Snow Monkeyブロックのボックスブロックをタイトル付きタイプにCSSでカスタマイズする方法を紹介します。
CSSカスタマイズのビフォーアフター
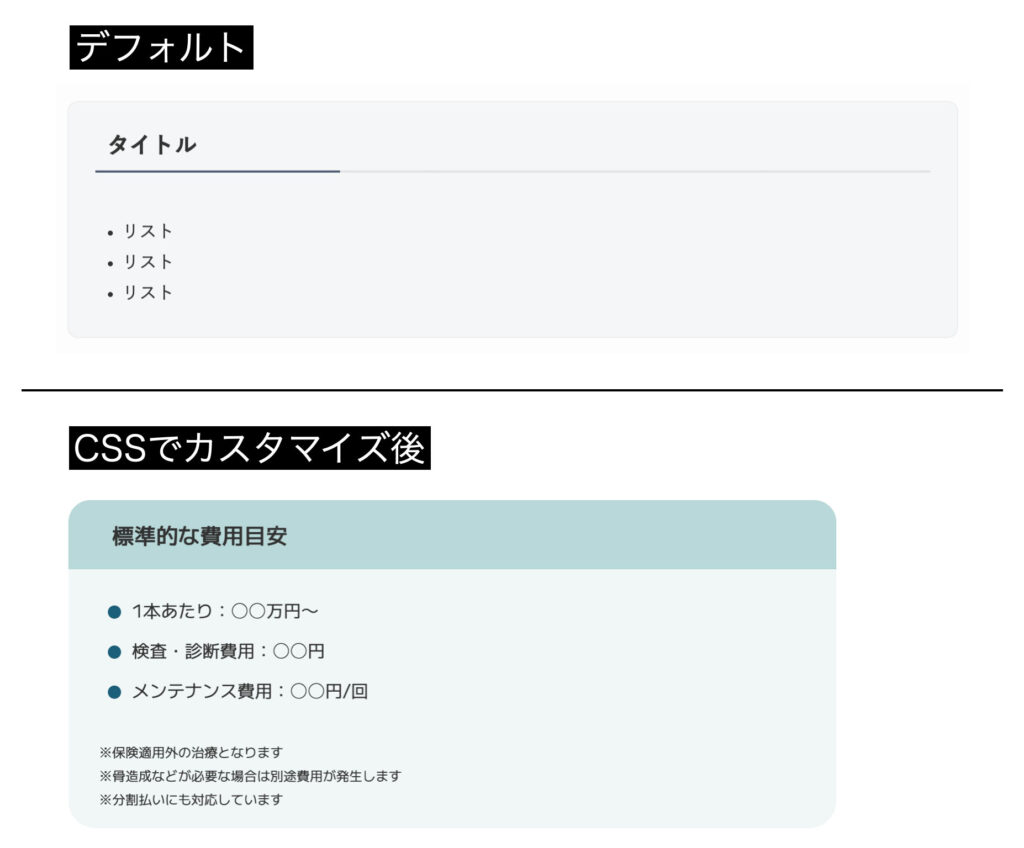
デフォルト状態では、Snow Monkeyブロックのボックスブロックは見出し等をタイトルを入れた場合のデザインがサイト型ホームページ向きのデザインではありません。物足りない印象です。
しかし、下のようにCSSでカスタマイズを施せば、コーポレートサイトでも見劣りしないデザインにすることができます。

Snow MonkeyボックスブロックのCSSカスタマイズ
WordPress管理画面の編集ページで行う設定
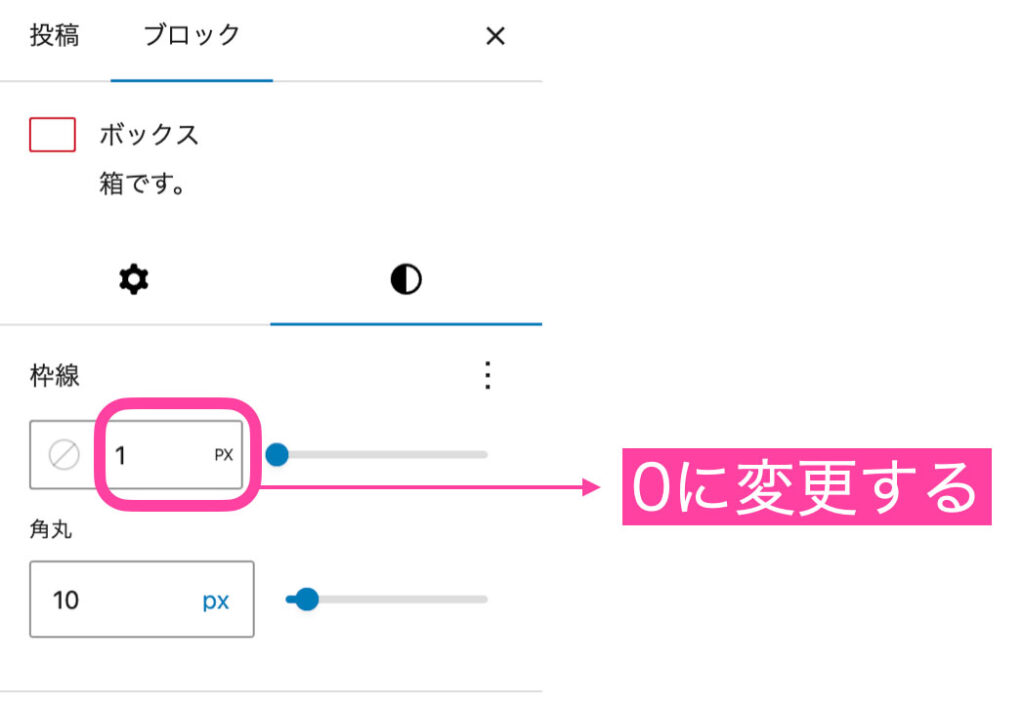
WordPress管理画面>個別ページの編集画面>ボックスブロックを選択した状態で>右カラムの「ブロック」>「枠線」を0にする。
Snow Monkeyボックスブロックはデフォルトで1pxの枠線が設定されていますが、これを0pxに手動で変更します。CSSで一括で変更できれば良かったのですが、私が30分ほど試した限りではCSSでの変更はできませんでした。

ボックスブロック領域全体のCSS
ボックスブロックは管理画面上、枠線の色・サイズ・角丸、枠内の背景色などを変更することができますが、今回はCSSで一括で変更します。
// ブロック
.single-post .wp-block-snow-monkey-blocks-box {
background-color: fw.$base-light; //背景色
border-radius: 25px; //角丸
padding: 0; //padding(内側余白は0にします)
margin-bottom: 20px; //下側余白
}上のCSSではボックス内側のpadding(下側余白)をすべて0に設定しています。その理由は、内側にある見出しなどに背景色をつけたい場合に、外側のボックスpaddingが設定されていると見た目が破綻するからです。
ブロック内見出し(h3)のCSS
// ブロック内見出し|H3
