この記事では、Chromeの拡張機能「PerfectPixel」の使い方とピクセルパーフェクトなコーディングのコツを紹介します。
ピクセルパーフェクトとは?
デザインカンプと0.1pxのズレも無く、100%同じデザインでコーディングすることです。
目の肥えたコーダーであれば、デザインカンプと見比べて少しでもズレがあれば違和感を感じて修正することもできますが、もっと再現性よくピクセルパーフェクトなコーディングをする方法をご紹介します。
その方法とはChromeの拡張機能「PerfectPixel」を使うことです。
PerfectPixelの設定
Chromeウェブストアから無料でダウンロード・インストールできます。

上のページから「Chromeに追加」ボタンをクリック>「拡張機能を追加」と進みます。
これでPerfectPixelが使えるようになります。
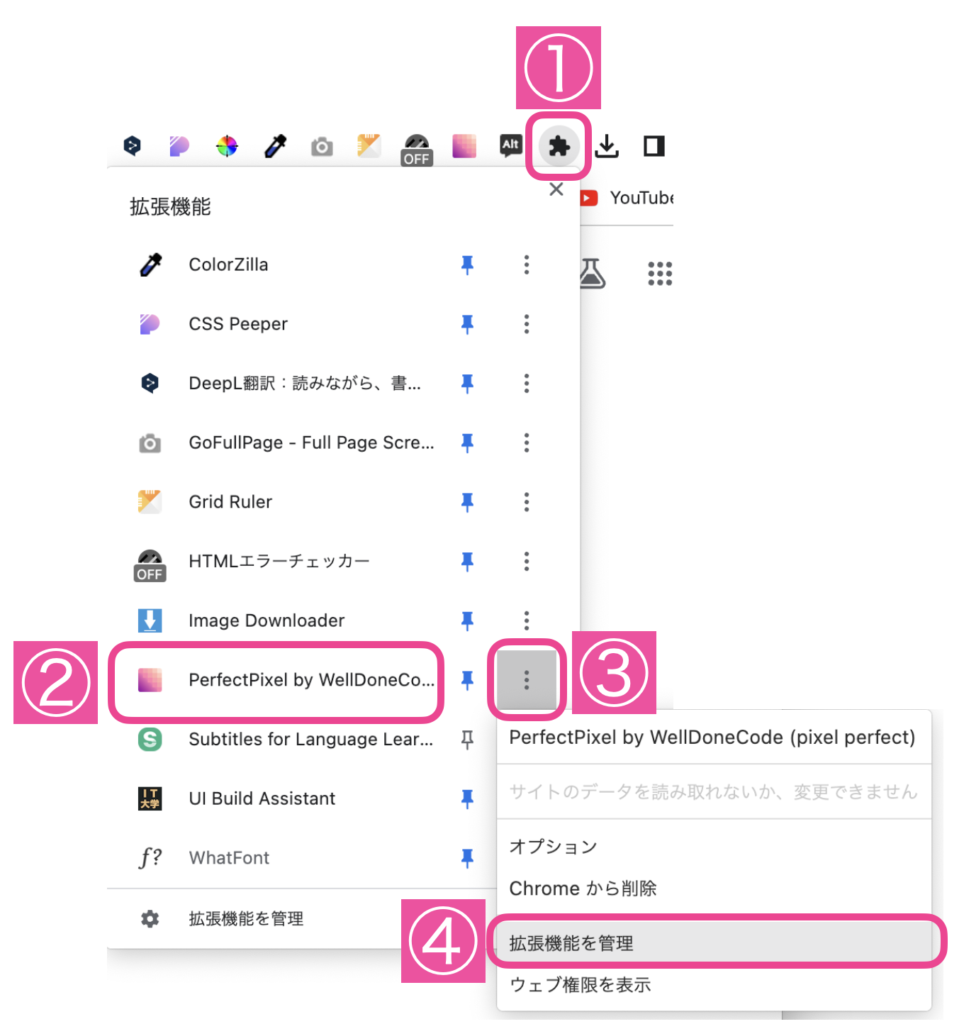
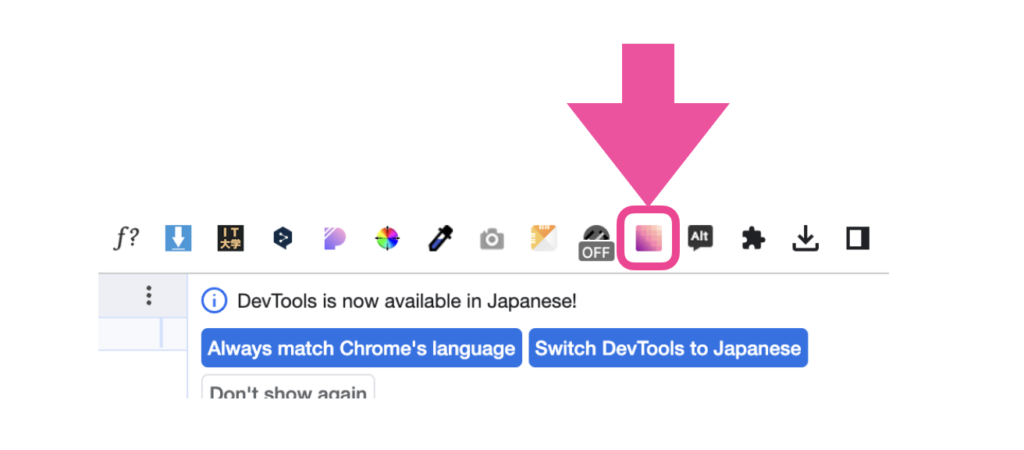
Chromeツールバーの「拡張機能アイコン」>PerfectPixel>3点ボタン>「拡張機能を管理」と進みます。

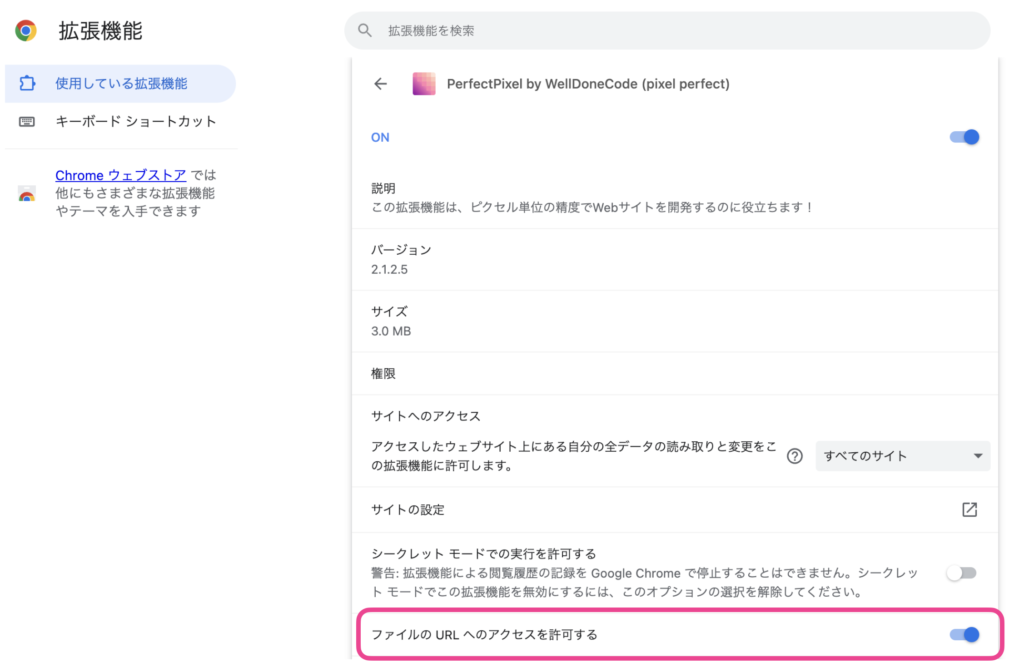
「ファイルのURLへのアクセスを許可する」をONにします。

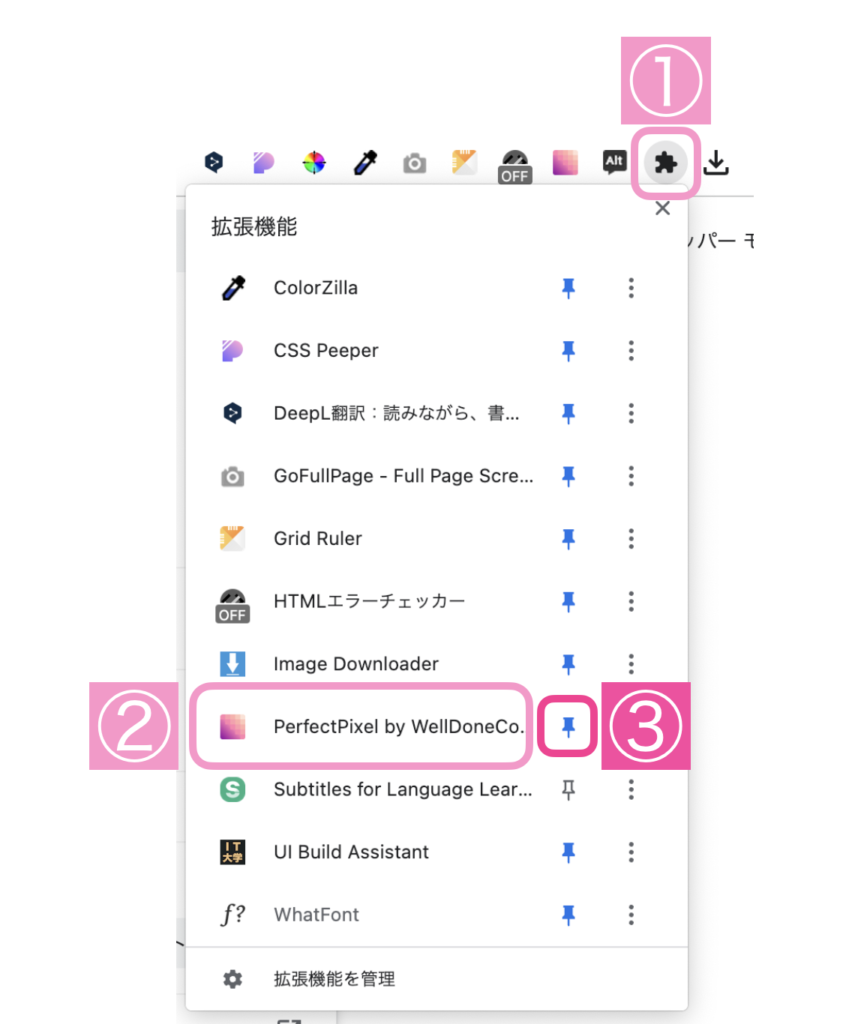
設定の最後にChrome拡張機能「PerfectPixel」のピンをONにしておくと、ツールバーに常に「PerfectPixel」が表示されるようになります。

