Visual Studio Code(VSCode)でAdvanced Custom Fieldsの関数が、PHP Intelephenseによってエラー表示されてしまう問題ですが、その解決策を紹介します。
結論ザックリ
最初に結論を申し上げますと、VSCodeの拡張機能「PHP Intelephense」の設定にwp-contentまでのパスを認識させることができれば、エラー表示は消えます。
解決方法
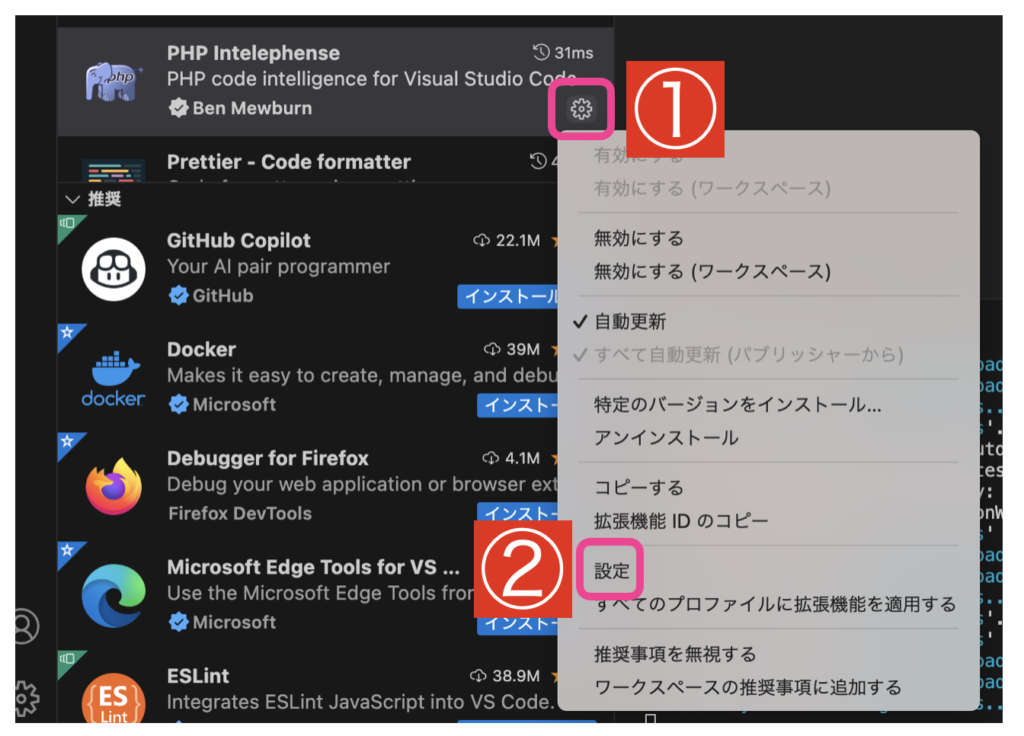
PHP Intelephenseの拡張機能を開く
操作フローは下記のとおりです。

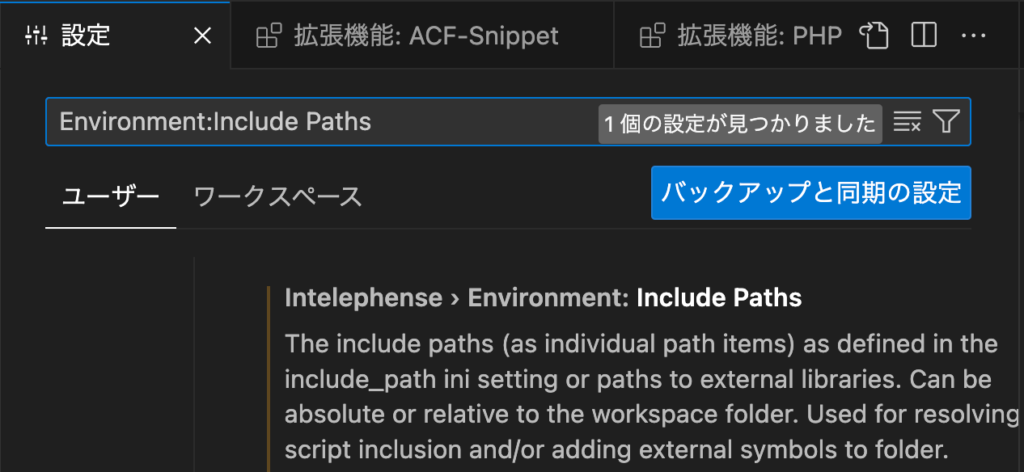
拡張機能「Environment:Include Paths」の検索
検索窓に「Environment:Include Paths」と入力し、クリックして下さい。

