ステップブロックの初期デザインとCSSカスタマイズ
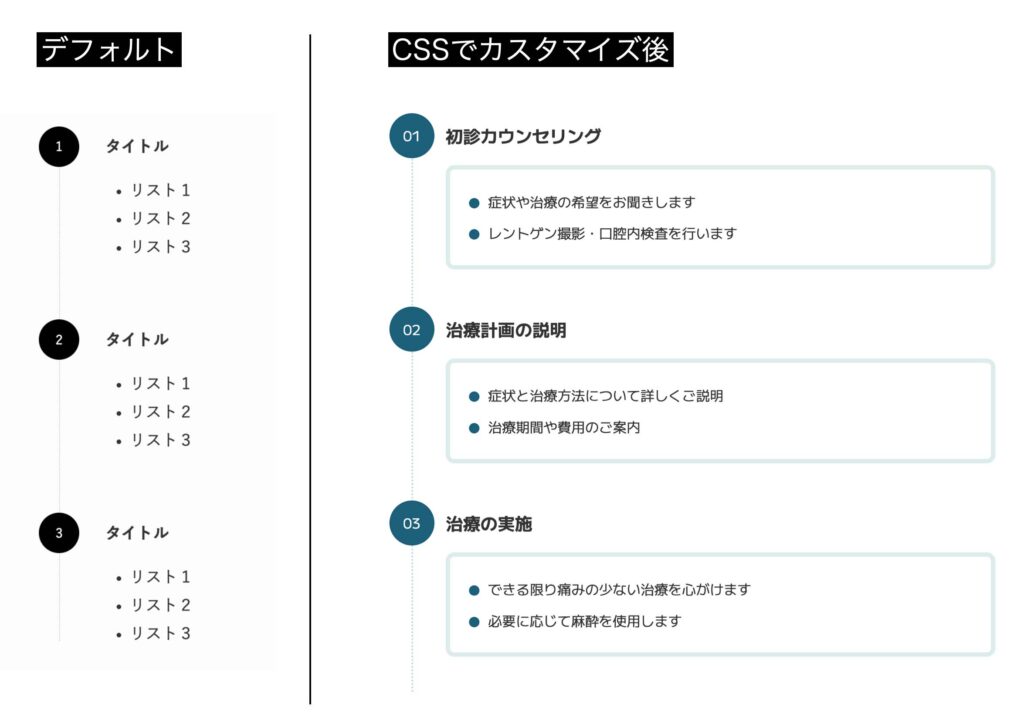
下にSnow Monkeyブロックのデフォルトデザインとカスタマイズ後のデザインを最初に紹介しておきます。

今回、CSSでカスタマイズした部分は下のリストのとおり。
- ステップNo.:「1→01」のように0を数字の前に付与する(ただし一桁数字のみ)
- ステップNo.の丸のサイズと色
- ステップをつなぐ線の色・太さ
- タイトルのフォントサイズ
- 説明エリアのリストの装飾
カスタマイズのためのセレクタとCSS
Chromeの開発者モードでHTML構造を見ながら、どのクラス属性がCSSのセレクタになっているのか?探すのですが、結構複雑なので苦労しました。
ステップNoに0を付与(一桁数字のみ)
ステップNoに対して一桁数字のみに0を付与し、「01, 02, 03, 04, 05, 06, 07, 08, 09, 10, 11, 12,….」としたい時は下記のようにCSSを書くとよい。また、文字サイズも同じセレクタに対して装飾できる。
// ステップ番号に0を付与(一桁数字のみ)
.smb-step__item__number::before {
content: counter(item, decimal-leading-zero);
font-size: 1.6rem;
font-weight: 400;
}ステップNo背景の円
// ステップ番号の丸い枠・背景
.smb-step__item__number {
width: 52px;
height: 52px;
background-color: fw.$main;
}ステップNoをつなぐ線の位置・色・サイズ
ステップNoをつなぐ線の位置・色・サイズは下記のように変更できる。
// ステップの縦線
.smb-step__body:before {
left: 25.5px;
border-left: 2px dotted fw.$main-light;
}ステップ全体の余白
ステップNo背景の円のサイズを大きくするとステップボックスからはみ出る場合がある。はみ出た場合は、その分解用に余白調整で修正できる。
// ステップ全体の余白設定
.wp-block-snow-monkey-blocks-step-item-free {
padding-top: 10px;
}ステップのタイトル
// ステップタイトル
.smb-step__item__title {
font-size: 2rem;
padding-left: 24px;
}ステップ内のリスト(ul)
下記では、他のページとの兼ね合いでセレクタの詳細度が高くなってしまったが、単独ならもっと単純化できるはず。
ulについてはステップブロック内にあるulに限定して作用するようにCSSセレクタを設定した。なお、「.l-mainと .l-section」セレクタは名称が使用者によって異なる可能性がある。
// ステップ内ul
.l-main .l-section .wp-block-snow-monkey-blocks-step ul.wp-block-list {
margin-left: 24px;
background: fw.$white;
border: 5px solid fw.$base;
padding-left: 44px;
}liのリストマーカーについては投稿ページと共通である。
.single-post .l-main .l-section ul li {
line-height: 1.65;
margin-bottom: 10px;
position: relative;
}
single-post .l-main .l-section ul li::after {
content: "";
position: absolute;
display: inline-block;
background-color: fw.$main;
border-radius: 50%;
height: 12px;
width: 12px;
left: -22px;
top: 9px;
}