この記事では、Figmaで文章を縦書きにする方法を紹介します。和風テイストのデザインサイトでは、縦書きがよく使われますますので、縦書きテキストの書き方は覚えておいた方が良いです。
目次
方法の概要
Figmaで縦書きの文章を作る方法は意外とシンプルです。縦書方法の要点を書き出すと下記のようになります。
方法の要点
- テキストボックスを固定サイズにする。
- 「文字サイズ」と「テキストボックスの幅(W)」を同じピクセル数にする。
- 日本語の場合は、英数字を全角にする。
- 「ー」を縦にするために、テキスト>タイプの設定>詳細設定>字形>「Vertical alternates」をONにする。
- テキストボックスを「高さの自動調節」にする。
縦書き文章作成のフロー
STEP
テキストツール(Tキー)で文字を書く

STEP
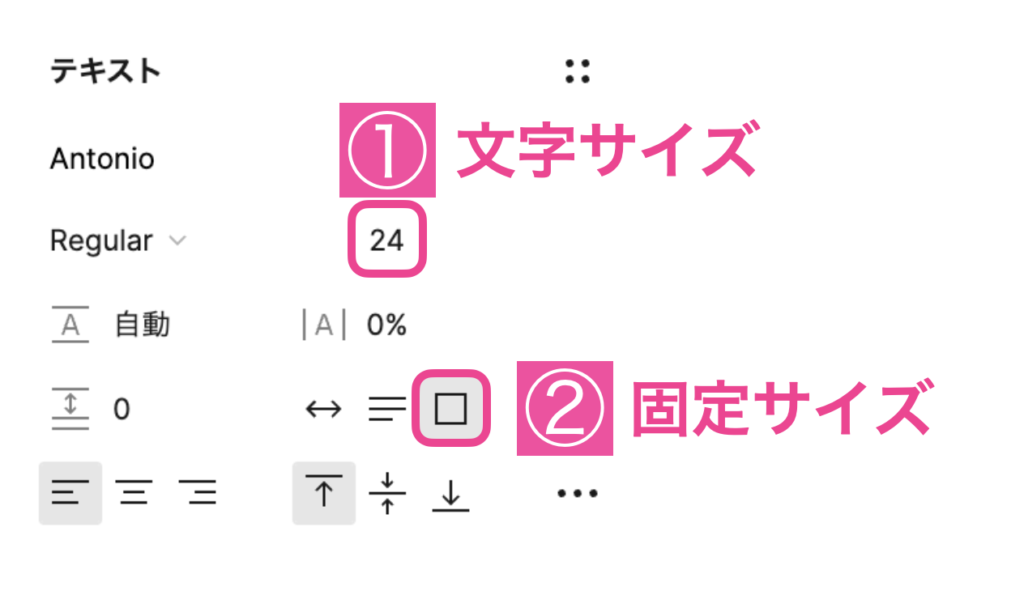
右サイドメニュー>「文字サイズ」入力>「固定サイズ」をクリック

STEP
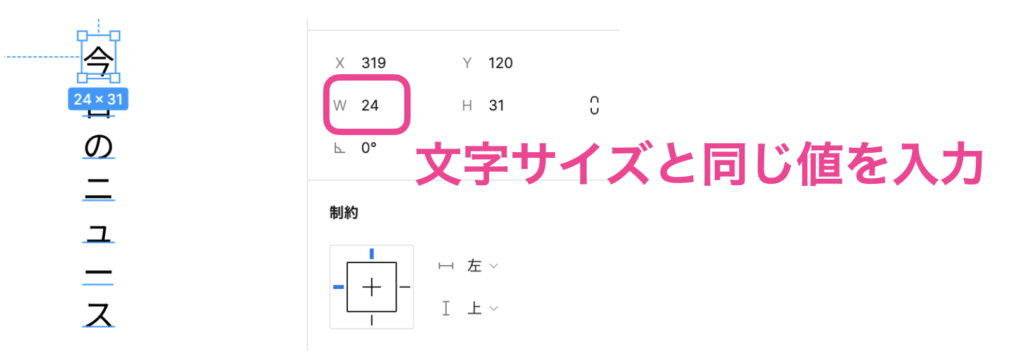
右サイドメニュー>Wを文字サイズと同じ数字に設定
この場合は文字サイズ24pxなので、Wも24と入力すると、縦書きになる。

