 SIM
SIMタスクランナーのGulpをWordPressオリジナルテーマのローカル開発環境で使う方法を紹介します。
紹介するgulpテンプレートでできること



今回WordPress用のテンプレとして用意したgulpでできることは下記のとおりです。
- sassファイルのcssファイルへのコンパイル
- ベンダープレフィックスを自動で付与
- ファイルの監視
- ファイル更新時にブラウザの立ち上げと自動リロード
- cssファイルとJavaScriptファイルの圧縮
- cssプロパティとメディアクエリーのソート
Node.jsとGulpのインストール



gulpを使うには下準備として、Node.jsとGulpをインストールする必要があります。
Node.jsのインストール



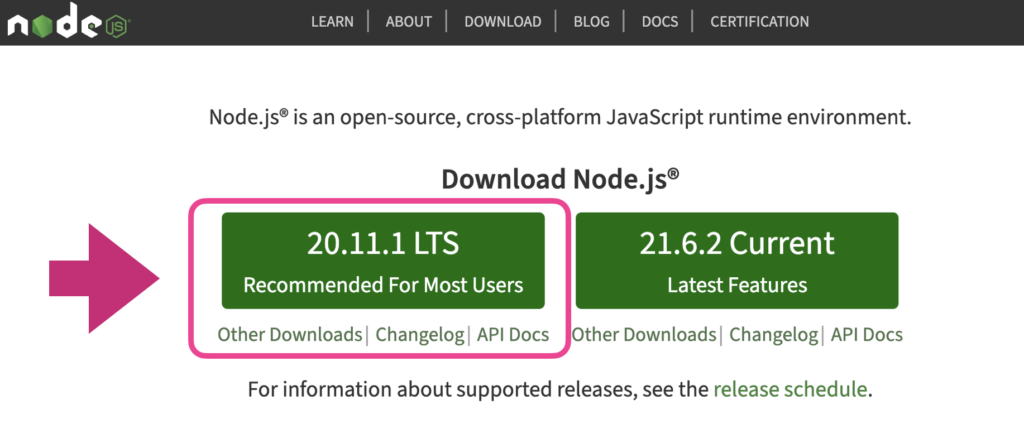
下記Node.js公式サイトから推奨版をダウンロードし、お使いのコンピューターにインストールして下さい。
Node.jsは上記公式サイトから「LTS版」をダウンロードして、インストールする。
インストール後にVisual Studio Code等でターミナルを開き、下記コマンドを入力、リターンキーを押して下さい。
node -vv18.16.0のようにバーションが表示されれば成功です。
つづいて、ターミナルに下記コマンドを入力、リターンキーを押して下さい。
npm -v9.5.1のようにバーションが表示されれば成功です。
Gulpのインストール



ゼロから構築する場合には下記の作業を行って下さい。
以下、ターミナル上にコマンドを入力していく
下記コマンドをターミナルに入力して、リターンキーをクリック
npm init -y下記コマンドをターミナルに入力して、リターンキーをクリック
npm install --save-dev gulpnode_modulesの中に関連ファイルとともにgulpがインストールされている。そしてpackage.jsonの下の方にgulpとバージョンが追加される
ここまでの作業が成功すると、package.jsonを開いて下記のような記述が確認できるはず。
{
"name": "作業フォルダーの名前",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^4.0.2"
}
}WordPress用の作業フォルダーの作成



ここで紹介するのは私の事例ですので、必要に応じてアレンジして下さい。
作業フォルダーをVisual Studio Codeで開く



WordPressのwp-content>themes>オリジナルテーマ名をVisual Studio Code(以下VSCode)で開いて下さい。
Gulp用の階層構造を作る(WordPress用)



私の事例では、下記ようなファイル構造を最初に作ります。
gulpfile.jsとpackage.jsonは上で作成したものをコピペして下さい。
- gulpfile.jsとpackage.jsonは上で作成したものをとりあえずコピペして下さい。
- node_modulesはこの段階では削除しても構いません。
オリジナルテーマフォルダー
style.css(テーマ認識専用)
phpファイル群
dev
node_modules(gulpインストール後に生成されるフォルダ)
gulpfile.js(テンプレ有り)
package.json(テンプレ有り)
src
assets
css
style01.scss(全FLOCCSファイルを読み込むscssファイル)
sass
scssファイル(FLOCCS)
image
画像ファイル群
js
javascriptファイル


作ったフォルダの目的やgulp利用時のフォルダ構成を以下に補足しておきます。
- devフォルダ:ここにgulp関連のファイルと開発用ファイル(phpファイルは除く)を入れます。
- コンパイル後のimage/js/cssフォルダとファイルは、devフォルダ一つ上の階層(オリジナルテーマフォルダー直下)に新たに生成されます。
package.jsonのテンプレートファイル(WordPress用)



