WordPressでオリジナルテーマを自作するときに必要なファイルについて説明します。
補足:前準備としてWordPressローカル開発環境
WordPressでオリジナルテーマを自作する場合には、ローカル開発環境をご自分のパソコンに作る必要があります。
ローカル開発環境を作るには、無料・有料のソフトウェアがいくつかありますが、私は有料ソフトのMAMP PROを使っています。
WEB制作ビジネスとしてWordPressテーマを自作する場合には、無料よりも有料ソフトが便利です。
MAMP PROを使ったWordPressローカル開発環境の作り方は次の記事で詳しく解説しています。
この記事では、ローカル開発環境を構築した後に、WordPressオリジナルテーマを作るために必要なファイルについて紹介します。
WordPress自作テーマを作る場所(階層)
MAMP PRO等でローカル開発環境を作った場合には、コンピューター内にWordPressに関連したファイルが自動的に作られます。
そして、オリジナルテーマ制作時に必要なファイルの格納階層は次とおりです。
ユーザー名 > Sites > サイト名 > wp-content > themes > 「ここにオリジナルテーマのフォルダーを作る」上のthemesフォルダー内にはデフォルトでインストール済みのWordPress既製テーマ(「twentytwentyfour」など)がいくつか入っていますが、これらと同じ階層内に自作テーマ用のフォルダーを作る必要があります。
例えば、オリジナルテーマの名称を「swc_cp01」としたい場合には、次のようなイメージで自作テーマ用のフォルダーを新設します。
ユーザー名 > Sites > サイト名 > wp-content > themes > swc_cp01WordPressオリジナルテーマ自作に必要なファイル名
次にWordPress自作テーマ用に新設したフォルダー内に必要なファイルを紹介します。
最初に、必要ファイルを列挙します。
- functions.php:テーマ全体で使う関数・デフォルト処理・ショートコード・管理画面設定・テーマ機能追加
- style.css:ファイル冒頭でどのテーマで使うCSSなのか記載しておくと良い
- index.php:フロントページをはじめ、サイト全体のデザインのベース。冒頭にheader.phpを、最後にfooter.phpを読み込む記述必要
- front-page.php:トップページ(index.phpではなく、こちらをトップページとするのが正しい)
- header.php:ページ共通のヘッダー部分を記載する
- footer.php:ページ共通のフッター部分を記載する
- sidebar.php:サイドバー(asideタグ)部分を記載|不要な場合は無くてもよい
- comments.php:各記事につくコメントの表示とコメント入力欄を記載
- single.php:投稿機能で追加したページの表示に使うファイル
- page.php:固定ページ機能で追加したページの表示に使うファイル
- search.php:訪問者がWebサイト内検索した際に検索結果を表示させるファイル
- screenshot.png:テーマのサムネ画像
- 404.php:存在しないページにアクセスした時に表示されるファイル(ユーモアを取り入れている事例もある)
ちなみにテーマ最小構成に必要なファイルは「style.css」と「index.php」です。
他にもファイルが必要な場合がありますが、必要に応じて都度追加すればOKです。
まずは、上で紹介したファイル群をVSCODEなどのエディターで作って下さい。
とりあえず、ファイルの中身は空っぽでOKです。
自作テーマを定義づけるstyle.cssの作り方
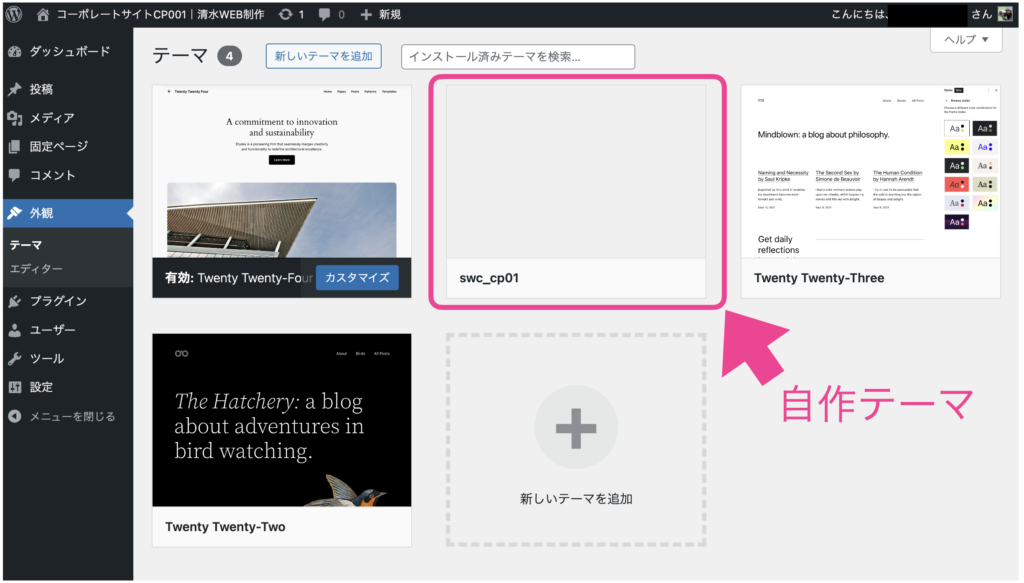
上のように自作テーマの空ファイル群を作った時点で、WordPress管理画面から外観>テーマを見てみると下のように先ほどオリジナルテーマ用に新設したフォルダー名「swc_cp01」がテーマ名として表示されているのが確認できます。