STEP
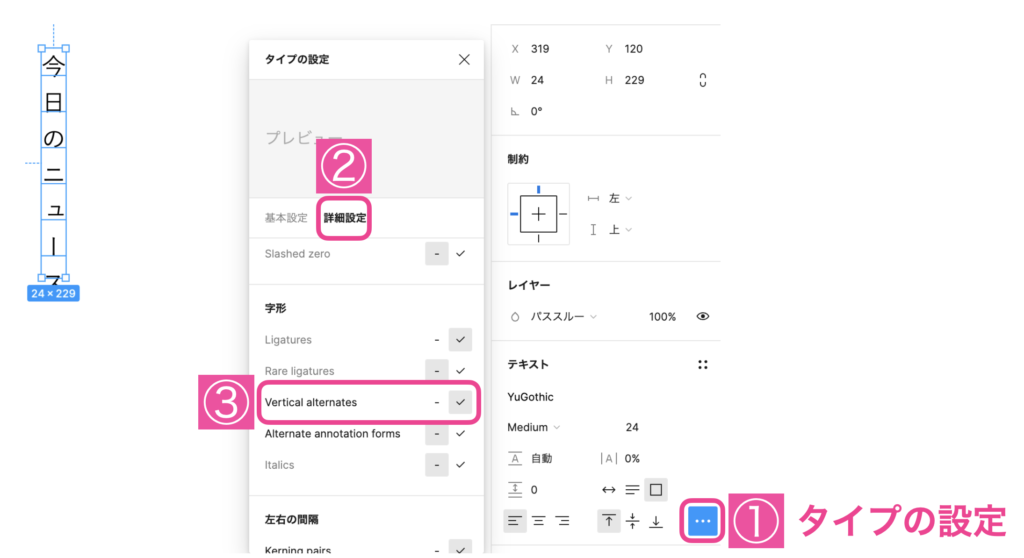
右サイドメニュー>テキスト>タイプの設定>詳細設定>字形>「Vertical alternates」をクリック
上の状態ではニュースの「ー」が横棒のままなので、縦棒に変える。

「Vertical alternates」はフォント種類によって設定ができないので注意。
STEP
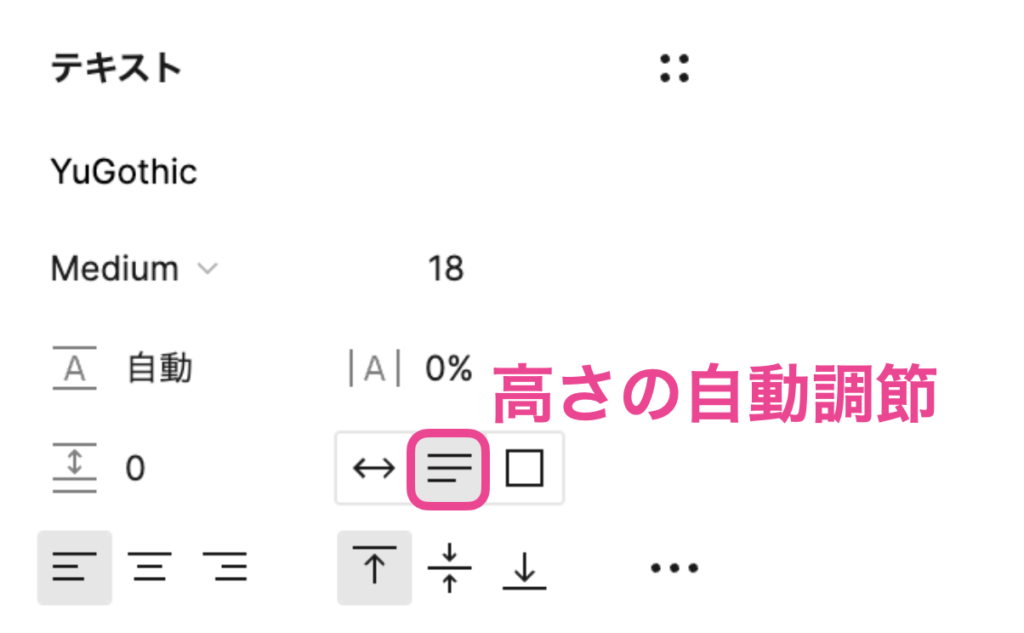
右サイドメニュー>テキスト>「高さの自動調節」をクリック
「高さの自動調節」クリックで文字通りテキストボックスの高さが丁度よい高さに調節される。

まとめ
以上が、Figmaで文章を縦書きにする方法でした。要点を下にもう一度まとめておきます。
方法の要点
- テキストボックスを固定サイズにする。
- 「文字サイズ」と「テキストボックスの幅(W)」を同じピクセル数にする。
- 日本語の場合は、英数字を全角にする。
- 「ー」を縦にするために、テキスト>タイプの設定>詳細設定>字形>「Vertical alternates」をONにする。
- テキストボックスを「高さの自動調節」にする。