下記package.jsonファイルを作っておくと、別のプロジェクトにもコピペで使いまわしができます。
package.jsonを開いて、下記で上書きして下さい。
{
"devDependencies": {
"autoprefixer": "^10.4.14",
"browser-sync": "^2.29.1",
"css-declaration-sorter": "^6.4.0",
"gulp": "^4.0.2",
"gulp-clean-css": "^4.3.0",
"gulp-html-beautify": "^1.0.1",
"gulp-merge-media-queries": "^0.2.1",
"gulp-postcss": "^9.0.1",
"gulp-rename": "^2.0.0",
"gulp-sass": "^5.1.0",
"gulp-uglify": "^3.0.2",
"postcss": "^8.4.23",
"sass": "^1.62.1"
},
"browserslist":["defaults"]
}


このファイルを一旦作ってしまえば、別プロジェクトでもテンプレとしてコピペで使い回せます。
gulpfile.jsのテンプレートファイル(WordPress用)



gulpfile.jsを作成し、下記をまるごとコピペして下さい。
gulpfile.jsを開いて、下記で上書きして下さい。
ファイルやフォルダのパス、ファイル名・フォルダ名は適宜変更して下さい。これらが間違っているとgulpが正常に動作しません。
const gulp = require("gulp");
const sass = require("gulp-sass")(require("sass"));
const postcss = require("gulp-postcss");
const autoprefixer = require("autoprefixer");
const cssSorter = require("css-declaration-sorter");
const mmq = require("gulp-merge-media-queries");
const browserSync = require("browser-sync");
const cleanCss = require("gulp-clean-css");
const uglify = require("gulp-uglify");
const rename = require("gulp-rename");
const htmlBeautify = require("gulp-html-beautify")
function compileSass() {
return gulp
.src("./src/assets/css/*.scss")
.pipe(sass())
.pipe(
postcss([
autoprefixer(),
cssSorter({
order: "smacss",
}),
])
)
.pipe(mmq())
.pipe(gulp.dest("../css/"))
.pipe(cleanCss())
.pipe(rename({
suffix: ".min"
}))
.pipe(gulp.dest("../css/"))
}
// ファイルの変更を監視
function watch() {
gulp.watch("./src/assets/**/*.scss", gulp.series(compileSass, browserReload));
gulp.watch("./src/assets/js/**/*.js", gulp.series(minJS, browserReload));
gulp.watch("./src/assets/image/**/*.js", gulp.series(copyImage, browserReload));
gulp.watch("../**/*.php", browserReload);
}
// ブラウザの立ち上げ
function browserInit(done) {
browserSync.init({
// server: {
// baseDir: "./public/"
// }
proxy: "https://C001:8890"
});
done();
}
// ブラウザのリロード
function browserReload(done) {
browserSync.reload();
done();
}
// JSの圧縮
function minJS() {
return gulp.src("./src/assets/js/**/*.js")
.pipe(gulp.dest("../js/"))
.pipe(uglify())
.pipe(rename({
suffix: ".min"
}))
.pipe(gulp.dest("../js/"))
}
// HTMLファイルのフォーマット
function formatHTML(){
return gulp.src("./src/**/*.html")
.pipe(htmlBeautify({
indent_size: 2,
indent_with_tabs: true,
}))
.pipe(gulp.dest("./public"))
}
function copyImage() {
return gulp.src("./src/assets/image/**/*")
.pipe(gulp.dest("../image/"))
}
exports.compileSass = compileSass;
exports.watch = watch;
exports.browserInit = browserInit;
exports.dev = gulp.parallel(browserInit, watch);
exports.minJS = minJS;
exports.formatHTML = formatHTML;
exports.build = gulp.parallel(minJS, compileSass, copyImage); 


