この記事では、個人的に覚えておくと便利だと感じたFigmaの基本操作について簡潔に紹介します。
なお、この記事はFigmaをMacで使う前提で書かれていますのでご注意下さい。
覚えておくと良い基本操作
マウス操作
- スクロール → フレーム縦方向に移動
- シフト・スクロール → フレーム横方向に移動
- Command・スクロール → ズームイン・アウト
- スペース・ドラッグしながら移動 → フレームの移動
フレームサイズ変更に伴い、フレーム内の画像が変形する問題
Command・フレーム変形操作で解決できます。
ショートカットキー
- 図形の複製 → Optionを押しながら図形をドラッグして移動
- 矩形の挿入 → R
- 円形の挿入 → O
- 直線の挿入 → L
- 矢印の挿入→シフト・L
- ペンツール → P
- テキストの挿入 → T
ショートカットキーは他にも多数あるので覚えると作業効率がアップします。
ただし、「マスクとして使用」のショートカットはMAMPが誤動作するのでMAMP起動時は使えません。
マスクの作り方
- マスク用の画像素材Aを用意する
- マスクとしてくり抜く図形Bを書く(例えば正方形)
- 図形Bを画像素材Aの上に乗せて、くり抜きたい位置に移動する
- 図形Bを背面に移動した状態で、「マスクとして使用」ツールをクリックすればOKです
注意事項:「マスクとして使用」をクリックする時は、図形Bと画像素材A両方が選択された状態にしないとくり抜くことができません。
くり抜き後はAB両方の図形をグループ化すると固定されて素材として扱いやすくなります。
コンポーネントの作成
例えば、同じ形状・色・サイズのボタンを複数作る場合、一つ作った段階で「コンポーネントの作成」をクリックすると、それがマスターコンポーネント(親)となる。
その後、マスターコンポーネントのボタン(親)をコピーして子を量産し、さらに子を複数箇所に設置したとする。
その後、ボタン形状等を一斉に変更したい場合は、マスターコンポーネント(親)のみに変更を加えれば、子も自動的に連動して変更される。
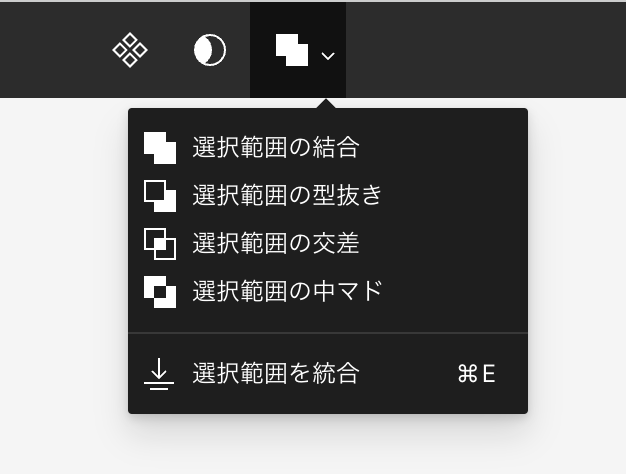
選択範囲の要素同士の編集
Figmaのツールバーの中央付近にある下記3つのアイコンツールは使いこなすとデザインの幅が広がります。とくに「選択範囲」に関するツールは複雑な図形を作るのに便利です。

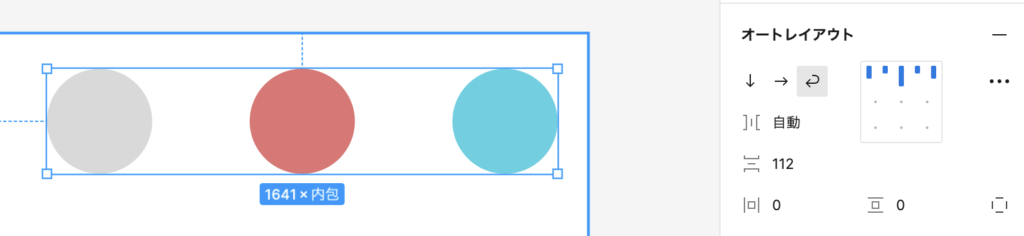
オートレイアウト
CSSのフレックスボックス的な使い方ができて便利です。Padding(余白)や要素の折返し設定もできます。

