メニューにカレント表示
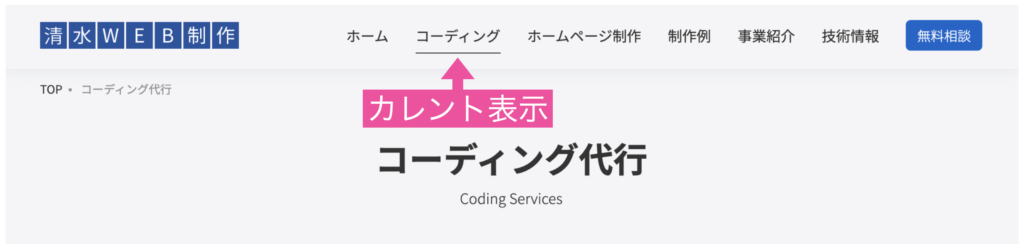
グローバルナビゲーションで、現在のページが属するメニュー項目が目立つように装飾することをカレント表示させるといいます(下図)。この記事では、メニューをカレント表示させるために、表示中のメニュー項目に特定のクラス属性(current)を付ける方法を紹介します。

トップページ
「もし現在のページが固定ページなら、〇〇する」という構文が下記のとおりです。
<?php if( is_page() )
//ここに処理を書く
; ?>では、現在表示しているページがトップページの場合に、currentを付与するは下記のようになります。
<?php if (is_front_page()) echo 'current'; ?>さらに上記に加えて、クラス属性に「current」を付与する場合は下記のようになります。
<div class="クラス属性 <?php if (is_front_page()) echo 'current'; ?>">
</div>固定ページ
同様に、固定ページのslugがworksの場合には下記のようになります。
<?php if( is_page('works') )
//ここに処理を書く
; ?>例えば、固定ページのslugがworksの場合に「current」と出力したい場合には下記のとおり。
<?php if( is_page('works') ) echo 'current'; ?>これを下記のようにグローバルナビゲーションやメニューのliタグまたはaタグのclassクラス属性の中に挿入すると、current表示の下準備が完了します。
class="class_a1<?php if( is_page('works') ) echo 'current'; ?>"つまり、現在のページが固定ページかつslugがworksの場合に、Class属性に「current」が付与されます。そのcurrentクラスに対してCSSを書けばカレント表示が完了します。
投稿アーカイブまたは投稿ページ
カスタム投稿タイプの無いWEBサイトでは「is_archive()」や「is_single()」が使えますが、そうじゃない場合はコードが違ってきます。
この記事ではカスタム投稿タイプが存在する場合にも対応できるコードを紹介します。
現在のページが投稿アーカイブの場合
「もし、現在のページが投稿アーカイブ(記事一覧)なら、〇〇する」には下記のようになります。
<?php if( is_post_type_archive('post') )
//ここに処理を書く
; ?>is_post_type_archive()は、通常はカスタム投稿タイプのアーカイブに使うコードですが、引数にpostを使うと普通の投稿タイプに対応することができます。
これを下記のようにグローバルナビゲーションやメニューのクラス属性に挿入すれば、現ページが投稿アーカイブの場合に「current」クラスを付けることができます。
class="class_a1<?php if( is_post_type_archive('post') ) echo 'current'; ?>"「current」クラスに対してCSSを書けば、メニューにカレント表示されます。
現在ページが投稿ページの場合
これに関連して「もし現在ページが投稿ページ(個別記事)の場合、〇〇する」の書き方は下記のようになります。
<?php if( is_singular('post') )
//ここに処理を書く
; ?>is_singular()は、通常はカスタム投稿タイプに使うコードですが、引数にpostを使うと普通の投稿タイプに対応することができます。
同様にメニュー項目のクラス属性に挿入して、「current」クラスを付与する場合は下記のとおりです。
class="class_a1<?php if( is_singular('post') ) echo 'current'; ?>"カテゴリーアーカイブ
「もし、現在ページがカテゴリーアーカイブの場合、〇〇する」の書き方は下記のとおりです。
<?php if( is_category() )
//ここに処理を書く
; ?>この場合、引数は空欄とします。
<?php if( is_category() ) echo 'current'; ?>現在のページが投稿アーカイブまたはカテゴリーアーカイブまたは投稿ページの場合
ほとんどの場合、投稿ページと投稿アーカイブ、カテゴリーアーカイブは同じメニュー項目の傘下に入ります。たとえば、メニュー項目「お知らせ」の下には「おしらせ一覧ページ」があり、そのさらに下に「個別おしらせ記事」が配置されます。ブログ記事も同様です。
という理由で、現在ページが投稿アーカイブまたはカテゴリーアーカイブまたは投稿ページの場合にカレント表示する方が自然です。
ではどうするか?というと理屈は下記のとおりです。
「AまたはB」をのPHPの論理演算子で書くと「A || B」となります。これを応用して書けば、投稿アーカイブまたは投稿ページの場合にカレント表示をつけることができます。