このファイルを一旦作ってしまえば、別プロジェクトでもテンプレとしてコピペで使い回せます。
要注意:browserSyncのproxy設定



上記設定のうち、browserSyncのproxyでローカル開発環境のWordPressを管理するわけですが、proxyの設定が少々厄介ですので補足しておきます。
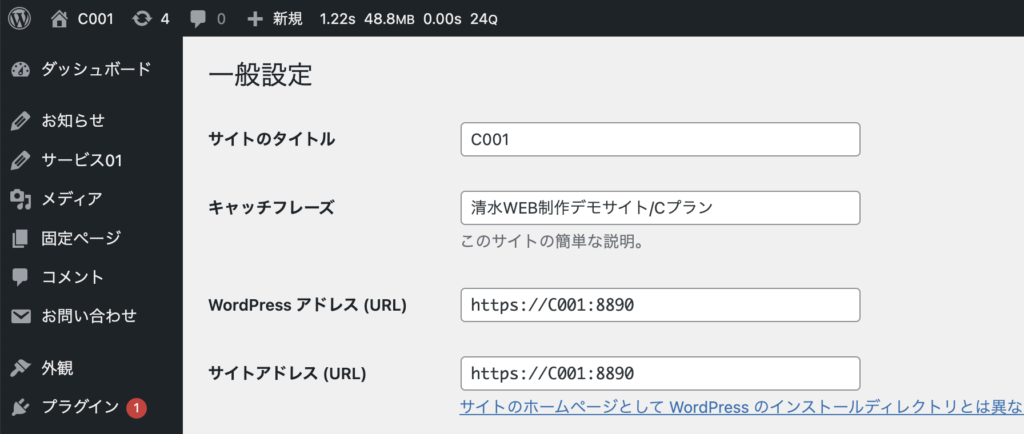
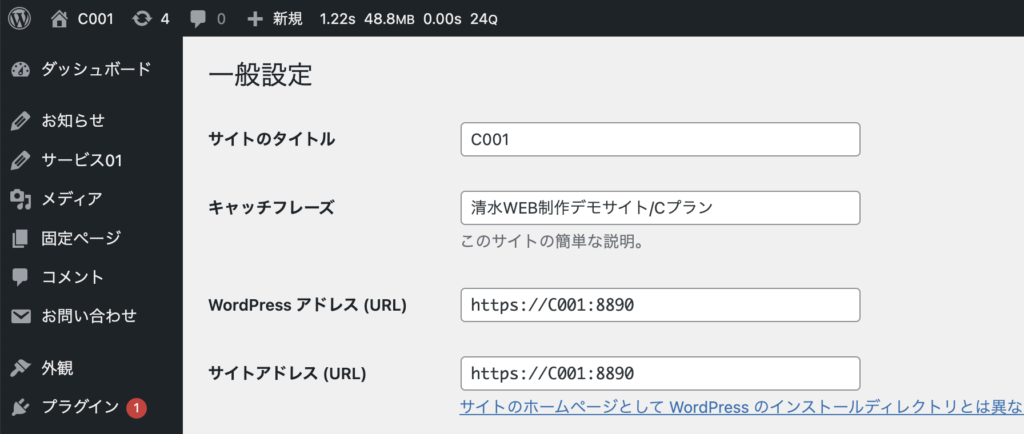
- ローカル開発環境のWordPress管理画面の一般設定>WordPress アドレス (URL)をそのままproxyの後ろの””内にコピペすればOKです。
- 注意点としては、大文字小文字を間違える動作しなくなります。
例えば、WordPress アドレス (URL)が下記のようにhttps://C001:8890であれば、


下記のように、browserSyncのproxy設定の場所に書けば成功するはずです。
// ブラウザの立ち上げ
function browserInit(done) {
browserSync.init({
// server: {
// baseDir: "./public/"
// }
proxy: "https://C001:8890"
});
done();
}gulpのインストール



下記コマンドをVSCodeのターミナルで入力・リターンし、package.jsonの中身を一括インストールします。
まずは、ターミナルでインストール先をdevフォルダに指定するために下記コマンドを入力・リターンキーを押します。
cd dev続いて、package.jsonの中身を一括インストールするために、ターミナルで下記コマンドを入力・リターンキーを押します。
npm install成功すれば、devフォルダ直下にnode_modulesが生成され、その中にはgulp関連のファイルが多数格納されているはずです。
gulpの利用



これで下準備が終わったので、gulpを使っていきます。
gulpファイルがあるフォルダの指定
久しぶりにgulpを使おうとすると、ターミナルのフォルダ設定がVSコードのトップフォルダに戻っていて下記のようなエラーが起きることがあります。
Local gulp not found in 「現在設定されているターミナルのフォルダ名」
Try running: npm install gulpこの場合は、gulpが入っているフォルダ名を指定する必要があります。この例ではgulpはdevフォルダに入っているので下記のようにターミナルに入力しリターンキーを押せば解決できます。
cd devSassおよびその他ファイルのコンパイル



ターミナルに下記コマンドを入力し、リターンキーを押して下さい。
npx gulp build成功すると、作業ファイル直下に、CSS/JS/imageフォルダが新たに生成され、その中にはgulpによりコンパイルされたファイルが格納されているはずです。
もし「Permission denied」エラーが出たら?