Adobeフォントの読み込み方
Figmaの準備項目
まず、自分のパソコンの中にあるフォントをFigmaで使えるようにする専用アプリをダウンロードしてインストールする必要があります。
そのアプリのダウンロードは次のとおりです。
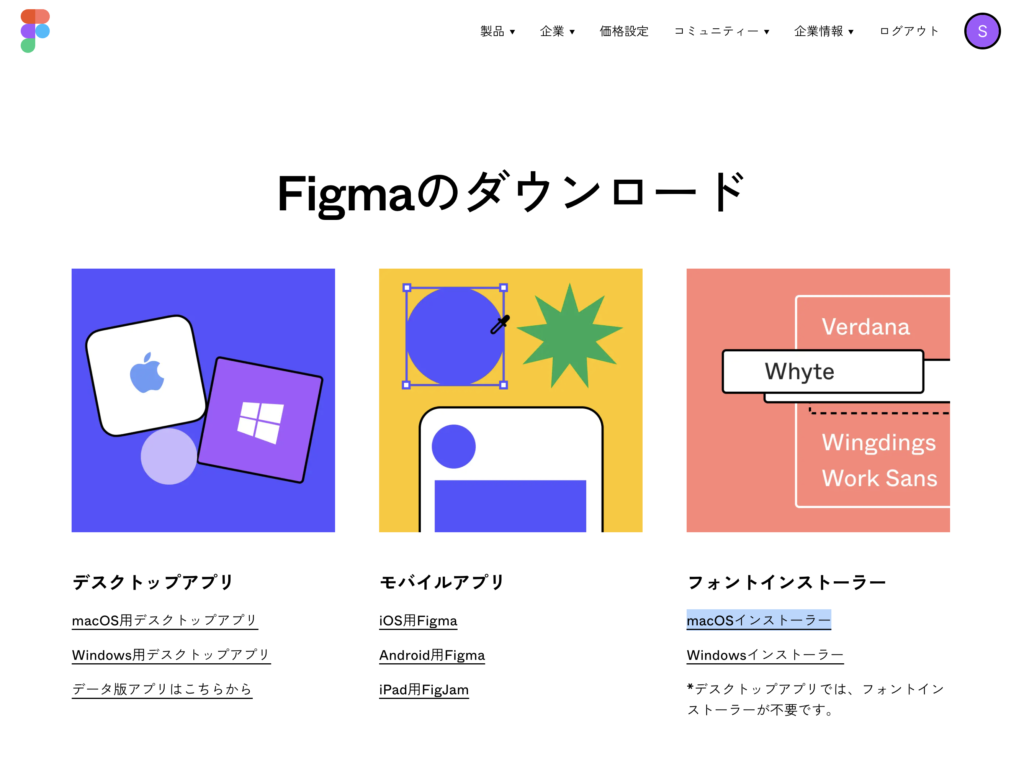
figma.com/downloadsからフォントインストーラー>macOSインストーラーと開く

ダウンロードできたらインストールします。
インストールが完了したら、Figmaをリロードまたは再起動して下さい。
以上の操作により、Adobeフォントに限らず、パソコンにインストールされているフォントが全てFigmaで使えるようになります。
アドビフォントの有効化の方法
つぎに新しいアドビフォントを有効化する方法を紹介します。上のFigmaのフォントインストーラーを入れただけでは、アドビフォントはFigmaで利用できませんのでご注意下さい。アドビフォント有効化の方法は下記のとおりです。
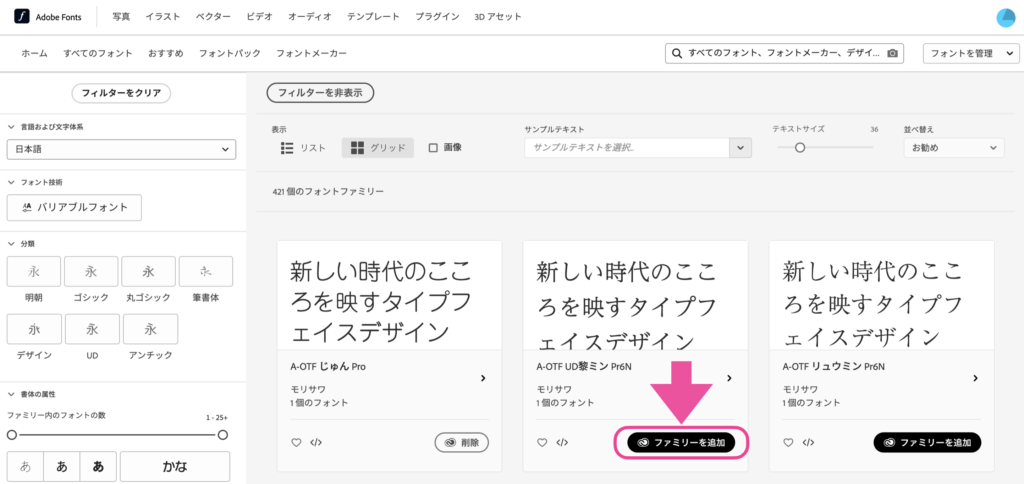
アドビフォントサイトを選ぶ
アドビフォントサイトにアクセスして、使いたいフォントを検索窓等で調べ、「ファミリーに追加」ボタンをクリックします。