これで、「PerfectPixel」の設定は完了です。
PerfectPixelの使い方
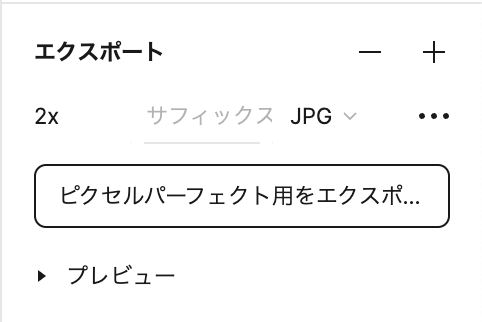
Macの場合は「2X」で書き出す必要があります。なお、下の画面はFigmaの書き出し画面です。



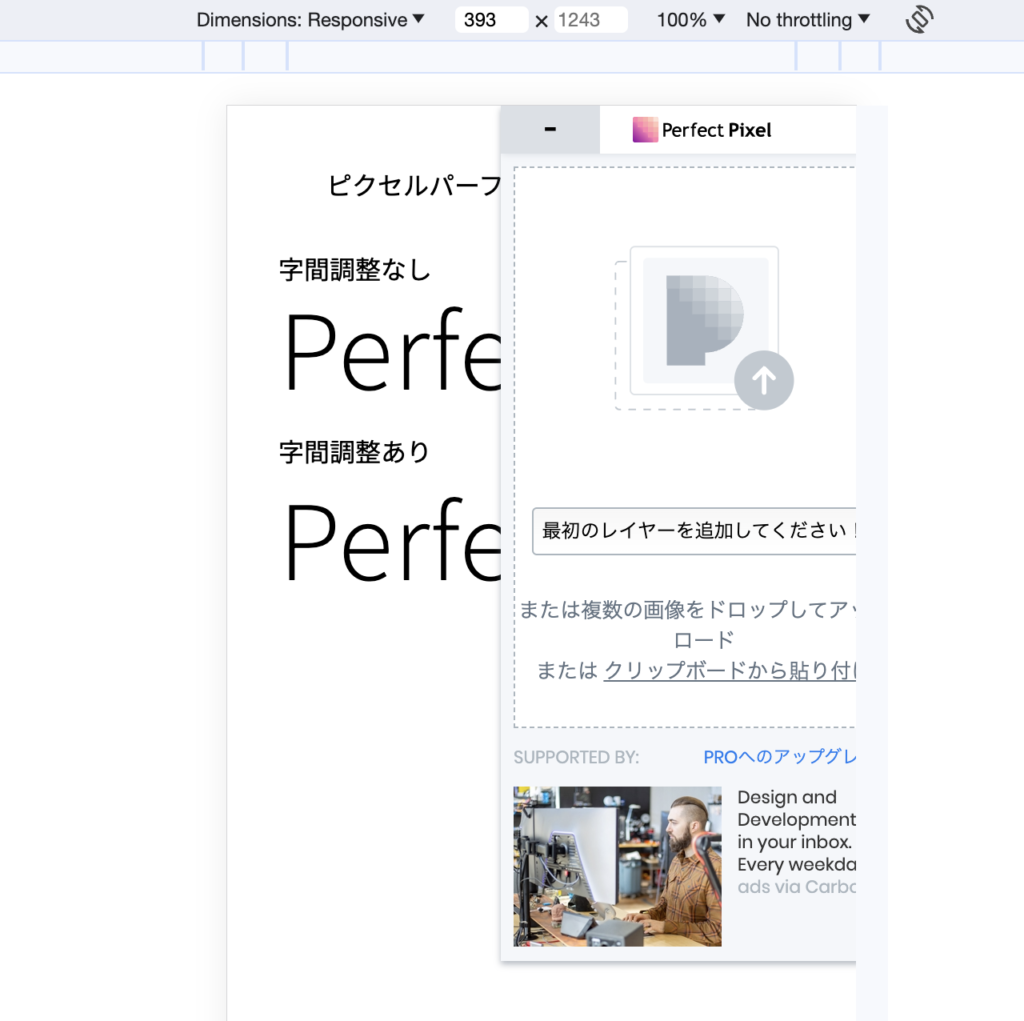
下記画面の「最初のレイヤーを追加してください」のところに、デザインカンプから書き出したjpegファイルをドラッグ&ドロップします。

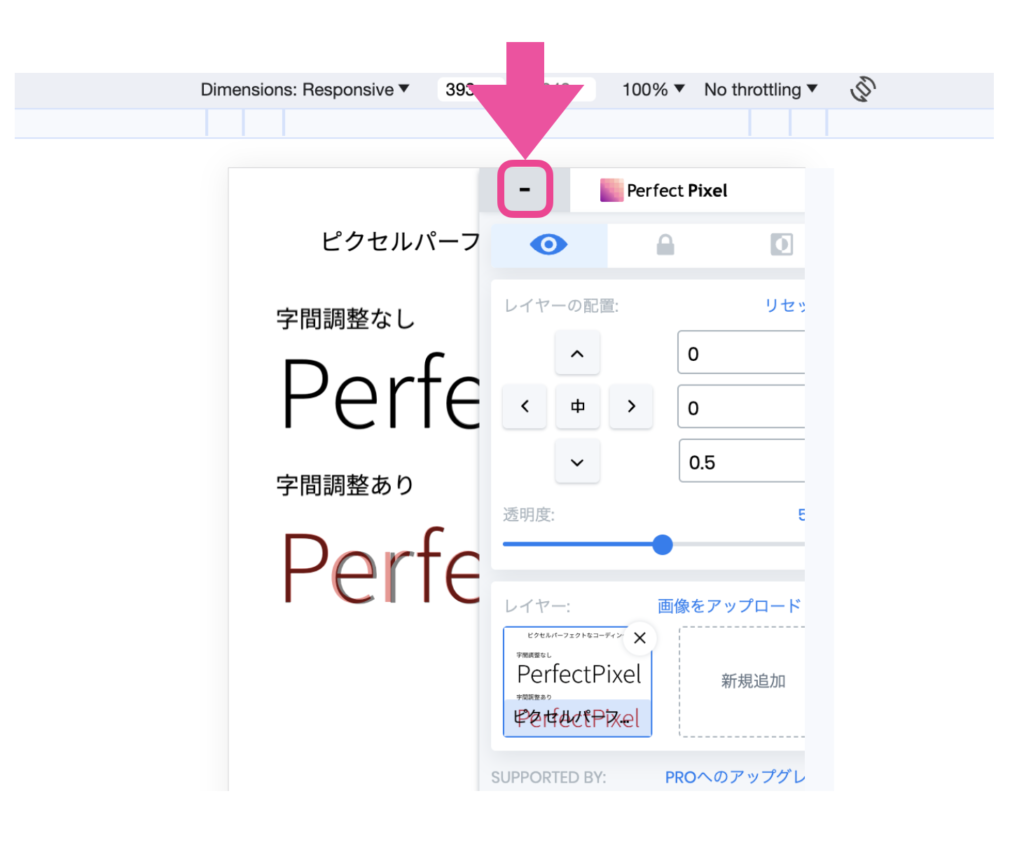
PerfectPixelの最小化ボタンをクリックして見やすくする。