お使いのコンピューターを買い替えてデータ移行した場合に、上のコマンドを入力すると「Permission denied」が表示されることがあります。
このエラーはコンピューターが変わることで、ファイルへのアクセス権限が消失するのが発生原因です。エラーを解消するためには、権限を新たに与えるためのコマンドをターミナルに入力する必要があります。
そのコマンドは下記のとおりになります。
MAMP PROの場合
エラーが発生したディレクトリに下記コマンドを入力します。
- sudo chmod 777 /以下、「Permission denied」エラーが表示されたディレクトリをそのままコピペ
例:sudo chmod 777 //Users/ユーザー名/フォルダ名/フォルダ名/wp-content/themes/テーマ名/フォルダ名/node_modules/.bin/gulp
成功すると、「Password:」と表示されるので…
- そのコンピューターのログインパスワードをキーボードで打ち込み、リターンキーを押します
注)パスワードをターミナルにそのまま入力しても表示されませんが気にせず打ち込んでリターンキーを押せば大丈夫です。
Localの場合
Localの場合はWordPressファイルの保存フォルダが「Local Sites」といった具合にフォルダ名に半角スペースが含まれるため、上の方法で入力するとエラーになります。
そのため、Localの場合は下記のように入力して下さい。
空白を含むパスを入力する方法として、sudo chmod 777 以下のパスを“/パス”とします。下のような感じです。
- パス全体をダブルクォート
""で囲む - 「sudo chmod 777」と「”」の間にスペースがあります。
- パスの先頭の
/は1つだけ
sudo chmod 777 “/以下、「Permission denied」エラーが表示されたディレクトリをそのままコピペ“
少し詳しく書くと下記のとおり
sudo chmod 777 “/Users/ユーザー名/Local Sites/サイト名/app/public/wp-content/themes/テーマ名/dev/node_modules/.bin/gulp”
実際の記入例
sudo chmod 777 "/Users/user-name/Local Sites/site-name/app/public/wp-content/themes/theme-name/dev/node_modules/.bin/gulp"この方法で解決できた場合には、次回からこのコンピューターで「Permission denied」エラーが発生しなくなります。
ファイル更新の監視とブラウザ自動リロード



ターミナルに下記コマンドを入力し、リターンキーを押して下さい。
npx gulp dev成功すると、dev内のsass/image/jsファイルおよび作業フォルダ直下のphpファイル群の監視がスタートし、これらのファイルに変更を加えるたびに自動的にコンパイルおよび表示ブラウザのリロードが行われます。
Sassがコンパイルされないエラーの対処法:Browserslist: caniuse-lite is outdated. Please run: npx browserslist@latest –update-db
ある時、突然にgulpで自動コンパイルがされないエラーが発生しました。ターミナルを調べてみると下記の警告が表示されていました。
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db@latest
why you should do it regularly: https://github.com/browserslist/update-db#readmeこの警告は、『「Browserslist: caniuse-lite」が古いのでアップデートしろ!』という意味です。
対処法は簡単で、下記のコマンド「npx browserslist@latest –update-db」をターミナルに入力すれば解決です。
ターミナルについては、VSCODEで「新しいターミナル」を開き、「cd dev」といつものように入力・リターン後、上記コマンド「npx browserslist@latest –update-db」を入力・リターンとします。
ユーザー名@コンピューター名 テーマ名 % cd dev
ユーザー名@コンピューター名 dev % npx browserslist@latest --update-db そうすると、下記のように、「Ok to proceed? (y)」と聞いてきますので、「y」リターンで自動アップデートが開始されます。
Need to install the following packages:
browserslist@4.23.0
Ok to proceed? (y) yこのあとにいつも通りに「npx gulp dev」と入力リターンで、gulpが正常動作するようになります。
しかし、上記3行が表示されず、おそらくbrowserslistがアップデートされていない状態になることがあります。
その場合の対処法を次に解説します。
補足:もし「The –update-db command is deprecated.」と表示されたら
もし、上記コマンド「npx browserslist@latest –update-db」を入力して、下記のような回答が来た場合の対処法を補足しておきます。
The --update-db command is deprecated.
Please use npx update-browserslist-db@latest instead.
Browserslist DB update will still be made.
Latest version: 1.0.30001597
Installed version: 1.0.30001597
caniuse-lite is up to date
caniuse-lite has been successfully updated上記回答の最初の3行を和訳すると、次のようになります。
「update-dbコマンドは非推奨です。
代わりにnpx update-browserslist-db@latestを使用してください。
ブラウザリストDBの更新は行われます。」
(→browserslistは更新されてない可能性があります。)
この場合は、続けて、上記回答のとおり下記のようにコマンド「npx update-browserslist-db@latest」を入力してリターンキーを押して下さい。
ユーザー名@コンピューター名 dev % npx update-browserslist-db@latest正常に進むと、ここで次ように表示されるので、続けて「y」と入力・リターンして下さい。
Need to install the following packages:
update-browserslist-db@1.0.13
Ok to proceed? (y) y正常に進むと下記のように表示されます。
Latest version: 1.0.30001597
Installed version: 1.0.30001597
caniuse-lite is up to date
caniuse-lite has been successfully updated関連記事:WordPressローカル開発環境




-テクノロジーのプレゼンテーション.jpg)









