WordPressのアーカイブ(記事一覧ページ)のループ文で読み込んだタイトル見出しに対して、ID属性を連番で付与する方法を紹介します。
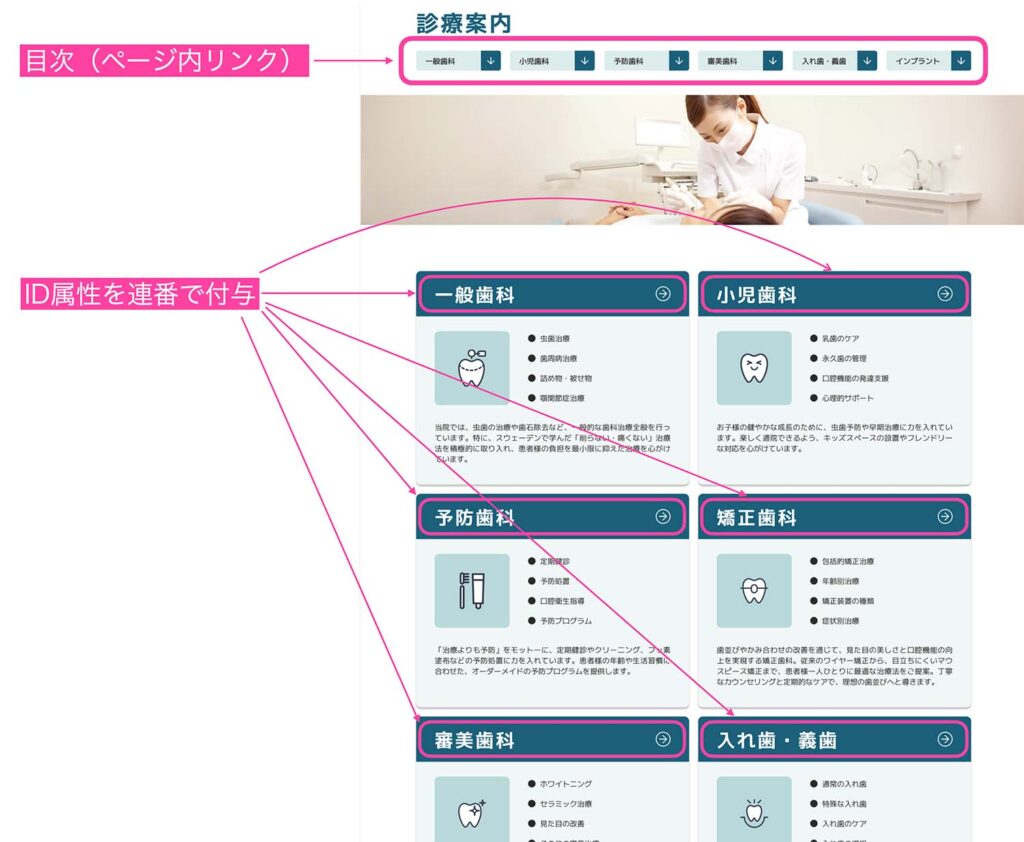
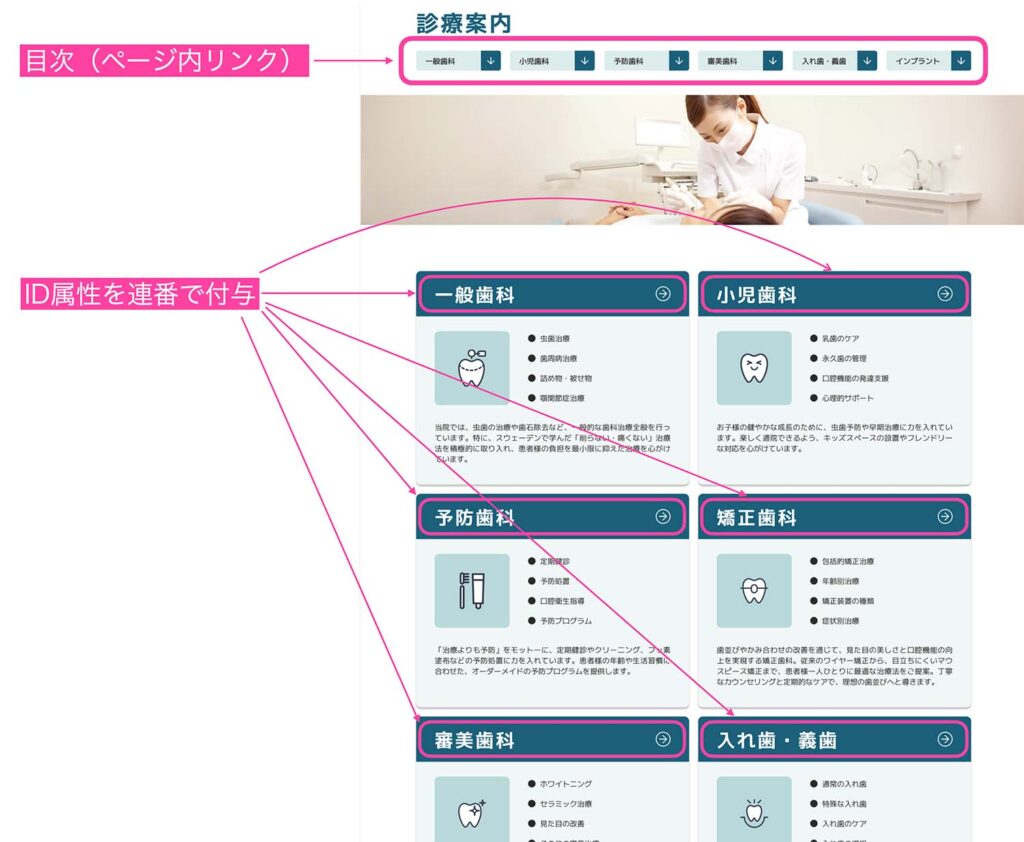
例えば、ループで読み込んだ「記事1、記事2、記事3….」がある場合、書く記事のタイトル見出しに対して自動的にID属性を連番で付与します。
たとえば、書くタイトル見出しタグないに「id=”service01″、id=”service02″、id=”service03″、….」といった感じです。
これが実装できれば、ページ冒頭に各見出しへのページ内リンクを設置することができます。
 SIM
SIMまあ、目次的なものですね。あれば親切だと思います。


id属性を連番で付与するループphp構文
上の例ではループで読み込んだ <?php the_title(); ?> をh2タグで囲っています。そのh2タグに連番でid属性を付与できれば良いわけです。
下が、必要箇所のみの抜粋構文です。
<!-- メニュー一覧 -->
<ul class="service_ul">
<?php
$args = array(
'post_type' =>
'service',
'posts_per_page' => -1, //全件表示
);
// 以下、ループ構造
$the_query = new WP_Query($args);
$count = 1; // カウンター変数を初期化
if ($the_query->have_posts()) : while ($the_query->have_posts()) :
$the_query->the_post(); ?>
<li class="service_li">
<a href="<?php the_permalink(); ?>" class="service_li-a">
<div class="service-card_wrapper">
<!-- 診療項目名 -->
<h2 class="service_h2" id="service_<?php printf('%02d', $count); ?>">
<?php the_title(); ?>
</h2>
</div>
</a>
</li>
<?php
$count++; // ここでカウンターをインクリメント
endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p>投稿がありませんでした。</p>å
<?php endif; ?>
</ul>重要ポイントをまとめると次のとおり。
- 11行目:$count = 1; // カウンター変数を初期化
- 18行目:<h2 class=”service_h2″ id=”service_<?php printf(‘%02d’, $count); ?>”>
このコードではservice_01, service_02, ….という具合に連番IDが付与されます。「service_」部分は適宜好きな名称に変更して下さい。 - 26行目:$count++; // ここでカウンターをインクリメント(変数の値を1増やす処理)
<h2 class=”service_h2″ id=”service_<?php printf(‘%02d’, $count); ?>”>について少し詳しく解説すると…
この部分は、見出しタグ(h2)に動的なIDを設定しています。
printf('%02d', $count)の意味:
