Localの使い方はMAMPやMAMP PROと比べて非常に簡単です。
Localを公式サイトからダウンロード
LocalアプリはLocal公式サイト(WP engine)の複数の箇所からダウンロードできます。
私はLocal Release Notesという最新および過去バージョンのLocalアプリを選択・ダウンロードできる公式ページからLocalインストラーをダウンロードしました。
なお、Local Release Notesページでは、Localのバージョンの他に、OSの種類やMacの場合はIntel MacかApple Silicon Macかを選べます。
Local Release Notesからダウンロードした理由について
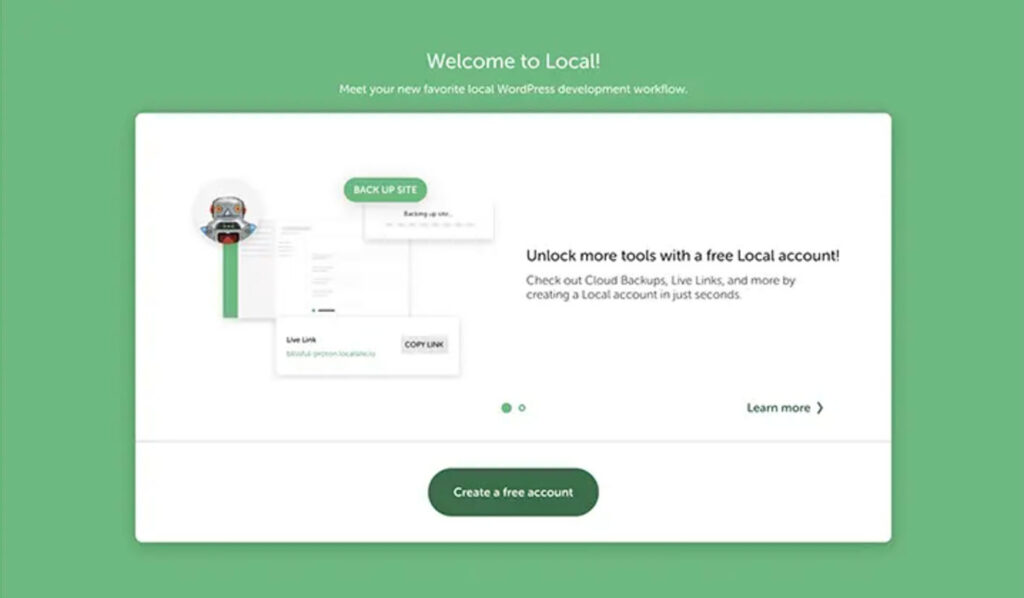
Localが正常にインストールされると、初回起動時にLocalアカウントを作る画面が表示され、そこでアカウント登録を行います。
しかし、私の場合は、Local公式トップページからダウンロードしたLocalアプリでは、初回起動時にLocalアカウント作成画面が現れず、その後WordPressサイトは作れるがサイトに接続できないトラブルが発生してしまいました。
私が遭遇したトラブルの症状は下記とおりです。
- WordPressサイトは作れるが接続できない>「このページは動作していません。」エラー
- 公式サイトでアカウントを作り、そこからLocal起動してもアプリはログアウト状態
- Localアプリのアカウントアイコンからログインできない
- アプリの表示で異常だったのは、通常はWordPressサイト作ると緑色のサイドバーの横にサイトのリストが表示され、ステータスバーに「1 site running」等の表示がされるが、リストは白紙状態で、ステータスバーは「0 site」表示。しかし、その横には作ったWordPressサイトの詳細が表示されている。
