この記事では、Figmaで使用頻度の高いプラグインを紹介します。
目次
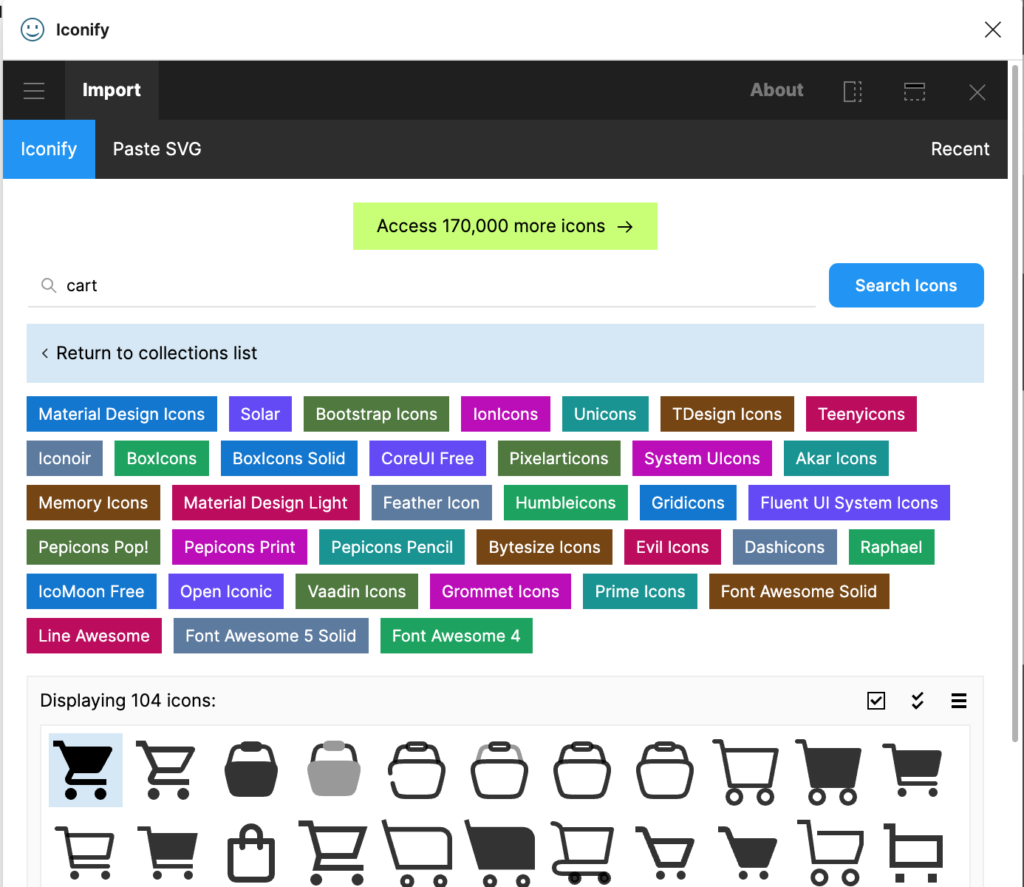
Iconify|無料アイコン集
矢印やカートなどWEBデザインで使うアイコンを無料で使えるプラグインで、無料版にしてはかなり使える。

