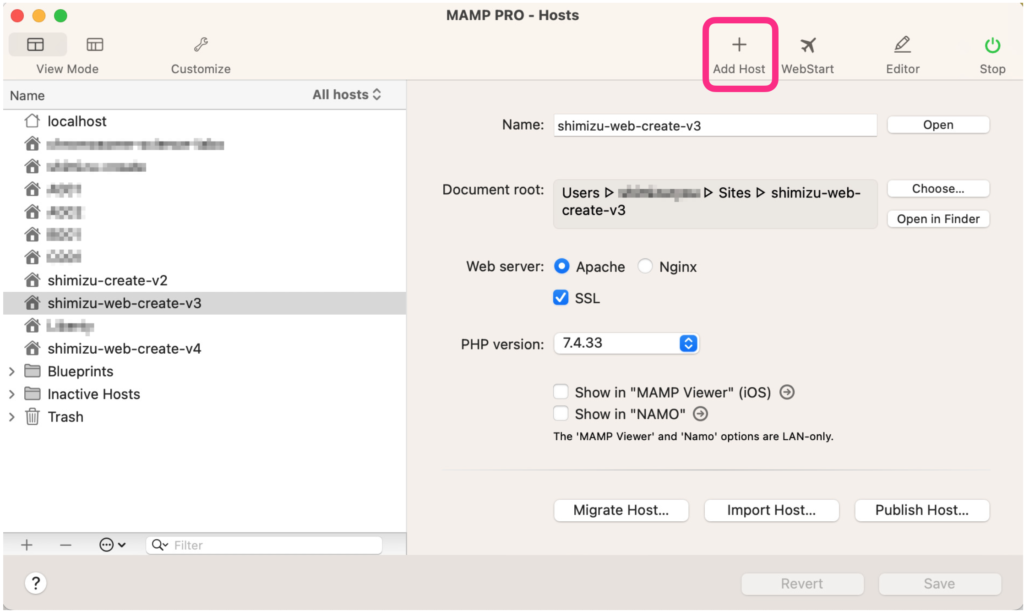
新規でサイトを作るときには「+」ボタンをクリックします。

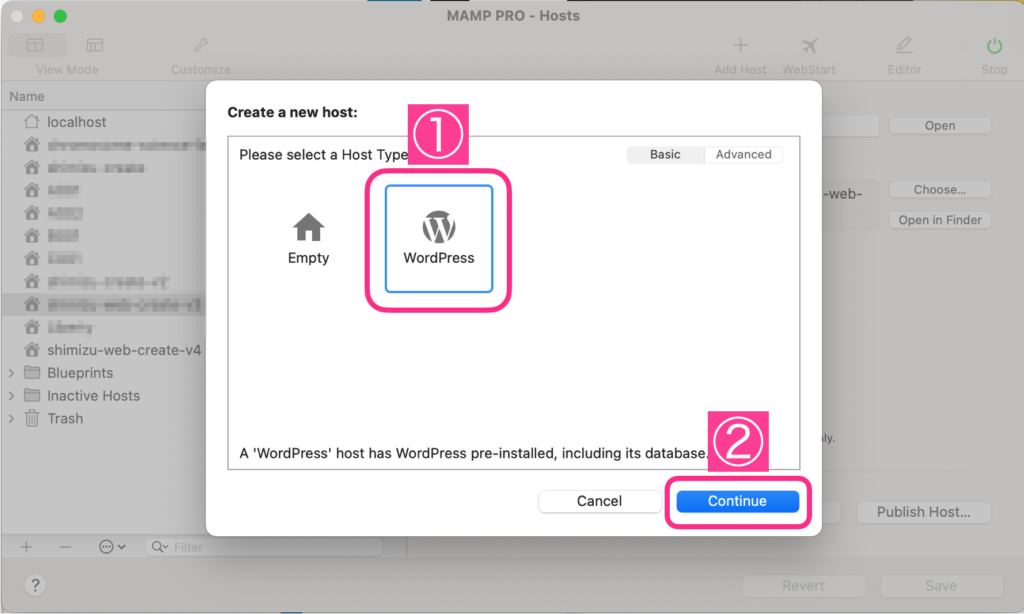
WordPressローカル開発環境を作りたいなら、WordPressを選択後にContinueボタンをクリックします。

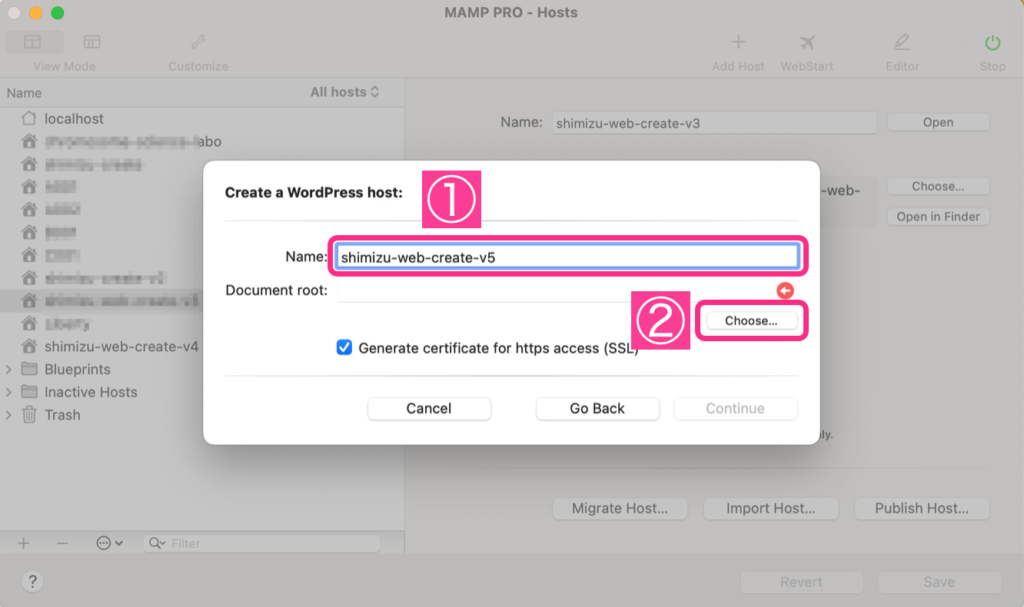
host名はMAMP PROのサイトリスト上に並ぶ名称で、データーベースでも使われます。

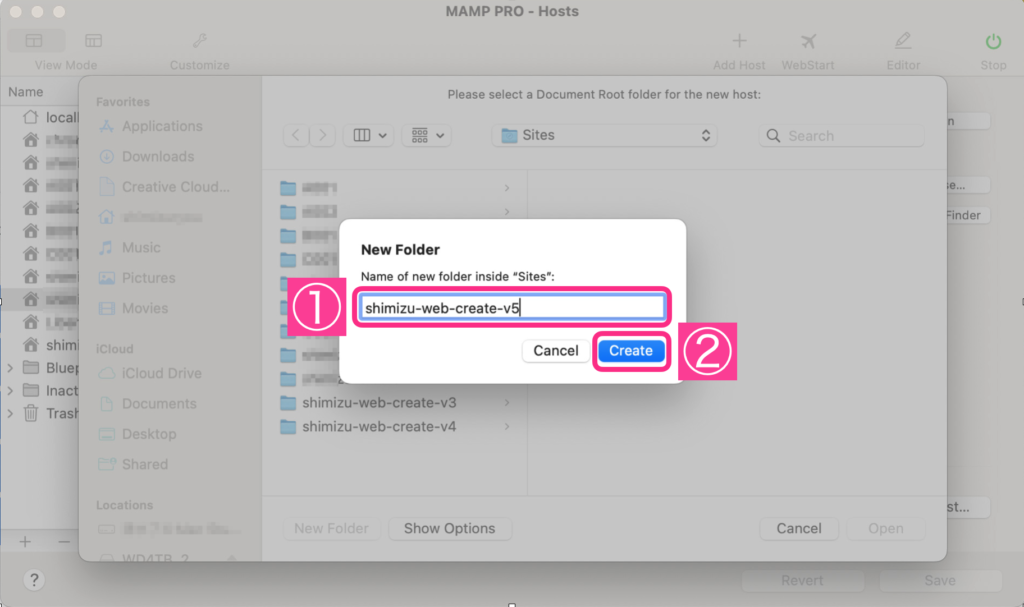
初期設定では「User > ユーザー名(人によって異なる) > Siteフォルダー」内になっている。もし、別のフォルダーが指定されていたら、Siteフォルダ内になるようにフォルダを選択し、「New Folder」をクリック、フォルダー名を記入して、「Create」をクリック。

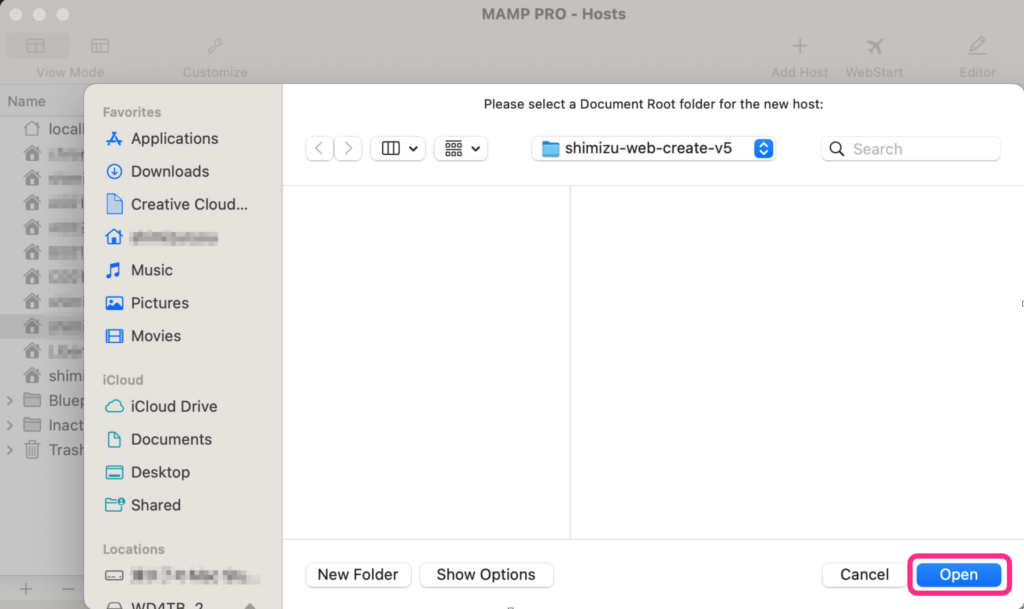
保存先は外部ディスクなど自由に選べるが、特に理由がない限りは上記のデフォルトの位置に保存しておくと間違いがない。