「もし、現在のページが投稿アーカイブまたはカテゴリーアーカイブまたは投稿ページなら、〇〇する」の書き方は下記のとおりです。
<?php if( is_post_type_archive('post') || is_singular('post') || is_category() )
//ここに処理を書く
; ?>同様に「current」クラスを付与する場合は下記のとおりです。
class="class_a1<?php if( is_post_type_archive('post') || is_singular('post') || is_category()) echo 'current'; ?>"カスタム投稿またはカスタム投稿アーカイブ
カスタム投稿ページ
「もし現在のページがカスタム投稿ページなら、〇〇する」の書き方は下記のとおりです。
<?php if( is_singular($post_types) )
//ここに処理を書く
; ?>例えば、カスタム投稿ページのslugがnewsの場合には下記のようになります。
<?php if( is_singular('news') )
//ここに処理を書く
; ?>例えば、カスタム投稿ページのslugがnewsの場合に「current」と出力したい場合には下記のとおり。
<?php if( is_singular('news') ) echo 'current'; ?>カスタム投稿アーカイブ
「もし現在のページがカスタム投稿アーカイブなら、〇〇する」の書き方は下記のとおりです。
<?php if( is_post_type_archive($post_types) )
//ここに処理を書く
; ?>例えば、カスタム投稿アーカイブのslugがnewsの場合には下記のようになります。
<?php if( is_post_type_archive('news') )
//ここに処理を書く
; ?>例えば、カスタム投稿アーカイブのslugがnewsの場合に「current」と出力したい場合には下記のとおり。
<?php if( is_post_type_archive('news') ) echo 'current'; ?>カスタムタクソノミー
「もし現在のページがカスタムタクソノミーなら、〇〇する」の書き方は下記のとおりです。
<?php if( is_tax() )
//ここに処理を書く
; ?>例えば、カスタムタクソノミーのslugがnews-catの場合には下記のようになります。
<?php if( is_tax('news-cat') )
//ここに処理を書く
; ?>カスタムタクソノミーのスラッグはfunnctions.phpで設定しているはずです。以下に関連記事を載せておきます。

さらに「current」と出力したい場合には下記のとおり。
<?php if( is_tax('news-cat') ) echo 'current'; ?>カスタム投稿タイプまとめ
投稿タイプの場合と同様に、この系統のメニュー項目の傘下には、カスタム投稿タイプのアーカイブ、タクソノミーアーカイブ、カスタム投稿タイプが含まれます。そのため、カレント表示させるためには投稿タイプと同様に下記のように論理演算子で条件付すればOKです。
下の例は、カスタム投稿タイプのスラッグがworks、カスタムタクソノミーのスラグがworks-catの場合です。
<div class="クラス属性名 <?php if (
is_post_type_archive('works') ||
is_singular('works') ||
is_tax('works-cat')
) echo 'current'; ?>"></div>
</div>特定の投稿個別ページの場合|サイドバー内メニュー
表層ページのヘッダーメニューとは違うケースです。
投稿タイプやカスタム投稿タイプの個別ページが表示された状態で、サイドバー等にメニューがあり、そのメニュー項目が他の個別投稿ページにリンクされている場合を想定します。
この時、メニュー項目のうち、現在表示されているページと一致する項目があればカレント表示したい場合の方法を紹介します。
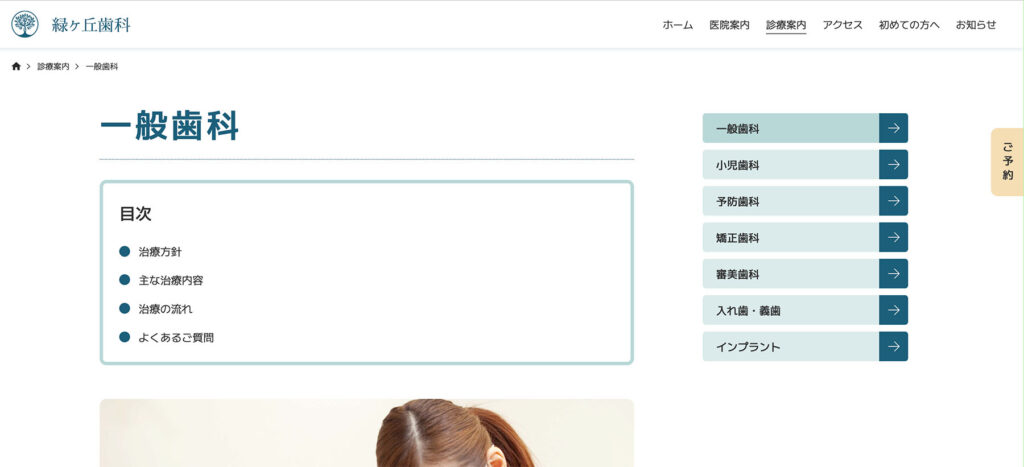
最初に例を紹介すると、下の病院サイトのように診療科目をカスタム投稿タイプで作り、その個別投稿ページにはサイドバーで他の診療科目に移動できるメニュー項目が表示されている場合です。下の例では、一般歯科ページを現在ひょじしているので、サイドメニューの一般歯科項目が濃い背景色でカレント表示されています。

PHP(WordPress)
カレント表示させたいタグのクラス属性に下の記述を加えます。下の例文では「service01」がカスタム投稿タイプの個別ページのページslugでので、適宜変更してください。
