この記事では、Figmaで使う色をカラースタイルとして登録・編集する方法を紹介します。
はじめに
WEBサイトをデザインする場合、使われるカラーは4色以内の場合が多いです。またサイトデザインの前段階で作られるワイヤーフレームにおいても要素毎に色分けするのが鉄則です。ワイヤーフレームに使われる色は無彩色ですが、色数は4色程度と少ないです。
ワイヤーフレームの色は、共通の要素では共通の色が使われるため、予め使う色を登録しておくと作業が高速化できます。
そして、Figmaでは使う色をカラースタイルとして登録することができます。
カラースタイルの登録方法
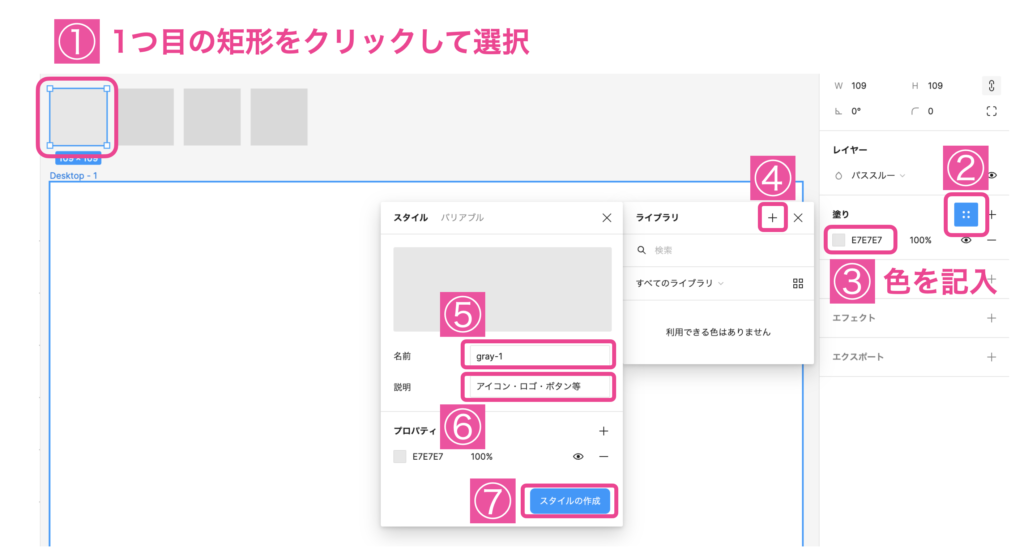
下記のように1つ目の矩形に対してカラースタイルを登録する
ツールバー左上の矩形作成ボタンをクリック(またはRキー)で四角形を4つ作ります。コピペでも良いですが、optionキーを押しながら四角形をドラッグするとコピーが作れて時短になります。

下記のように1つ目の矩形に対してカラースタイルを登録する

同様の操作を繰り返して矩形4つのカラースタイルを登録します。

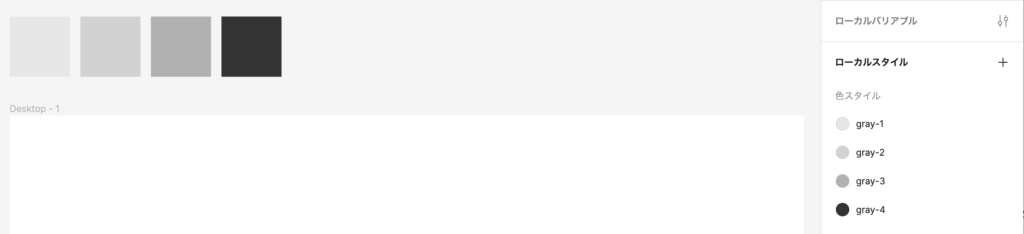
下記にワイヤーフレーム用のカラースタイルの登録例を載せておきます。
- gray-1(#E7E7E7):アイコン・ロゴ・ボタン等
- gray-2(#D2D2D2):背景色
- gray-3(#B1B1B1):写真・画像等
- gray-4(#333333):文字
登録済みのカラースタイルの読み込み方法
登録済みのカラースタイルの読み込み
下記の手順で登録済みカラースタイルを読み込むことができます。
- 色を変えたい要素を選択します。
- 右サイドメニューの「塗り」の「点4つ」アイコンをクリックします。
- 登録済みカラースタイルのライブラリが現れ、選択することができます。

登録済みカラースタイルの設定確認と変更方法
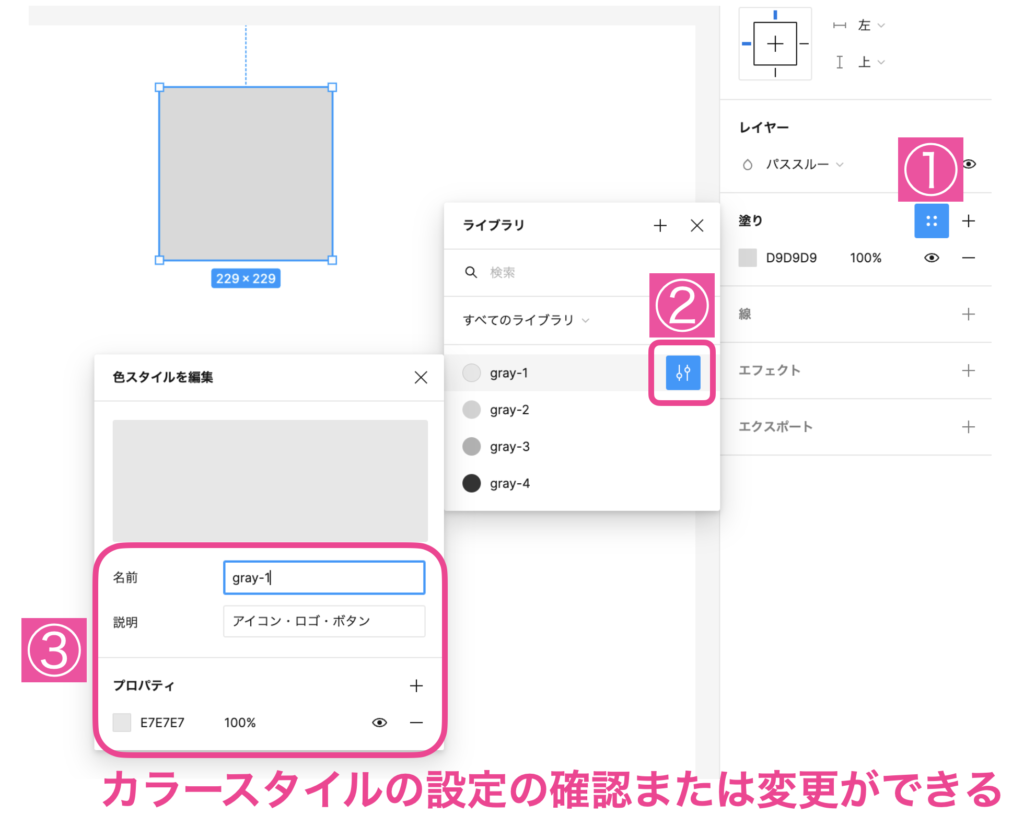
下記の手順で登録済みカラースタイルの設定内容の確認または変更ができます。
- 色を変えたい要素を選択します。
- 右サイドメニューの「塗り」の「点4つ」アイコンをクリックします。
- 登録済みカラースタイルのライブラリが現れ、確認または変更したい色をマウスオーバーします。
- 選択した色の右横のアイコンをクリックします。
- 「色スタイルを編集」ウィンドウが開き、ここで内容確認や変更ができます。