特徴
- アイコン細部のデザインに余程こだわらない限りはIconifyのみで完結できるレベルのクオリティ。
- コーダー御用達のFont Awesomeの無料版より豊富なアイコンがあるが、品質は有料版には及ばない。
注意点
- アイコンをFigmaに入れる時にフレームもいっしょに付いて来るので、そのフレームを消してから使うのが少し面倒。
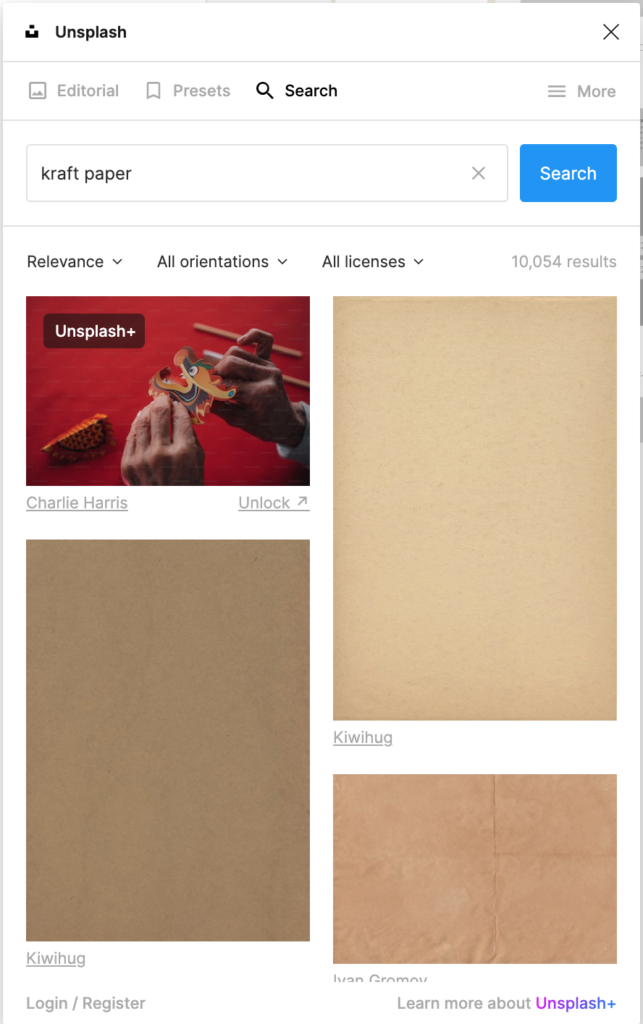
Unsplash|無料の写真素材
無料の写真素材集。

特徴
- 無料画像素材のO-DANのようなイメージだが、使い勝手は圧倒的にUnsplashの方が上。
- 写真素材のクオリティもそこそこ良い。
- 背景素材、例えばクラフト紙なども入手できる。
- アジア人モデルの素材もそれなりにある。
- マイナー分野、例えば電子顕微鏡やDNAシーケンサーなどの素材もそれなりにある。
注意点
- 写真のクオリティは物によっては有料ストックフォトに劣るが、有料ストックフォトも実力のあるプロ写真家のクオリティには遠く及ばない。
- 日本人特化の素材については某国内ストックフォトから探した方が良い。
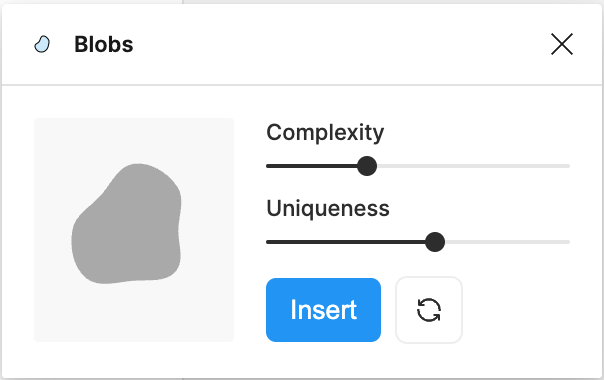
Blobs|不定形図形の作成
不定形のゆるい図形を作成するプラグイン。

