カテゴリーページのURL
カテゴリーアーカイブのリンク先のhref属性の書き方は下記のとおりです。
href="<?php echo esc_url(home_url('/')); ?>categoly_slug"たとえば、カテゴリースラッグをnewsに設定した場合は下記のようになります。
href="<?php echo esc_url(home_url('/')); ?>news"捕捉:URLを階層構造にしてもよい
捕捉するとURLを階層構造にしても機能します。一例を下に示します。
例えば、投稿アーカイブのslugが「blog」の時、カテゴリースラッグの上の階層に「blog」を配置した方が自然です。その場合は’/’で区切って階層化することも可能です。
href="<?php echo esc_url(home_url('/')); ?>blog/news"カテゴリーアーカイブのパーマリンク設定|管理画面
カテゴリーアーカイブが表示されない場合、原因の1つに管理画面でのパーマリンク設定が適切でないケースがあります。
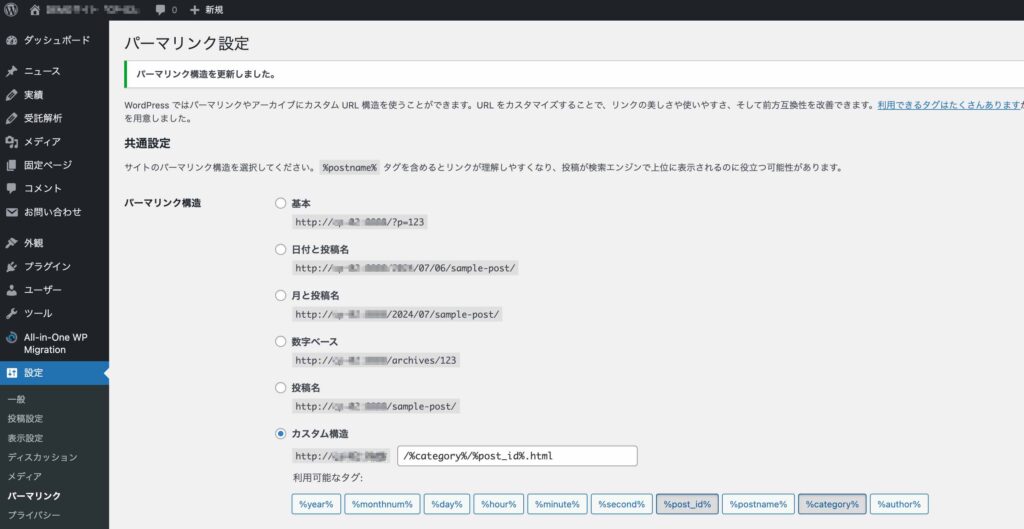
カテゴリーアーカイブを表示させるためのパーマリンク設定は、WordPress管理画面>設定>「パーマリンク設定」画面で下記のように行います。

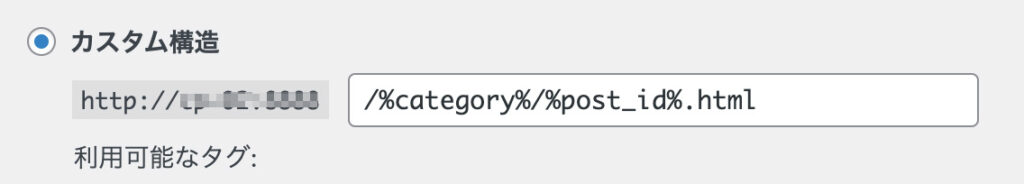
「パーマリンク構造」を「カスタム構造」にチェック入れ、下記のように設定すると、カテゴリーアーカイブが表示されるようになります。