これにより「wp-contentまでのパス」を入力すべき所を見つけられます。
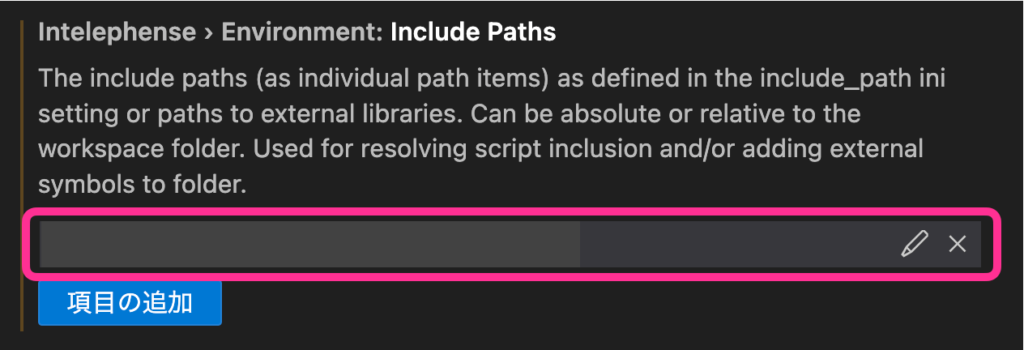
「wp-contentまでのパス」を入力
検索して現れたパスの入力欄に「wp-content」までのパスを入力し、「項目の追加」ボタンをクリックします。

/wp-contentまでのパス/wp-content通常であれば、VS Codeを再起動することなくエラー表示が消えるはずです。
当たり前ですが、パスが間違っているとエラーは消えません。
私も何度か失敗しています。
私はMacでMAMPを使ってローカル開発環境を構築していますが、その場合のパスは下記のようになります。
/Users/ユーザー名/Sites(MAMPの初期設定、人によって違うかも)/プロジェクト名(あるいは設定したサイト名など)/wp-content以下、記入例ですが、各自の環境によって異なるので、あくまでも参考程度に見ておいて下さい。
/Users/yamadataro/Sites/test-site/wp-contentMacの場合は、ファインダーで「Macintosh HD」からのフォルダー階層構造をチェックすればパスが分かると思います。
ファインダーでは、「Macintosh HD > ユーザ >…」と表示されていますが、日本語で「ユーザ」と書くとエラーになりますので、「/Users/…」のように書くとエラーになりませんでした。
私の開発環境では、プロジェクトごとにWordPressを別々にインストールしているので、新しいプロジェクトを作るたびにwp-contentまでのパスが変わります。その度に、新たにパスを追加する必要があります。
上の方法でエラーが消えない時
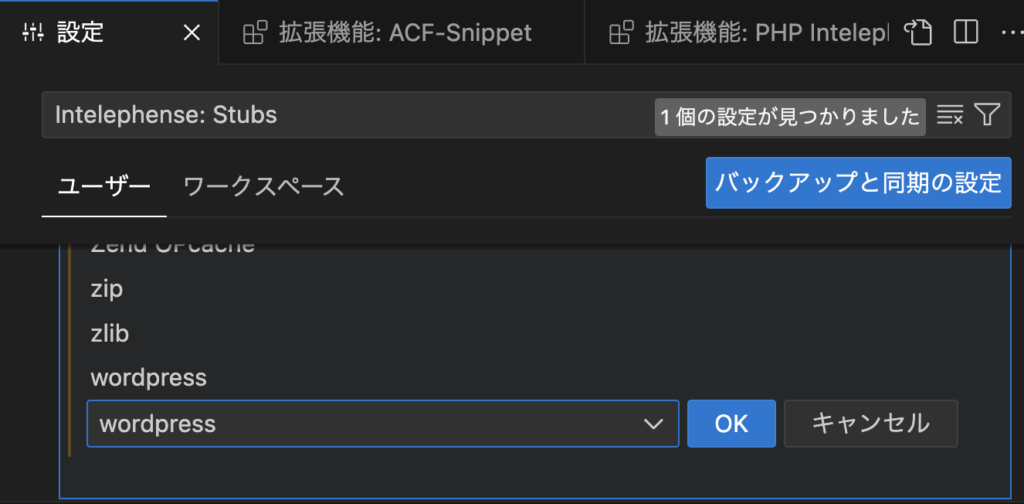
「PHP Intelephense」の拡張機能設定で、「Intelephense: Stubs」を検索窓に入力して探します。
下の方にある「項目の追加」ボタンから、「wordpress」を探して「OK」して下さい。

注意)上の画像では、私の場合は「WordPress」を既に追加済みで、2つ表示されている件は無視して下さい。
VSCode関連記事