Advanced Custom Fields(ACF)を使って、WordPressの記事一覧ページ(アーカイブページ)のループ内にリスト(ulタグ)を書き出す方法を紹介します。
ACF有料版では楽にできるのですが、無料版でも「テキストエリア」フィールドとループ文の工夫で実装が可能です。

目次
カスタムフィールド(ACF)の設定と書き方
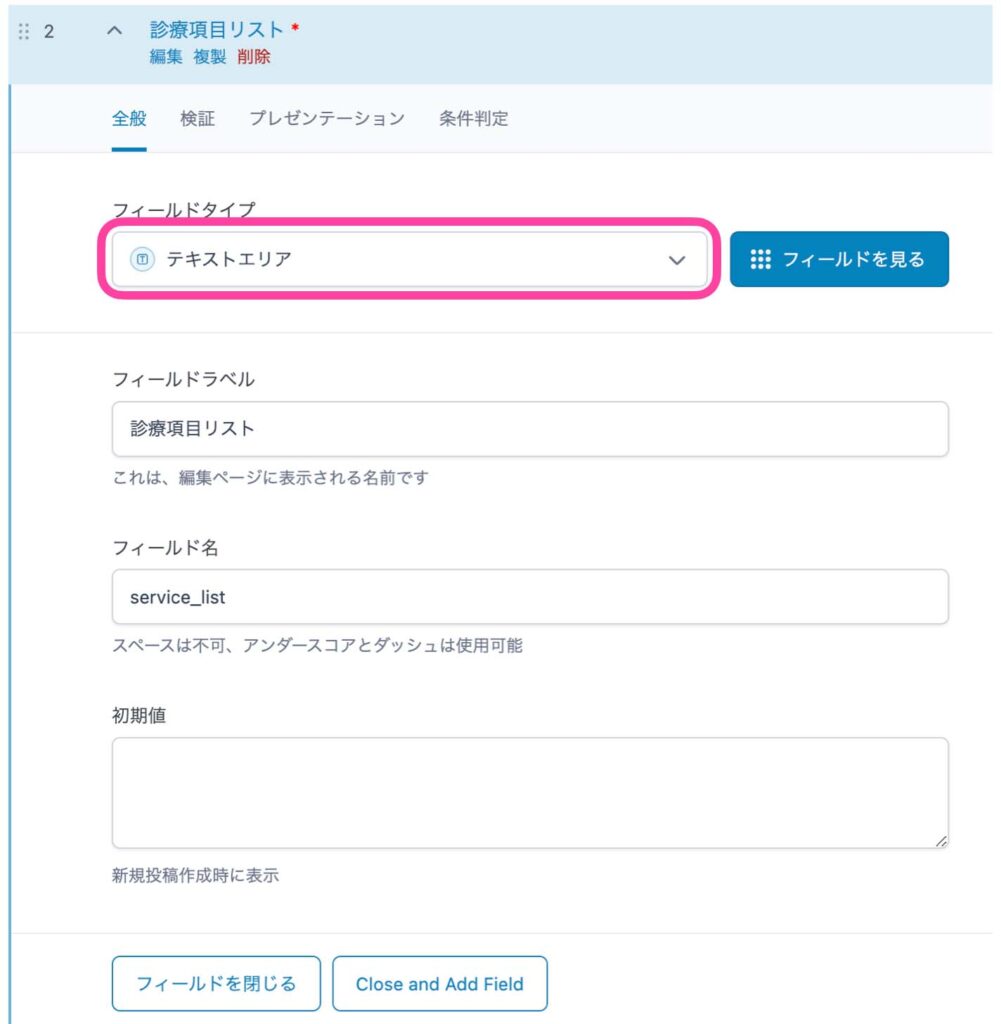
- ACFのカスタムフィールドは「テキストエリア」を選択して下さい。
- それ以外はフィールドラベルとフィールド名をいつも通り設定して下さい。
- 必要に応じて検証タブ>「必須項目」の設定を加えて下さい。

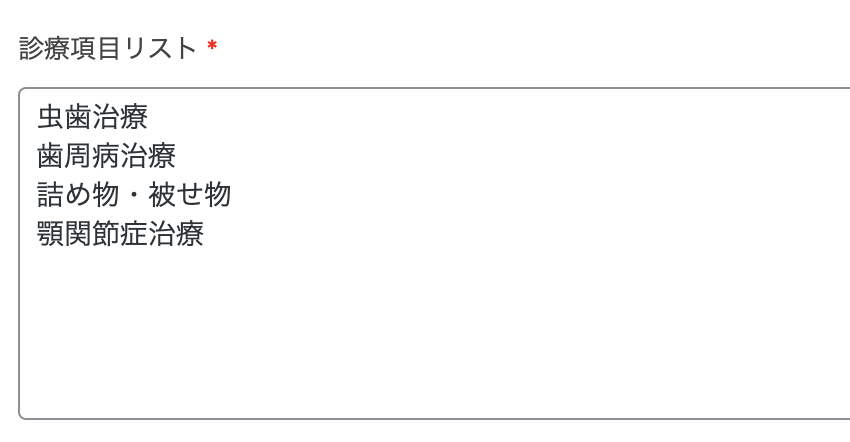
カスタムフィールド「テキストエリア」書き方
リスト表示させるためには、「テキストエリア」を1リスト項目(li)ごとに改行する必要があります。