/%category%/%post_id%.htmlカテゴリーアーカイブのテンプレートファイル名
カテゴリーアーカイブのテンプレートファイルはcategory.phpです。デフォルトではarchive.phpですが、カスタマイズするならcategory.phpを作るべきです。
category.php
デフォルトではarchive.php
カテゴリーアーカイブの記述例
カテゴリーアーカイブページのページタイトル・記事ループ部分・ページネーションのPHP記述例は下記のとおりです。
<!-- カテゴリーページのタイトルタグ:カテゴリ名が自動的に入る -->
<h1>カテゴリー:『<?php single_cat_title(); ?>』の記事一覧</h1>
<ul class="###">
<?php
// ページ番号取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$cat = get_category(get_query_var('cat'));
$args = array(
'post_type' => array('post'), // 投稿タイプのスラッグ
'paged' => $paged, // 何ページ目の情報を取得するかを指定
'posts_per_page' => 3, // 表示件数
'category_name' => $cat->slug, // カテゴリースラッグ
);
$the_query = new WP_Query($args);
//ここからカテゴリー記事のループ
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); ?>
<li class="hoge">
<!-- 記事パーマリンク -->
<a href="<?php the_permalink(); ?>" class="li-a">
<!-- サムネイル表示 -->
<div class="hoge">
<?php if (has_post_thumbnail()) : ?>
<!-- 投稿画面で設定したサムネイル画像 -->
<?php the_post_thumbnail(); ?>
<?php else : ?>
<!-- 投稿画面でサムネ未設定の場合に表示される画像 -->
<img src="<?php echo esc_url(get_template_directory_uri() . '/image/default-thumbnail.jpg'); ?>" alt="都会の夜景" class="default-thumbnail">
<?php endif; ?>
</div>
<!-- テキスト区画 -->
<div class="hoge">
<div class="hoge">
<!-- 記事タイトル表示 -->
<h2 class=""><?php the_title(); ?></h2>
<!-- 投稿日表示 -->
<div class="hoge"><?php the_time('Y年n月j日') ?></div>
</div>
</div>
</a>
</li>
<?php endwhile; ?>
<?php else : ?>
<p>投稿がありませんでした。</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</ul>
<!-- ページネーション全体 -->
<div class="post-pagination-wrapper">
<?php
$args = array(
'type' => 'list',
'current' => $paged,
'total' => $the_query->max_num_pages,
'prev_text' => '<',
'next_text' => '>',
);
echo paginate_links($args);
?>
</div>以下、コード解説です。
カテゴリーページのタイトル|2行目
下記コードをタイトル位置に配置すれば、「」内に自動的にカテゴリー名が表示されるようになります。
<!-- カテゴリーページのタイトルタグ:カテゴリ名が自動的に入る -->
<h1 class="hogehoge">カテゴリー:「<?php single_cat_title(); ?>」の記事一覧</h1>ループの設定|7行目〜15行目
カテゴリー記事のループを作る前に下記のようなループの初期設定が必要です。
<!-- ループの基本設定 -->
<ul class="###">
<?php
// ページ番号取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$cat = get_category(get_query_var('cat'));
$args = array(
'post_type' => array('post'), // 投稿タイプのスラッグ
'paged' => $paged, // 何ページ目の情報を取得するかを指定
'posts_per_page' => 3, // 表示件数
'category_name' => $cat->slug, // カテゴリースラッグ
);
$the_query = new WP_Query($args);
//ここからカテゴリー記事のループ
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); ?>- カテゴリー情報の取得:get_category(get_query_var(‘cat’))関数で行います。その5行下で$cat->slugでカテゴリースラッグを取得しています。この辺りが通常の投稿アーカイブと違う点です。ここで設定した条件を元に記事ループが作られます。
- 表示件数:’posts_per_page’ => 3, の場合は3件、全件表示させたい場合は「-1」と記入
- ページネーション:ここの設定はページネーションにも深く関係します。
個別記事のパーマリンク|20行目
下記のようにループ内liタグ直下のaタグ(20行目)のhref属性にthe_permalink(); を配置すれば、自動的に個別記事へのリンクは貼られます。
<!-- 記事パーマリンク -->
<a href="<?php the_permalink(); ?>" class="li-a">サムネイル表示|22行目〜31行目
下記コードをサムネイルを配置したい箇所にコピペすれば実装できます。
<!-- サムネイル区画 -->
<div class="hogehoge">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail('medium');
} else {
// サムネイルが指定されていない場合のデフォルトのサムネイル用画像の指定
echo '<img src="' . esc_url(get_template_directory_uri()) . '/img/hogehoge" alt="">';
}
?>
</div>- サムネイルのサイズは小さい場合がほとんどですので、largeではなくmiddleが適切かもしれません
- サムネイルを指定しない場合に表示されるデフォルト画像のsrc属性を適当なものに変更して下さい
- サムネイル画像にはCSSを追加しないと表示が乱れることがあります。Chromeデベロッパーツールなどでクラス属性を特定し、適切なセレクターに対してCSSを書いて下さい。
タイトル・投稿日|36行目〜38行目
個別記事のタイトル・投稿日を表示させたい場合は、下記コードを配置すればOKです。
<!-- テキスト区画 -->
<div class="hogehoge">
<div class="hogehoge">
<!-- 記事タイトル表示 -->
<h2 class="hogehoge"><?php the_title(); ?></h2>
<!-- 投稿日表示 -->
<div class="hogehoge"><?php the_time('Y年n月j日') ?></div>
</div>
</div>ページネーション|51行目〜63行目
ページネーションは通常の投稿アーカイブと同じコードの流用で大丈夫です。
<!-- ページネーション全体 -->
<div class="post-pagination-wrapper">
<?php
$args = array(
'type' => 'list',
'current' => $paged,
'total' => $the_query->max_num_pages,
'prev_text' => '<',
'next_text' => '>',
);
echo paginate_links($args);
?>
</div>しかし、このコードをコピペしただけではページネーションの2ページ目以降を表示させようとすると、404ページに飛んでしまいます。
そのためには、さらに下記2つの対策をする必要があります。
ページネーション対策1:functions.phpへの記述
functions.phpに下記コードを貼り付けて下さい。
// =================================================================
// カテゴリーアーカイブのページネーション設定
// =================================================================
function change_pre_get_posts($query){
if(!is_admin() && $query->is_main_query()){
if(is_category()){
$query->set('posts_per_page', 1);
}
}
}
add_action('pre_get_posts', 'change_pre_get_posts');ページネーション対策2:管理画面パーマリンクの設定
WordPress管理画面の設定>パーマリンクと開き、パーマリンク構造を下記のように変更して下さい。
要するにパーマリンクの右末端が、「/」ではなく、「.html」で終わるように変更して下さい。
私の場合は「post_id」にしていますが、「post_name」を選択している場合でも同様です。
ページネーションのCSS記述例
下記の記事でWordPressページネーションのCSSを含めた作り方を詳しく解説していますのでご参照下さい。

関連記事
投稿一覧の作り方|archive.php

カスタム投稿一覧の作り方|archive-$posttype.php

カスタム投稿のカテゴリー(ターム)一覧|taxonomy.php