目のアイコンをクリックするとデザインカンプの表示・非表示を切り替えることができる。

ピクセルパーフェクトなコーディングのコツ
字間調整
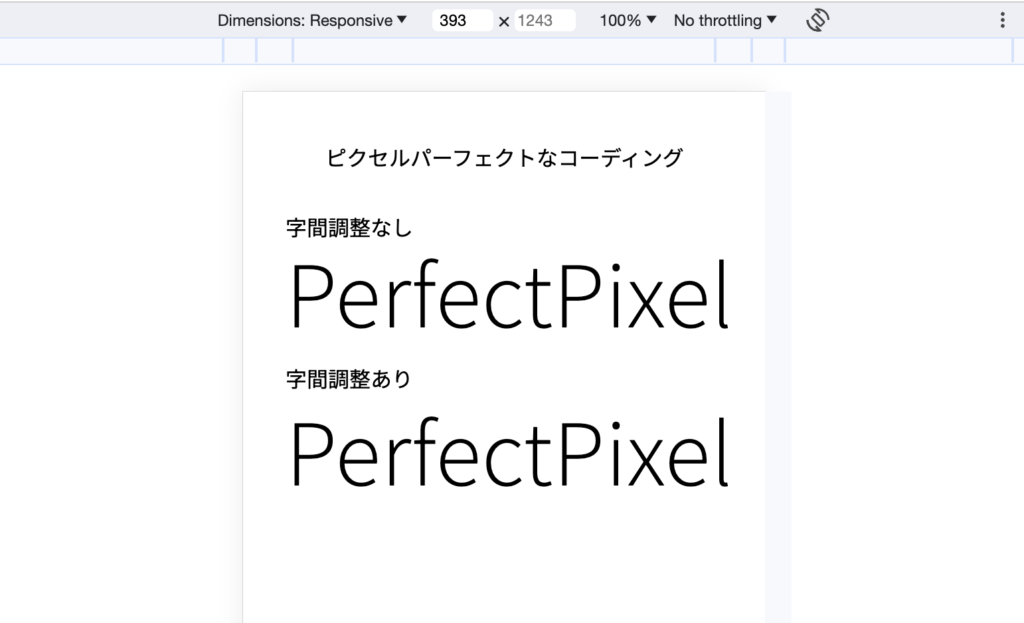
デザイナーは単語の文字間隔にこだわる方が多く、一文でも一文字ごとに文字間を変えている場合が多いです。
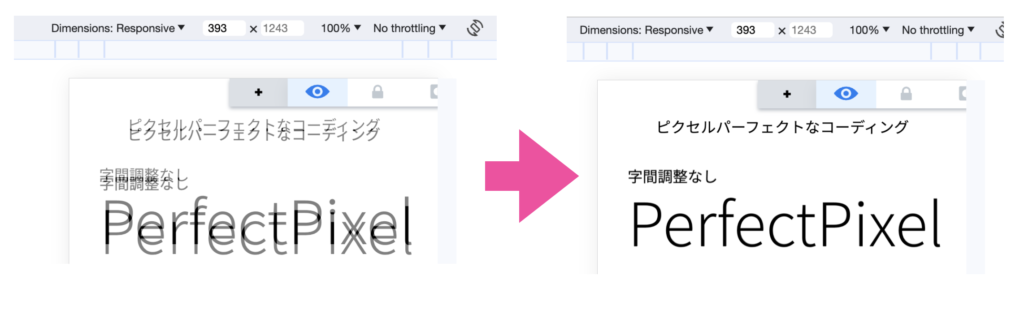
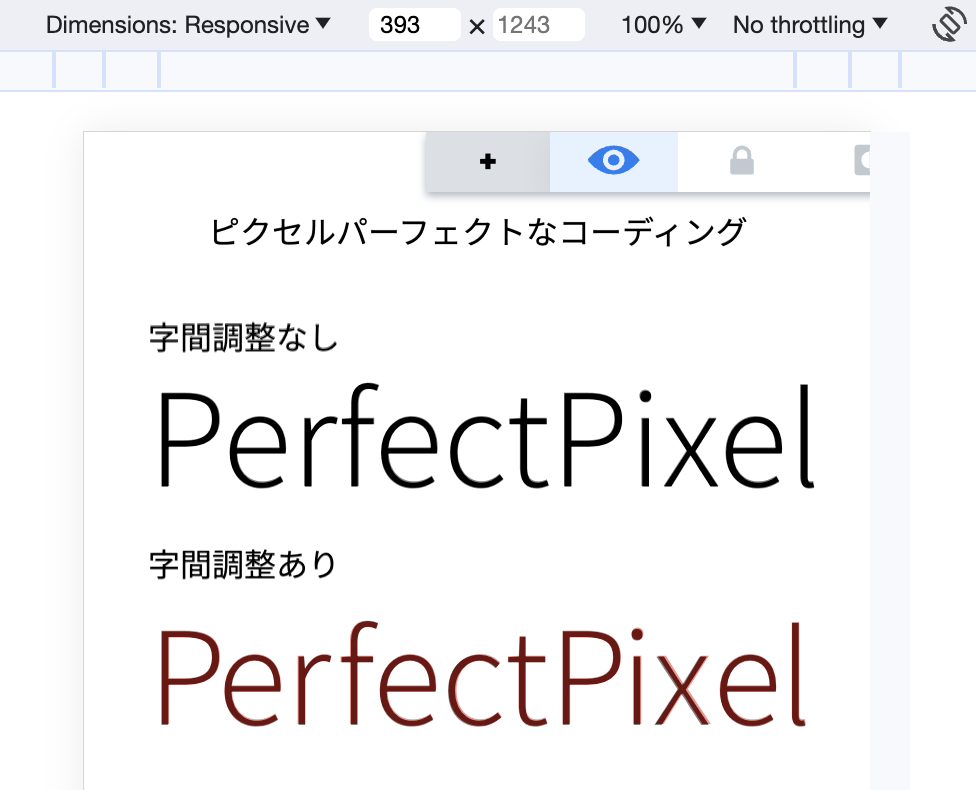
たとえば、下のような例です。

文字間調整無しの場合は、「letter-spacing: 0.5px」でピクセルパーフェクトを達成できましたが、下の一文字ずつ文字間が調整されている場合は一括で調整できません。
対処法としては次の2つが考えられます。
- テキストではなく文字を画像として読み込む:最も簡単な方法ですが、SEOに影響するためNG扱いになる場合があります。
- 文字をspanタグで区切る:かなり手間がかかる方法ですので、もし、このレベルでピクセルパーフェクトを要求される場合には追加料金を要請した方が良いかもしれません。
下記のようにspanタグで一文字区切り、それぞれに対してCSSのletter-spacingで文字間を調整していきます。
<p class="contents_2nd"><span class="ls-1">P</span>e<span class="ls-2">r</span>fec<span class="ls-3">t</span><span class="ls-4">P</span>i<span class="ls-5">x</span><span class="ls-6">e</span>l
</p>.ls-1{
letter-spacing: -4px;
}
.ls-2{
letter-spacing: 3.5px;
}
.ls-3{
letter-spacing: 0.5px;
}
.ls-4{
letter-spacing: -3px;
}
.ls-5{
letter-spacing: 1.5px;
}
.ls-6{
letter-spacing: -1px;
}
ここまで追求するとコーディングスピードにかなり影響してきます。作業時間もかなり増えるので、その分の人件費を要求するようにしましょう。