上で新設したstyle.cssには下記のように記述しておくと
@charset "UTF-8";
/*
Theme Name: Shimizu WEB Create Site CP01
Version: 5.0
Author: Satoru Shimizu
Description: このテーマは清水WEB制作/独自テンプレートCP01です
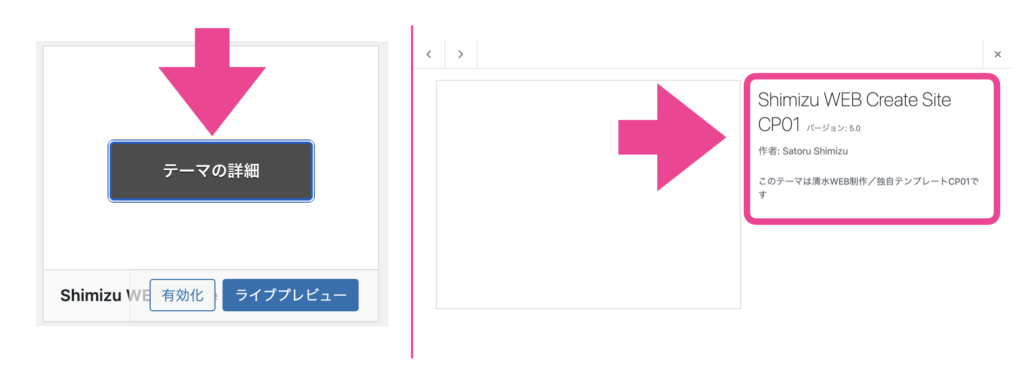
*/この状態で、自作テーマエリアをマウスオーバーすると表示される「テーマの詳細」をクリックすると下記のようにstyle.cssに記述した内容が表示されて、さしあたっての体裁が整います。

テーマ選択画面で自作テーマにイメージ画像を付ける方法
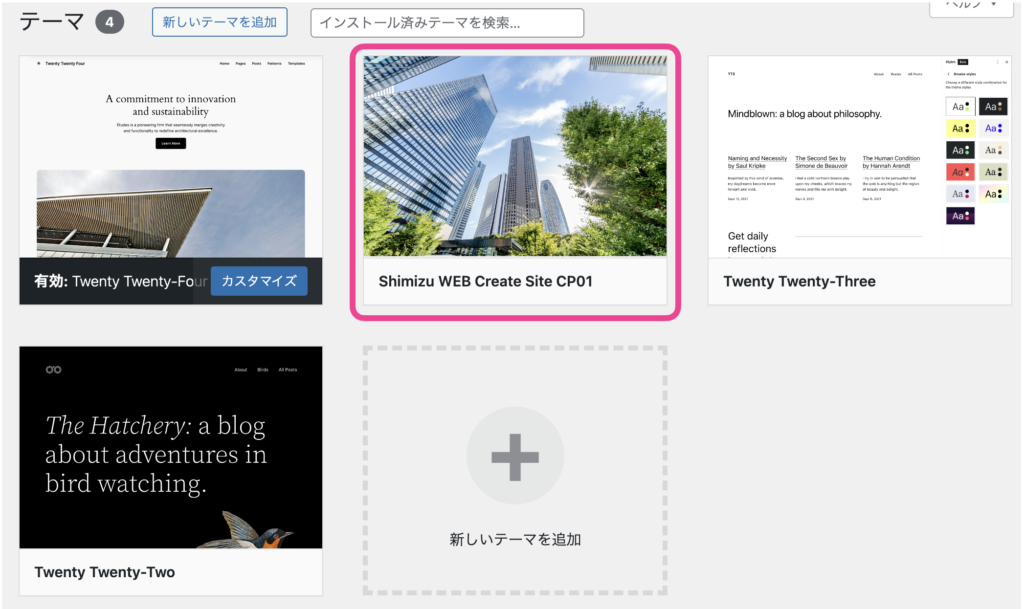
上で作ったscreenshot.pngを同じ名称の画像ファイル(pngファイル)に差し替えると、下のように差し替えたpng画像ファイルが表示されるようになります。

自作テーマの選択
ここまでできたら、WordPress管理画面から「外観」>「テーマ」で、自作テーマを選択して有効化して下さい。
この状態で、オリジナルテーマを作っていきます。

補足:WordPressオリジナルテーマ自作の次の工程
ここから次にタスクランナーgulpの設定に移ります。gulpの設定方法は下の関連記事をご参照下さい。


-テクノロジーのプレゼンテーション.jpg)









