 SIM
SIMWordPressのお知らせ一覧にカテゴリー名を表示させ、CSSで装飾を変更する方法を紹介します。
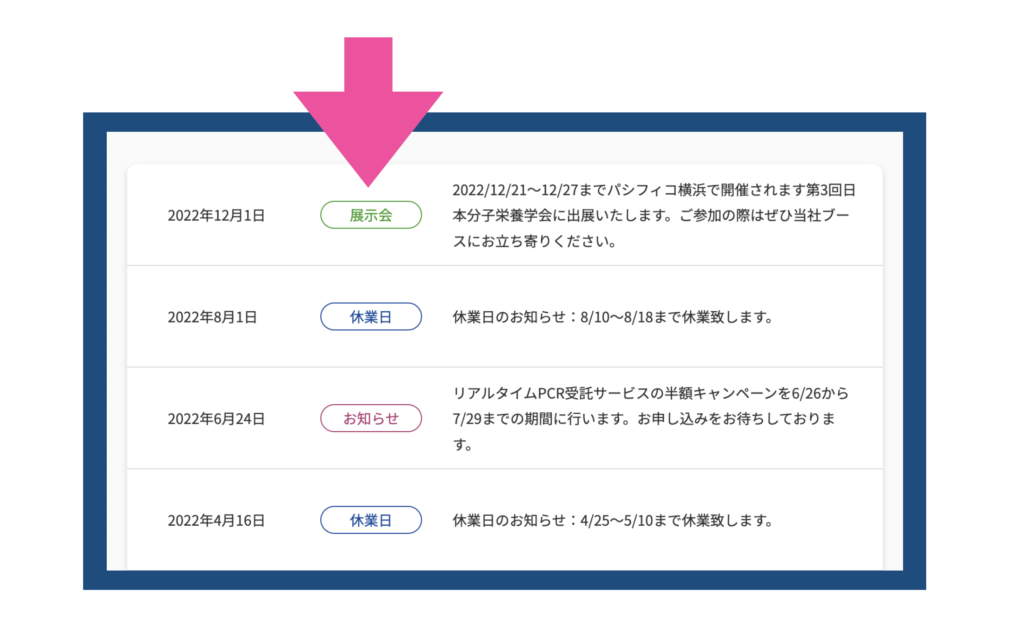
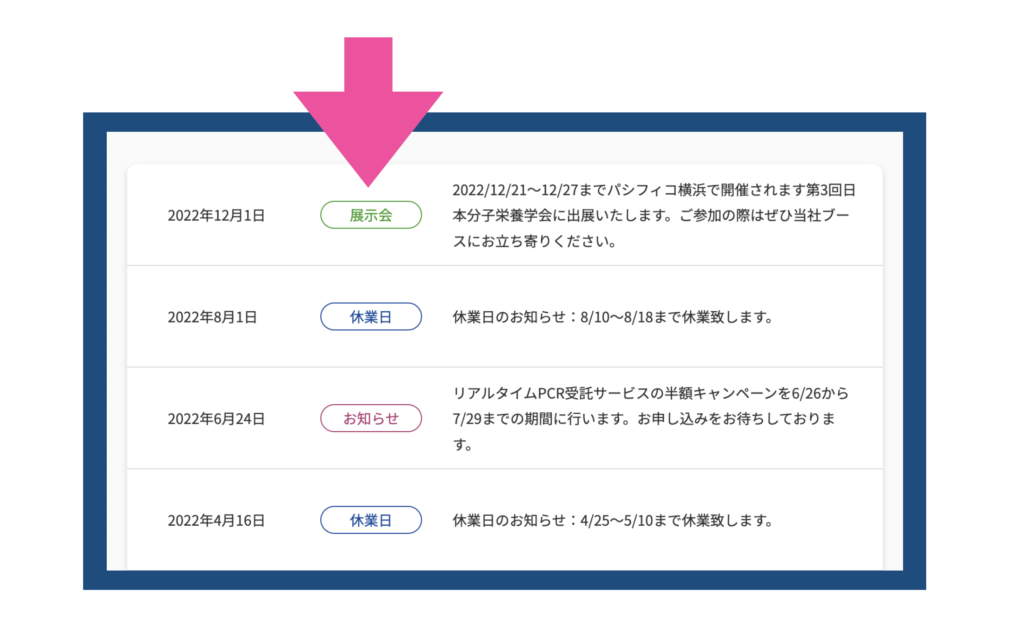
完成イメージ
完成イメージは下記のとおりで、各お知らせに対してカテゴリーを表示させ、各カテゴリーを識別しやすいようにCSSで装飾します。


PHP記述例
お知らせ一覧のループ部分のPHP記述例
コードの意味はコメントアウトしましたが、全文コードは直接関係ない情報も次節から関係箇所を抜粋して解説します。
<!-- お知らせ一覧 -->
<ul class="news-info_wrapper">
<?php
// ページ番号の取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post', //投稿タイプ
'posts_per_page' => 10, //1ページの表示数
'paged' => $paged //何ページ目の情報を取得するかを指定
);
// ここからループ構造
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post();
//カテゴリーの各配列を変数化
$cat = get_the_category(); // カテゴリの配列を返すWordPress関数を変数化
$catslug = $cat[0]-> slug; // カテゴリslug配列の変数化(CSSを書く時のClass属性として利用)
$cat_name = $cat[0]-> name; // カテゴリ名配列の変数化
?>
<li class="news-row_wrapper">
<div class="news-date_wrapper">
<!-- 投稿日表示 -->
<div class="news-date"><?php the_time('Y年n月j日') ?></div>
<!-- カテゴリ名表示(カテゴリ名slugでクラス付与・リンクなし) -->
<div class="news-classification">
<div class="<?php echo esc_attr($catslug); ?>"><?php echo esc_html($cat_name); ?></div>
</div>
</div>
<div class="news-content">
<!-- お知らせ内容表示 -->
<p><?php the_content(); ?></p>
</div>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif;
?>
</ul>カテゴリー配列の変数化|カテゴリー名とslug
上のお知らせ一覧コード全文からカテゴリ配列の変数化部分を抜粋(16-21行目)したのが下記記述例です。
//カテゴリーの各配列を変数化
<?php