WordPressのループ文の書き方
ループ文のリスト部分のみの抜粋は下記のとおり。コードの意味はコメントアウトを参照して下さい。
<!-- 診療項目リスト -->
<?php
// ACFで作成したカスタムフィールド'service_list'の値を取得
$items = get_field('service_list');
if ($items) :
// テキストエリアの改行(\n)で文字列を分割し、配列に変換
$items_array = explode("\n", $items);
?>
<ul class="service-card_ul">
<!-- // 配列の要素を順番に処理 -->
<?php foreach ($items_array as $item) : ?>
<li class="service-card_li">
<!-- 各項目の前後の余分な空白を削除(trim)して出力 -->
<?php echo trim($item); ?></li>
<?php endforeach; ?>
</ul>
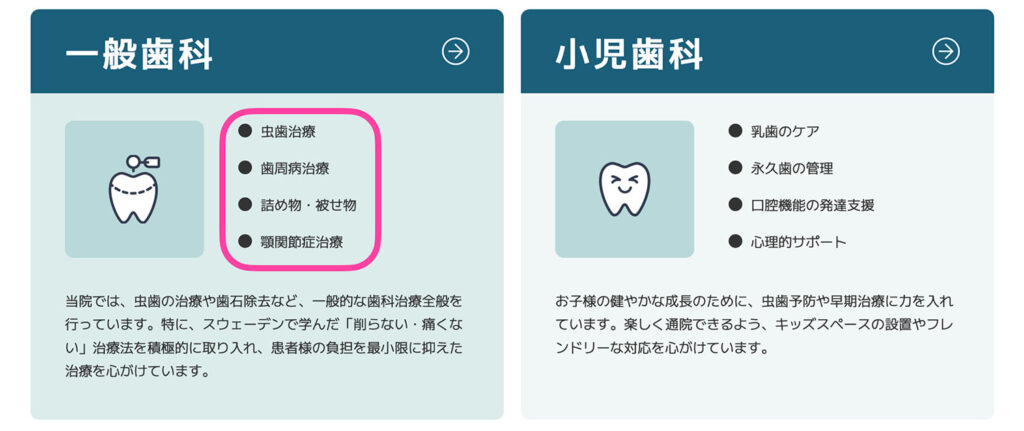
<?php endif; ?>コードをミスらなければ下記のようにループ内にulタグでリスト表示して書き出すことができます。

ループ文全文は下記のとおりです。このループ文には通常バージョンより少し違ったカスタマイズが施されていますので、通常版のループ文に見たい人は関連記事を参照してください。
<!-- メニュー一覧 -->
<ul class="service_ul">
<?php
$args = array(
'post_type' =>
'service',
'posts_per_page' => -1, //全件表示
);
// 以下、ループ構造
$the_query = new WP_Query($args);
$count = 1; // カウンター変数を初期化
if ($the_query->have_posts()) : while ($the_query->have_posts()) :
$the_query->the_post(); ?>
<li class="service_li">
<a href="<?php the_permalink(); ?>" class="service_li-a">
<div class="service-card_wrapper">
<!-- 診療項目名 -->
<h2 class="service_h2" id="service_<?php printf('%02d', $count); ?>">
<?php the_title(); ?>
</h2>
<div class="service-card-content">
<div class="service-card-icon-list_wrapper">
<!-- アイコン画像 -->
<div class="service-card-icon_wrapper">
<img
class="service-card-icon_img"
src="<?php the_field('service_icon'); ?>" />
</div>
<!-- 診療項目リスト -->
<?php
$items = get_field('service_list');
if ($items) :
$items_array = explode("\n", $items);
?>
<ul class="service-card_ul">
<?php foreach ($items_array as $item) : ?>
<li class="service-card_li"><?php echo trim($item); ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
<!-- 説明文 -->
<div class="service-card_text">
<?php the_field('service_text'); ?>
</div>
</div>
</div>
</a>
</li>
<?php
$count++; // ここでカウンターをインクリメント
endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p>投稿がありませんでした。</p>å
<?php endif; ?>
</ul>