.single-service .wp-block-snow-monkey-blocks-box h3.wp-block-heading {
font-size: 2rem; //文字サイズ
margin-top: 0px; //外側上部余白
margin-bottom: 0px; //外側下部余白
background-color: fw.$main-light; //背景色
padding: 17px 40px; //内側余白
border: none; //枠線
}ボック内リスト(ulとli)
// ブロック内UL
.single-post .l-main .l-section .wp-block-snow-monkey-blocks-box ul {
margin-top: 0;
margin-bottom: 0;
padding: 24px 36px 24px 58px;
}
// ブロック内li
.single-post .l-main .l-section ul li {
line-height: 1.65;
margin-bottom: 10px;
position: relative;
}
// 一番下のliの下側余白
.single-post .l-main .l-section ul li:last-of-type {
margin-bottom: 0px;
}
// リストマーカーの丸
.single-post .l-main .l-section ul li::after {
content: "";
position: absolute;
display: inline-block;
background-color: fw.$main;
border-radius: 50%;
height: 12px;
width: 12px;
left: -22px;
top: 9px;
}
なお、CSSセレクターの「.l-main .l-section」は私が作ったタグのクラス属性ですので適宜変更するなり、削除するなりして下さい。
ボックス内注釈のCSS
// ブロック内注釈|p
.single-post .wp-block-snow-monkey-blocks-box p {
font-size: 1.2rem;
padding: 8px 16px 16px 28px;
}