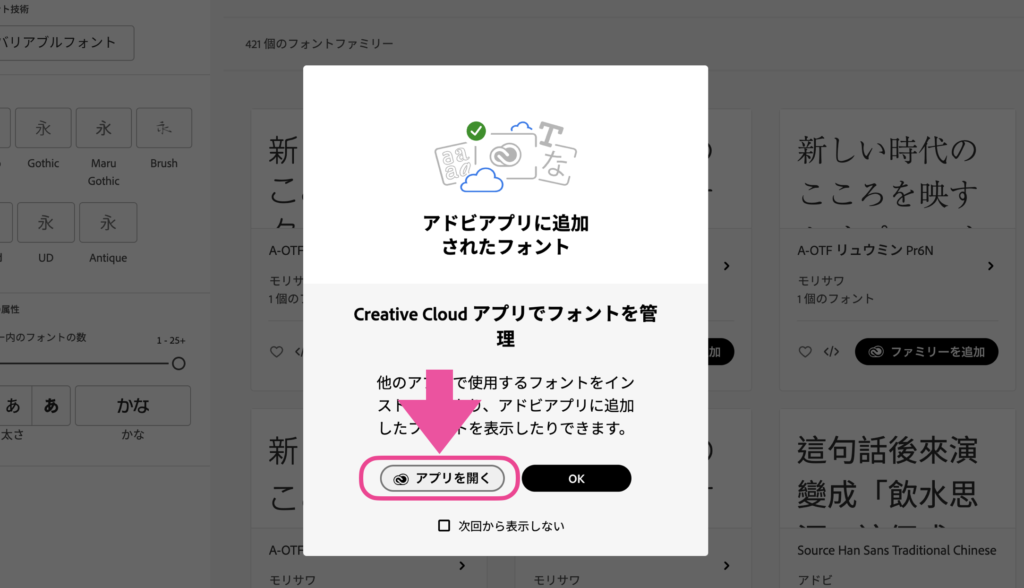
Creative Cloudアプリを開く
現れたモーダルウィンドウ内の「アプリを開く」をクリック

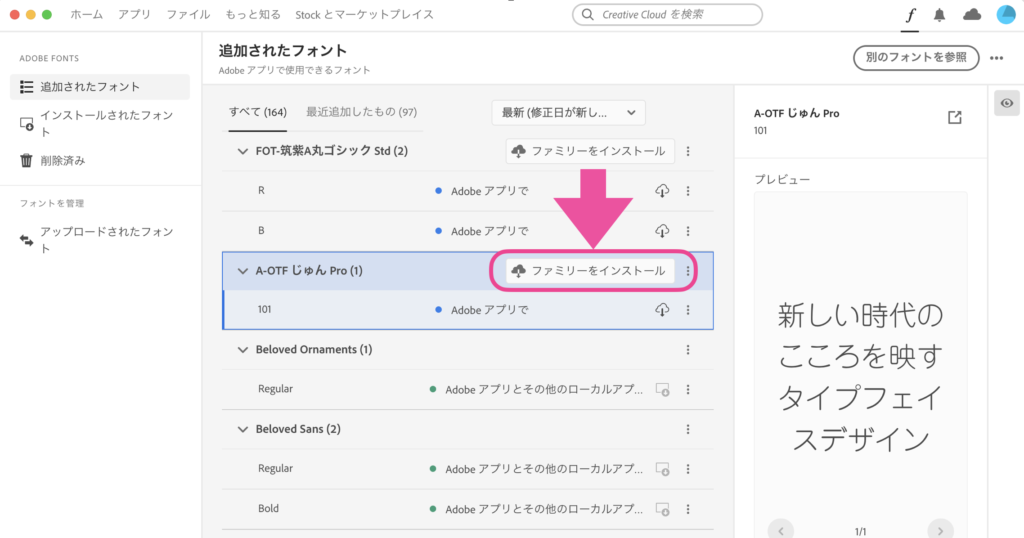
Creative Cloudアプリでファミリーをインストール
つぎにCreative Cloudアプリで希望のフォントに対して、「ファミリーをインストール」をクリック

Figmaの再起動
最後にFigmaをリロードすれば完了です。一度のリロードでダメな場合は数度試して下さい。もしくはスーパーリロードを試して下さい。