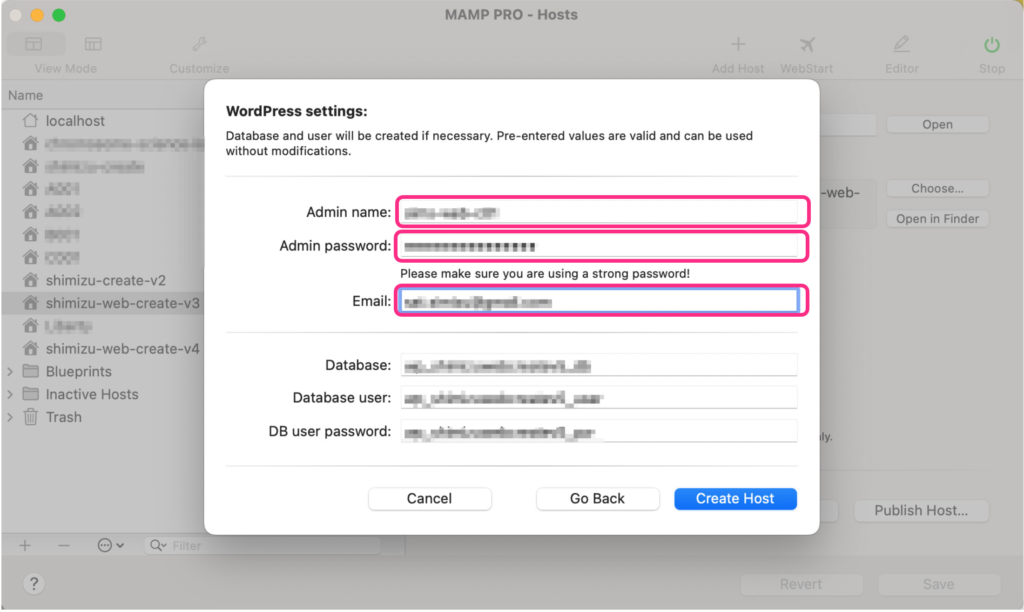
「Admin name(管理者名)」「Admin password(パスワード)」「Email」を記入する。これらはWordPress管理画面に入る時に必要なため、必ずメモを取って下さい。記入し終わったら、Create Hostをクリック。

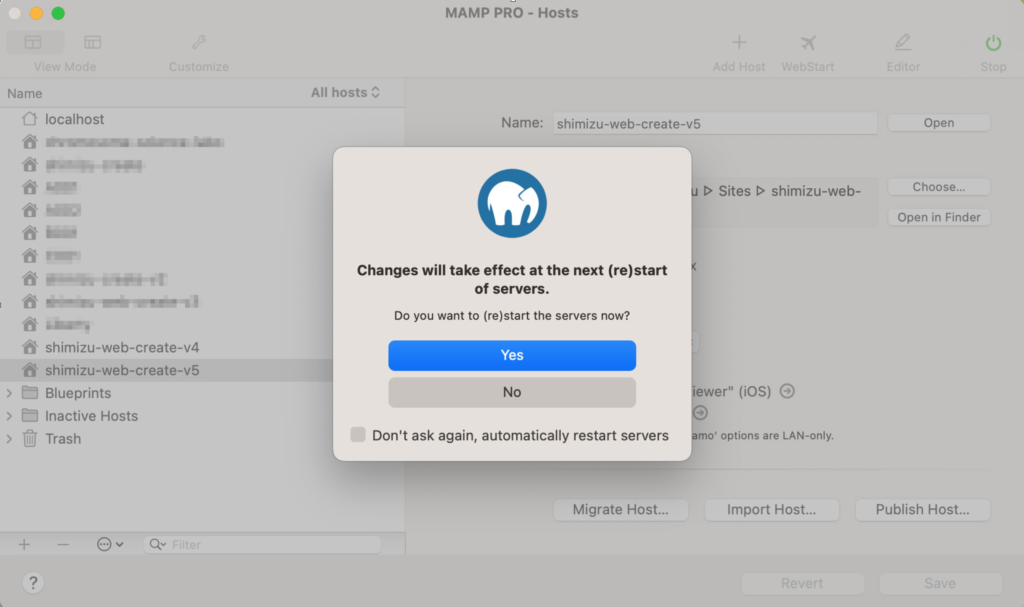
WordPressの設定が自動で進み、その後、サーバーの再起動を指示してくるので、Yesボタンをクリックする。

注意:SSLにはチェックを入れない方がgulpで運用する場合には適している
WordPressローカル開発環境でタスクランナーGulpを使う場合にはSSL設定をしない方が作業効率が良くなります。その場合はSSL設定のチェックボックスにチェックを入れないで下さい。
SSL設定をした場合には、GulpのbrowserSyncが正常に動作しなくなる場合が多いのが理由です。私のトラブルケースでは、Gulp起動後、トップページではbrowserSyncが正常動作しますが、下層ページにグローバルメニューから移行した後や、WordPress管理画面からサイトに遷移した場合にURLが変化してbrowserSyncが反応しなくなります。