$cat = get_the_category(); // カテゴリの配列を返すWordPress関数を変数化
$catslug = $cat[0]-> slug; // カテゴリslug配列の変数化(CSSを書く時のClass属性として利用)
$cat_name = $cat[0]-> name; // カテゴリ名配列の変数化
?>カテゴリー表示するために使いたい配列は、カテゴリーのslugとnameです。
- slug:カテゴリーのスラッグ(パーマリンクの一部の文字列)。カテゴリーslugをCSS変更のためのClass属性として利用します。
- name:カテゴリー名の文字列。これをカテゴリー名として利用します。
これらの配列を返すWordPress関数が、get_the_category(); で、上の例では便宜上、$catと変数化して、カテゴリーのslugとnameを返す変数($catslugと$cat_name)を作っています。これらの変数名は好みの英数字で構いません。
カテゴリー配列の取得|カテゴリー名とslug
上で作った変数を利用して、実際に各カテゴリーのslug(クラス属性)とname(名称)を表示させるコード(27-30行目)は下記のとおりです。
<!-- カテゴリ名表示(カテゴリ名slugでクラス付与・リンクなし) -->
<div class="news-classification">
<div class="<?php echo esc_attr($catslug); ?>"><?php echo esc_html($cat_name); ?></div>
</div>下にその部分をさらに抽出したものを載せますが、どちらもエスケープ処理を忘れずに書きましょう。
- カテゴリーのClass属性:<?php echo esc_attr($catslug); ?>
- カテゴリーの名称:<?php echo esc_html($cat_name); ?>
お知らせ一覧に要素の指定
関連記事でも解説しているので、補足的なものになりますが、お知らせ一覧に載せたい要素(日付、カテゴリ名、投稿タイトル、投稿の抜粋、投稿内容)を呼び出すWordPress関数をまとめておきます。
- 投稿日:<?php the_time(‘Y年n月j日’) ?>
- カテゴリー名:一つ上で説明済み
- 投稿タイトル:<?php the_title() ?>
- 投稿の抜粋(要約):<?php the_excerpt(); ?>
- 投稿の内容:<?php the_content(); ?>
日付の書式
さらに補足ですが、日付関数 the time()のカッコ内の記述を変えることで日付の書式を変更することができます。
- the_time(‘Y年n月j日’) :例)2023年1月2日
- the_time(‘Y年m月d日’) :例)2023年01月02日
- the_time(‘Y/n/j’) :例)2023/1/2
- the_time(‘Y.n.j’) :例)2023/1/2
関連記事


















