SIM
SIMこの記事では、トップページにもお知らせ一覧の一部を載せる方法を紹介します。
目次
完成イメージ
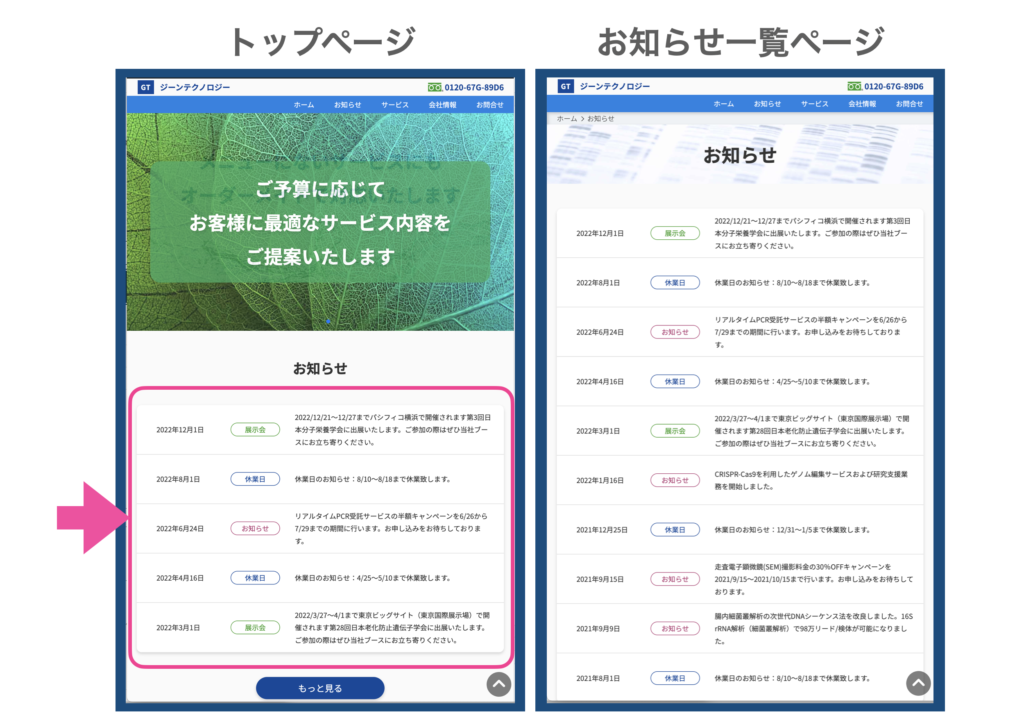
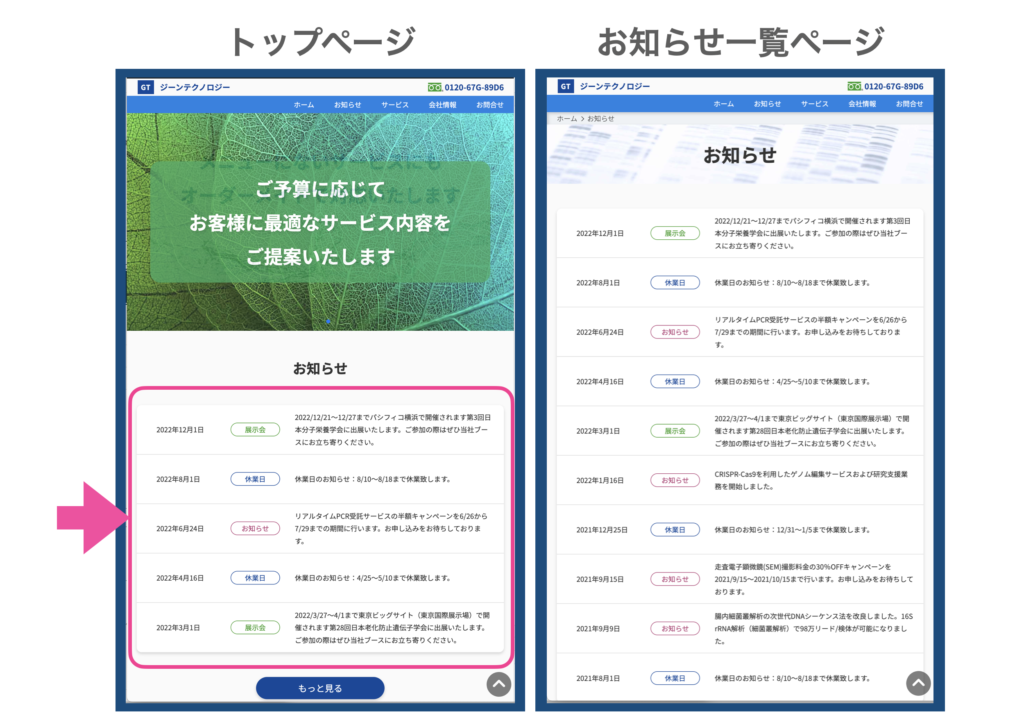
完成イメージを下の図にお示しします。つまり、コーポレートサイトで良く見られるように、お知らせ一覧ページは別にありますが、さらにトップページにもお知らせ数個分の抜粋を一覧表示させるということです。