この原因はWordPress管理画面>設定で確認できるWordPressアドレス(URL)がhttps(SSL)の場合にはGulp起動後にトップページのURLが「localhost:3000」などのURLにブラウザ上で置き換わるためです。そして、トップページからリンクを介して下層ページに移行した場合にはWordPressアドレス(URL)に書かれたURLに戻るためGulpのbrowserSyncが反応しなくなるのが原因です。なお、下層ページであってもブラウザーのURL窓に直接「localhost:3000/下層ページのスラッグ」などを入力すれば、browserSyncを正常利用できますが、それではあまりに作業効率が落ちるためオススメできません。
補足(2024.3.15):MAMP PROバージョン6.9(現在最新)で新たにhost(ローカル開発環境)を作る場合にはSSL設定をしてもGulpのbrowserSyncは正常動作します。しかし、バージョン6.8以前に作ったhostについてはbrowserSyncに上記エラーが発生します。おそらく、バージョン6.8以前で作ったhostも新たに最新バージョンで作り直して、themes以下のファイル群をまるごと引っ越せば正常に動くと思われますが、今後も最新バージョンであってもSSL設定によるエラーが生じる可能性も残っているため、ローカル開発環境ではSSL設定はせずに、本番のサーバー環境でSSL設定を行う方が賢明かもしれません。
これらのエラーはMAMP PROでSSL設定をしないことで避けることができます。
GulpのbrowserSyncを利用せず、手動で毎回ブラウザーリロードをするのであれば、SSL設定をしても問題は起きないと思われます。
長くなりましたが、上記のことを理解した上でSSL設定をしたい場合には下記のとおり操作して下さい。
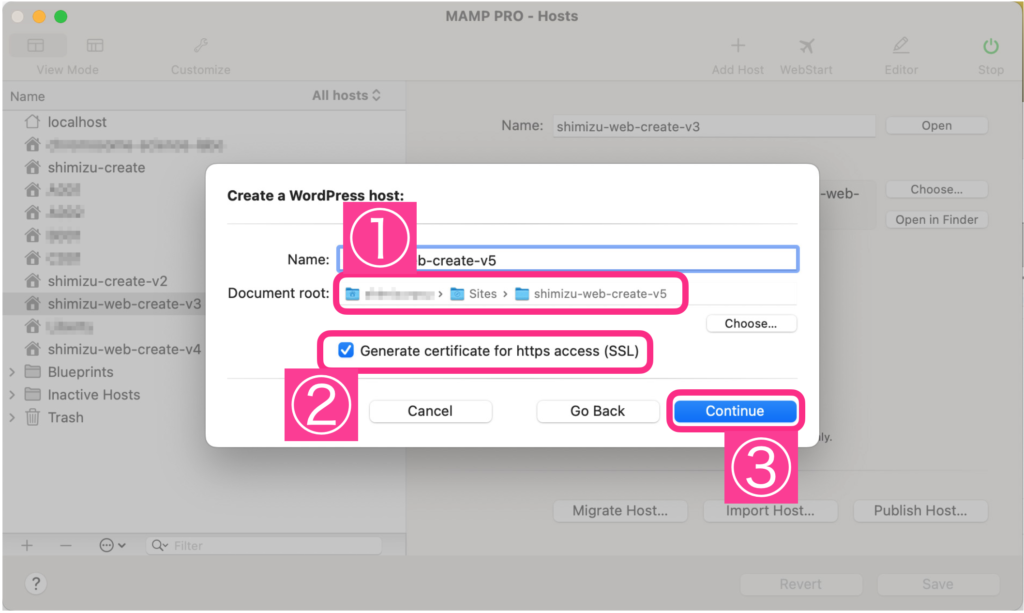
- hostフォルダーまでのパスを確認し、もし間違っていたらChooseボタンで再度設定し直す。
- SSLが必要なら、チェックを入れる。
- Continueボタンをクリックする。

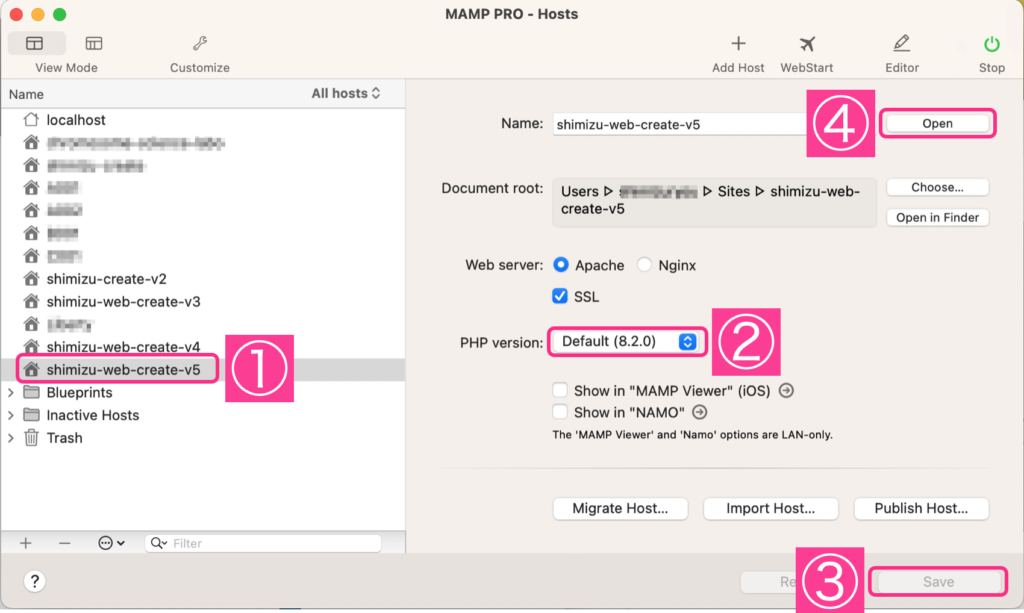
- 先程作った新しいHost Nameをクリックして選択する。