特徴
- 操作は2つのスライダーを動かすだけで非常にシンプル。
- スライダーを左がシンプルな正円で右側に向かって複雑に変形する。
- リロードボタンをクリックするとランダムに不定形図形が生成される。
注意点
- 図形生成に再現性はない。
- 図形はランダムに生成されるため、見本と同じ図形を作るのは不可能。
- 同様に以前にBlobsで作った図形と同じものを作るのも困難。
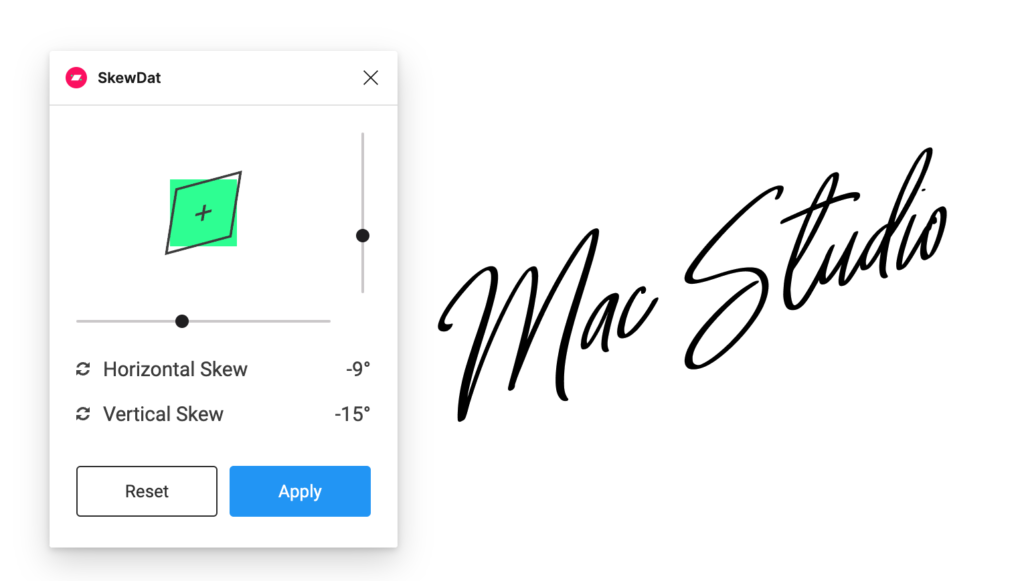
SkewDat|テキストを斜めに変形
テキストを斜めに変形させるプラグイン。とくに筆記体アルファベットの変形に適している。

特徴
- 鉛直、水平方向の2本のスライダーで変形の角度調節するだけのシンプルな操作感。
- 可読性の低い、あしらい文字の作成に活躍する。
- 筆記体アルファベットの変形に適している。
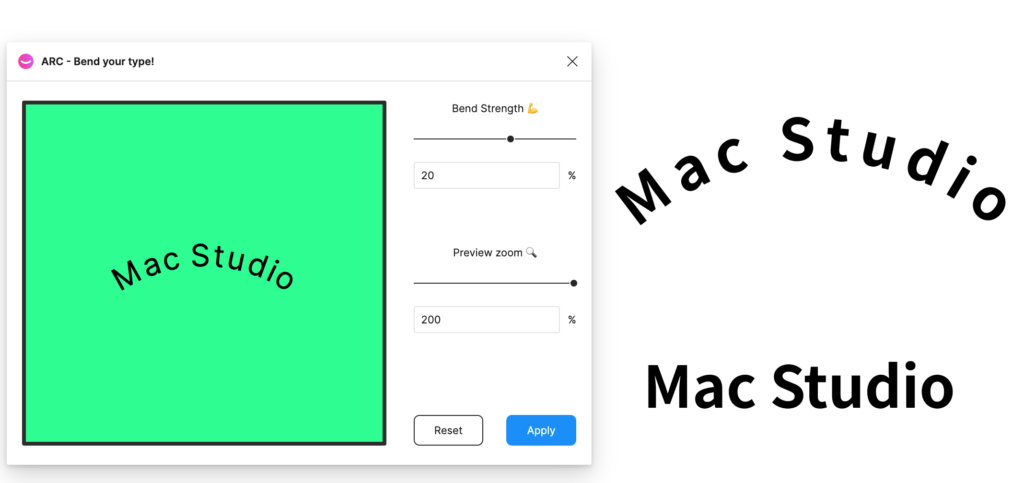
ARC-Bend your type!|テキストをアーチ型に変形
テキストをアーチ型に変形するプラグイン。

特徴
- 操作は「Bend Strength」のスライダーを調節するだけでシンプル。
注意点
- 現行バージョンでは、「Preview」のアーチ文字に対して、「Apply」後のアーチ文字では文字間隔が広くなるバグがある。
- Apply後にFigma文字間隔の調整機能が使えなくなる。
- 「Apply」後にFigmaで1文字ずつ移動して文字間を狭く見せることも可能だが、手間がかかる上アーチ型の滑らかさが損なわれるため微妙。
Remove BG|写真の背景を削除
写真の背景を消してPNG化できる有料プラグイン。
- 背景選択の精度はAdobe Photoshopには遠く及ばず、かなり粗い。
- Photoshopより優れている点は操作が簡単なこと。
- Photoshopを契約している人であれば、使う必要はないと思う。
- プロのデザイナーが勧めていたので、経済的に余裕のある人は使ってみるのも有りかもしれない。