<?php if (is_singular('service') && get_query_var('name') === 'service01') echo ' current-sidebar'; ?>この例文ではaタグのクラス属性にカレント表示用のphp構文を加えています。
<a href="<?php echo esc_url(home_url('/')); ?>service/service01"
class="p-sidebar_li-a <?php if (is_singular('service') && get_query_var('name') === 'service01') echo ' current-sidebar'; ?>">以下、関係箇所全文です。
<ul class="p-sidebar_ul">
<li class="p-sidebar_li">
<a href="<?php echo esc_url(home_url('/')); ?>service/service01"
class="p-sidebar_li-a
<?php if (is_singular('service') && get_query_var('name') === 'service01') echo ' current-sidebar'; ?>
">
<div class="p-sidebar_li-a-text">一般歯科</div>
<div class="p-sidebar-li-a-arrow_wrapper">
<span class="p-sidebar-li-a_arrow"></span>
</div>
</a>
</li>
</ul>CSS
下の例では、current-sidebarが付与されると、aタグ(.p-sidebar_li-a)の背景色が変わるように記述してます。
// メニュー項目のカレント表示
.current-sidebar{
background-color: fw.$main-light;
}CSSで装飾する|カレント表示とマウスホバー
最後に上で解説したグローバルメニューのカレント表示と、さらにメニュー項目のマウスホバーに対して、下記の動画のような装飾を施してみます。
HTML(PHP含む)構造
HTML(PHP)は上の解説の通りですが、メニュー項目を一つだけ抜粋して載せておきます。
<li class="p-pc-nav-li"><a href="<?php echo esc_url(home_url('/')); ?>about" class="p-pc-nav-li-a <?php if( is_page('about') ) echo 'current'; ?>">私たちについて</a></li>メニュー項目カレント表示およびホバー時のCSS
ではこのHTMLに対して記述するCSSはどうなるかというと、下記のとおりです。
注意事項:カレント表示とホバー表示につかうCSSセレクター(HTMLタグ)は別々のタグにして下さい。そうしないと表示がバグります。このケースでは、カレント表示はliタグ内の「aタグ」 、ホバー表示は「liタグ」のように分けました。
カレント表示のCSS
// ---------------------------------------------
// メニューのカレント表示
// ---------------------------------------------
.current{
position: relative;
}
.current::after{
content: '';
position: absolute;
left: 50%;
bottom: 0px;/*線の上下位置*/
display: inline-block;
width: 50%;/*線の長さ*/
height: 1px;/*線の太さ*/
-webkit-transform: translateX(-50%);
transform: translateX(-50%);/*位置調整*/
background-color: fw.$white;/*線の色*/
border-radius: 2px;/*線の丸み*/
}ホバー時のCSS
// ---------------------------------------------
// メニュー項目のホバーアクション
// ---------------------------------------------
.p-pc-nav-li{
position: relative;
}
.p-pc-nav-li::after{
content: '';
display: block;
height: 1px;
width: 100%;
background: fw.$white;
position: absolute;
bottom: 0;
left: 0;
transform: scale(0, 1);
transition: .3s;
}
@media (hover: hover) {
.p-pc-nav-li:hover::after{
transform: scale(1, 1);
}
}