カスタム投稿タイプのカスタムタクソノミー(カテゴリーとタグ)はfunctions.phpに設定を記述しないと使うことができません。この記事ではWordPressのカスタム投稿タイプにカスタムタクソノミー(カテゴリーとタグ)を追加するfunctions.phpの設定を紹介します。
カスタムタクソノミー
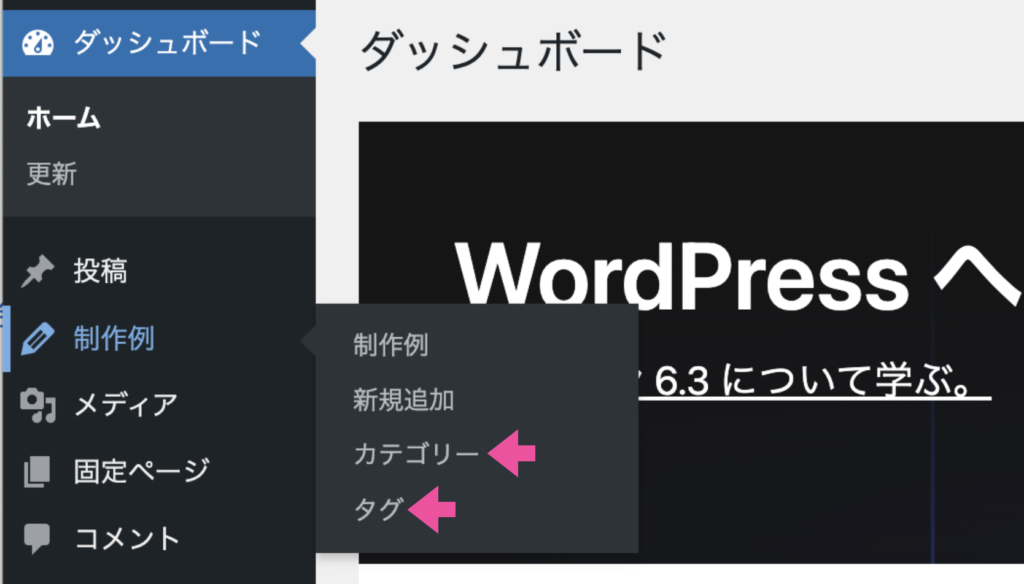
カスタム投稿タイプのカテゴリーとタグは設定をしないと、そもそも管理画面に表示すらされません。
しかし、functions.phpに設定さえ記述すれば、下のように表示されて利用できるようになります。

注)上の図の制作例はカスタム投稿タイプです。
functions.php記述例
PHP全文
下にfunctions.phpの記述例を載せておきます。下記コードをほぼコピペすれば、カスタム投稿タイプにカテゴリーとタグを実装できます。ただし、カスタム投稿タイプのスラッグ、lable、カテゴリーの名前、タグの名前は適宜変更して下さい。
<?php
// =================================================================
// カスタム投稿タイプを追加
// =================================================================
add_action('init', 'create_post_type');
function create_post_type()
{
// -----------------------------------------------------------------
// カスタム投稿タイプ(制作例投稿ページ)
// -----------------------------------------------------------------
// カスタム投稿の基本設定
register_post_type(
'works', //スラッグ
array(
'label' => '制作例', //管理画面でのメニュー表示名
'public' => true, // 管理画面に表示するかどうかの指定
'has_archive' => true, //アーカイブページ
'show_in_rest' => true, //ブロックエディターON
'menu_position' => 5, //管理画面表示位置(5刻み)
'menu_icon' => 'dashicons-edit-large', //管理画面メニューアイコン
'exclude_from_search' => false, // false 検索対象に含める
'supports' => array( //管理画面の表示内容
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'page-attributes',
),
)
);
// カスタムタクソノミー(カテゴリー)を追加
register_taxonomy(
'works-cat', // カテゴリのスラッグ(半角英数字の小文字)
'works', // カテゴリーを追加したいカスタム投稿タイプのスラッグ
array(
'label' => 'カテゴリー', //管理画面での表示名
'hierarchical' => true, //階層構造
'public' => true, // 管理画面に表示するか?
'show_in_rest' => true, //ブロックエディターON
)
);
// カスタムタクソノミー(タグ)の追加
register_taxonomy(
'works-tag', // タグのスラッグ(半角英数字の小文字)
'works', // タグを追加したいカスタム投稿タイプのスラッグ
array(
'label' => 'タグ', //管理画面での表示名
'hierarchical' => false, //階層構造
'public' => true, // 管理画面に表示するか?