%02d: 数値を2桁の整数として表示0: 空き桁を0で埋める2: 2桁表示d: 整数(decimal)
$count: カウンター変数(1, 2, 3…)
- 出力例:
$countが1の場合 →id="service_01"$countが2の場合 →id="service_02"$countが10の場合 →id="service_10"
- 実際のHTML出力:
<h2 class="service_h2" id="service_01">
<h2 class="service_h2" id="service_02">
<h2 class="service_h2" id="service_03">下記がループ構文の全文です。ご参考までに
<!-- メニュー一覧 -->
<ul class="service_ul">
<?php
$args = array(
'post_type' =>
'service',
'posts_per_page' => -1, //全件表示
);
// 以下、ループ構造
$the_query = new WP_Query($args);
$count = 1; // カウンター変数を初期化
if ($the_query->have_posts()) : while ($the_query->have_posts()) :
$the_query->the_post(); ?>
<li class="service_li">
<a href="<?php the_permalink(); ?>" class="service_li-a">
<div class="service-card_wrapper">
<!-- 診療項目名 -->
<h2 class="service_h2" id="service_<?php printf('%02d', $count); ?>">
<?php the_title(); ?>
</h2>
<div class="service-card-content">
<div class="service-card-icon-list_wrapper">
<!-- アイコン画像 -->
<div class="service-card-icon_wrapper">
<img
class="service-card-icon_img"
src="<?php the_field('service_icon'); ?>" />
</div>
<!-- 診療項目リスト -->
<?php
$items = get_field('service_list');
if ($items) :
$items_array = explode("\n", $items);
?>
<ul class="service-card_ul">
<?php foreach ($items_array as $item) : ?>
<li class="service-card_li"><?php echo trim($item); ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
<!-- 説明文 -->
<div class="service-card_text">
<?php the_field('service_text'); ?>
</div>
</div>
</div>
</a>
</li>
<?php
$count++; // ここでカウンターをインクリメント
endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p>投稿がありませんでした。</p>å
<?php endif; ?>
</ul>