- PHPバージョンを確認する。デフォルトでは最新になっている。最新に対応していないサーバーもあるため、WordPress推奨バージョンをPHPバージョンの対応表などで確認して選ぶことをオススメする。
- PHPバージョンを変更した場合は、右下の「Save」ボタンをクリックする
- 新しく作ったHost(①)が選択された状態で、右上の「Open」ボタンをクリックすると、作成したWordPressサイトが開く。



補足:既存WordPressデータの取り込み
既存のWordPressから上記ローカル開発環境へのデータ移行には、WordPressプラグイン「All in One Wp-migration」を使うと速いです。このプラグインは無料版ではデータアップロード容量に制限があるため、私は有料版を使っています。1万円くらいだと思いますが、買い切りですし便利なのでオススメのプラグインです。
たまにアップロード容量を無料で上げるために個人がAll in One Wp-migrationの過去バージョンを非公式に配布しているのを見かけますが、ウイルス感染のリスクがあるため絶対に使うのはやめましょう。
All in One Wp-migrationでweb上のサーバーにWordPressを移行する時
MAMPのローカル開発環境でgulpを使っている時、プラグインAll in One Wp-migrationでそのままwebサーバー上へサイトを引っ越すと、開発に関するdevフォルダの中身もそのまま引っ越し先のサーバーに移ってしまいます。
通常、ローカル開発環境のdevフォルダー内のファイルは、web上で公開するサイトでは不要です。さらにdevフォルダー内のファイルは容量も大きいため、そのまま移行してしまうとクライアントに顰蹙を買う可能性が高いです。
では、どうすれば良いか?ですが、次のように答えはシンプルです。
- devフォルダーをローカルストレージの他の場所に一時的に移動する(WordPressと関係ない階層が良いです)
- devフォルダー含まない状態でWordPressのプラグインAll in One Wp-migrationでエクスポート
- webサーバーにインストールしたWordPressに上記エクスポートファイルをインポート
- webサーバー上でWordPressが正しく表示されているか確認
- ローカル開発環境のWordPressフォルダーにdevフォルダーを戻す
WordPressローカル開発環境に関する関連記事


-テクノロジーのプレゼンテーション.jpg)