注)上のWEBサイトは私作成のDEMOサイトです(清水WEB制作のデモサイトC001)
PHPの記述例
お知らせ一覧の抜粋を、本来のお知らせ一覧ページ(archive.php)以外のページに載せる時のコードの記述例は下記のとおりです。
<!-- お知らせ一覧 -->
<ul class="news-info_wrapper --front">
<?php
// ページ番号の取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'post', //投稿タイプ
'posts_per_page' => 5, //1ページの表示数
'paged' => $paged //何ページ目の情報を取得するかを指定
);
// ここからループ構造
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); ?>
<?php
$cat = get_the_category(); // カテゴリの配列を返すテンプレートタグ
$catslug = $cat[0]->slug; // カテゴリslugの変数
$cat_name = $cat[0]->name; // カテゴリ名の変数
?>
<li class="news-row_wrapper">
<div class="news-date_wrapper">
<!-- 投稿日表示 -->
<div class="news-date"><?php the_time('Y年n月j日') ?></div>
<!-- カテゴリ名表示(カテゴリ名slugでクラス付与・リンクなし) -->
<div class="news-classification">
<div class="<?php echo esc_attr($catslug); ?>"><?php echo esc_html($cat_name); ?></div>
</div>
</div>
<div class="news-content">
<!-- お知らせ内容表示 -->
<p><?php the_content(); ?></p>
</div>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif;
?>
</ul>コード捕捉説明
- 基本的には、お知らせ一覧ページのPHPと同じですので、詳細は下記関連記事をご参照下さい。
- 各コードの意味はコメントアウトを参照願います。
- 注意点1:8行目に「載せたいお知らせ数」を記入して下さい。上の例では5個です。
- 注意点2:36行目の<?php wp_reset_postdata(); ?>は忘れずに書いて下さい。サブループ終了時にこれを書かないとバグります。
お知らせ一覧に要素の指定
関連記事でも解説しているので、補足的なものになりますが、お知らせ一覧に載せたい要素(日付、カテゴリ名、投稿タイトル、投稿の抜粋、投稿内容)を呼び出すWordPress関数をまとめておきます。
WordPress関数まとめ
- 投稿日:<?php the_time(‘Y年n月j日’) ?>
- カテゴリー名:関連記事を参照
- 投稿タイトル:<?php the_title() ?>
- 投稿の抜粋(要約):<?php the_excerpt(); ?>
- 投稿の内容:<?php the_content(); ?>
日付の書式
さらに補足ですが、日付関数 the time()のカッコ内の記述を変えることで日付の書式を変更することができます。
the time()と日付の書式
- the_time(‘Y年n月j日’) :例)2023年1月2日
- the_time(‘Y年m月d日’) :例)2023年01月02日
- the_time(‘Y/n/j’) :例)2023/1/2
- the_time(‘Y.n.j’) :例)2023/1/2
関連記事
お知らせ一覧の作り方
あわせて読みたい




【WordPress】お知らせ一覧(投稿アーカイブ)ページの作り方【オリジナルテーマ】
WordPressのお知らせ一覧ページの作り方を紹介します。 WordPressのお知らせ一覧ページは「投稿アーカイブ」のことです。投稿アーカイブは、一般的なホームページの場合...
カテゴリーを表示させる方法
あわせて読みたい




【WordPress】お知らせ一覧にカテゴリーを表示する方法【オリジナルテーマ】
WordPressのお知らせ一覧にカテゴリー名を表示させ、CSSで装飾を変更する方法を紹介します。 完成イメージ 完成イメージは下記のとおりで、各お知らせに対してカテゴリ...