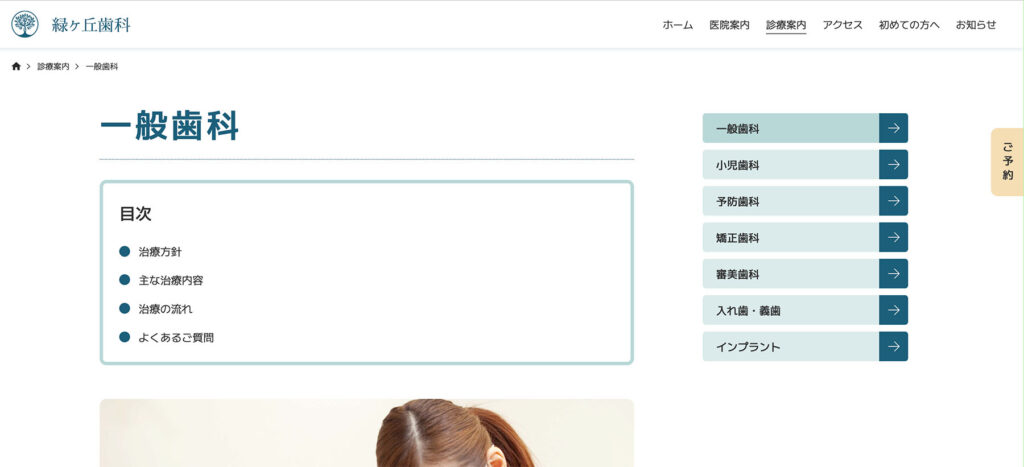
最初に例を上げると、下記サイトのようにサイドバーがある場合です。サイドバーの動きを箇条書きすると下記のとおりになります。
サイドバーの動き
- スクロールしても指定した位置に留まる(右上上端部)
- ページ下までスクロールした時はフッターエリアには入らない

目次
CSSの書き方
.l-sidebar {
position: sticky;
height: fit-content;
top: 20px; //スクロール時にサイドバーが固定される位置(画面上端からの距離)
width: 305px; //適宜変更
}上の例分では、.l-sidebarに「position: sticky;」を記述している。この場合、.l-sidebarの親要素の範囲内でしか「position: sticky;」は機能しない。例えば、下のHTML例文では「l-section_inner–single」内でしか動かず、footerと重なって表示されることはない。
HTMLの書き方
HTMLの書き方の例も補足として掲載しておきます。
<header>中身省略</header>
<!-- メインエリア -->
<main class="l-main">
<section class="l-section">
<div class="l-section_inner--single">
<!-- メインコンテンツ -->
<div class="l-section-inner_main">メインコンテンツ</div>
<!-- サイドバー -->
<aside>サイドバー</aside>
</div>
</section>
</main>
<!-- フッター -->
<footer>中身省略</footer>HTMLだけでは不親切ですので、コンテンツを左右分割してサイドバーを表示するCSSも乗せておきます。
.l-section_inner--single {
display: grid;
grid-template-columns: 1fr 305px;
max-width: 1440px;
width: 100%;
height: 100%;
margin: 0 auto;
padding-left: 120px;
padding-right: 120px;
padding-top: 33px;
padding-bottom: 100px;
gap: 100px;
}