'show_in_rest' => true, //ブロックエディターON
'update_count_callback' => '_update_post_term_count', // タグのように使いたい場合に追加
)
);
// -----------------------------------------------------------------
// カスタム投稿タイプ(新たに追加する場合は以下に続ける)
// -----------------------------------------------------------------
}カスタム投稿タイプのコード解説
カスタム投稿タイプのみ追加したい時は、下記コードをfunctions.phpに記述すれば実装できます。
<?php
// =================================================================
// カスタム投稿タイプを追加
// =================================================================
add_action('init', 'create_post_type');
function create_post_type()
{
// -----------------------------------------------------------------
// カスタム投稿タイプ(制作例投稿ページ)
// -----------------------------------------------------------------
// カスタム投稿の基本設定
register_post_type(
'works', //スラッグ
array(
'label' => '制作例', //管理画面でのメニュー表示名
'public' => true, // 管理画面に表示するかどうかの指定
'has_archive' => true, //アーカイブページ
'show_in_rest' => true, //ブロックエディターON
'menu_position' => 5, //管理画面表示位置(5刻み)
'menu_icon' => 'dashicons-edit-large', //管理画面メニューアイコン
'exclude_from_search' => false, // false 検索対象に含める
'supports' => array( //管理画面の表示内容
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'page-attributes',
),
)
);詳細はコード横のコメントに書きましたが、2箇所ほど設定をご自分で書き直す所があります。
設定を書き換える箇所
- スラッグ(13行目):上の例ではスラッグを「works」としてますが、ここはご自分が追加したカスタム投稿タイプに相応しいスラッグに書き換えて下さい。たとえば、ニュースに関する内容なら「news」にするなどです。
- label(15行目):labelは管理画面上の表示名です。上の例では「制作例」としてますが、ご自分のカスタム投稿タイプに相応しい名称に変えてください。例えば、ニュースに関する内容なら「ニュース」などに変えて下さい。
カテゴリー追加のコード解説
上のカスタム投稿タイプにカテゴリー(カスタムタクソノミー)を追加する場合には下記コードをfunctions.phpに追加すれば実装できます。
// カスタムタクソノミー(カテゴリー)を追加
register_taxonomy(
'works-cat', // カテゴリのスラッグ(半角英数字の小文字)
'works', // カテゴリーを追加したいカスタム投稿タイプのスラッグ
array(
'label' => 'カテゴリー', //管理画面での表示名
'hierarchical' => true, //階層構造
'public' => true, // 管理画面に表示するか?
'show_in_rest' => true, //ブロックエディターON
)
);詳細はコード横のコメントに書きましたが、3箇所ほど設定をご自分で書き直す所があります。
設定を書き換える箇所
- カテゴリーのスラッグ(3行目):上の例ではworks-catとしてますが、そのカスタム投稿タイプに相応しいスラッグ名に変更して下さい。たとえば、ニュース関連のカスタム投稿なら「news-cat」などです。
- カテゴリーを追加したいカスタム投稿タイプのスラッグ(4行目):たとえば、カテゴリー追加したいカスタム投稿タイプのスラッグが”news’なら’news’に変えて下さい。
- label(6行目):labelは管理画面上のカテゴリーの表示名です。お好みで変えることは可能ですが、カテゴリーのままにしておいた方が分かりやすいと思います。
タグ追加のコード解説
カテゴリー追加と同様に、カスタム投稿タイプにタグ機能(カスタムタクソノミー)を追加したい場合には、下記コードをfunctions.phpに追加して下さい。
// カスタムタクソノミー(タグ)の追加
register_taxonomy(
'works-tag', // タグのスラッグ(半角英数字の小文字)
'works', // タグを追加したいカスタム投稿タイプのスラッグ
array(
'label' => 'タグ', //管理画面での表示名
'hierarchical' => false, //階層構造
'public' => true, // 管理画面に表示するか?
'show_in_rest' => true, //ブロックエディターON
'update_count_callback' => '_update_post_term_count', // タグのように使いたい場合に追加
)
);設定を書き換える箇所
- タグのスラッグ(3行目):上の例ではworks-tagとしてますが、そのカスタム投稿タイプに相応しいスラッグ名に変更して下さい。たとえば、ニュース関連のカスタム投稿なら「news-tag」などです。
- カテゴリーを追加したいカスタム投稿タイプのスラッグ(4行目):たとえば、カテゴリー追加したいカスタム投稿タイプのスラッグが”news’なら’news’に変えて下さい。
- label(6行目):labelは管理画面上のタグの表示名です。お好みで変えることは可能ですが、タグのままにしておいた方が分かりやすいと思います。
関連記事
カスタム投稿タイプのカテゴリー一覧ページのURLを変更する方法