これらのトラブル症状から原因を推測すると、おそらく「アプリからアカウントにログインできない」のが問題の核心に思えました。そこから正常にインストールされた場合に表示される「アカウント作成画面」が現れないことから、インストール自体が失敗していると仮説を立てた次第です。
その仮説のもと、数回アンインストールと再インストールを繰り返しましたが症状は改善されず、最後にダメ元で試してみたのが、Local Release Notesページからダウンロードした方法というわけです。結果、インストールに成功しました。
その他のトラブルシューティング
Localの一連のトラブルに関しては、インストーラーのダウンロード元を変更した他にもいくつか施策を行いました。
- MacOSファイアウォールでLocalアプリを許可
- システム環境設定>ネットワーク>ファイアウォール>オプション>「+」でLocalアプリを追加
- ウィルス対策ソフト「ESET」のWEBアクセス保護でLocal関連を許可
- WEBアクセス保護>「許可されたアドレス」に下記3つを追加
- *.local
- localhost
- 127.0.0.1
- WEBアクセス保護>「許可されたアドレス」に下記3つを追加
なお、これらがどの程度影響しているかは不明です。
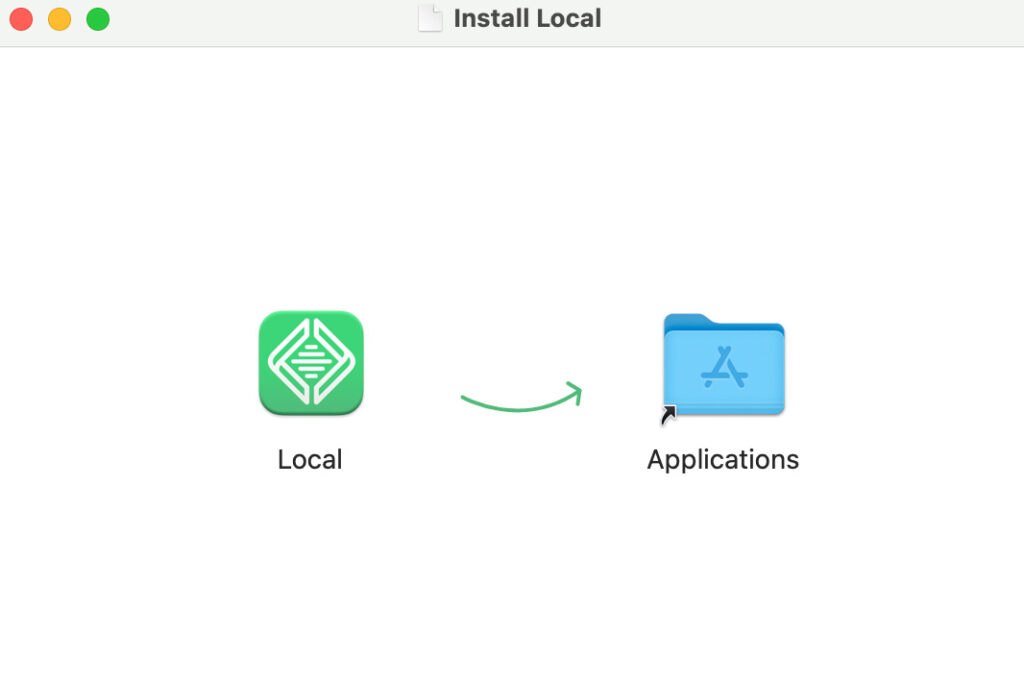
Localのインストール
Localのインストールは簡単で、ダンロードしたインストーラーをダブルクリックで解凍・開き、LocalアイコンをApplicationsアイコンにドラッグ&ドロップするだけです。

Local Release Notesページからダウンロードしたインストーラーを使うと、Local初回起動時にアカウント作成画面(下記)が表示され、インストールが成功したことが確認できました。

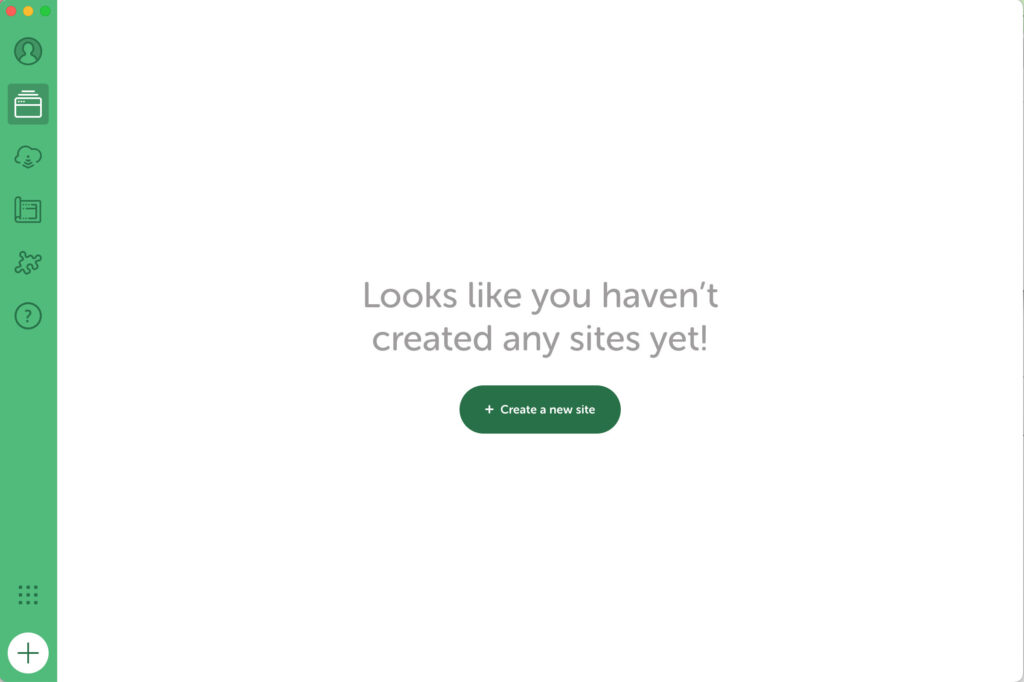
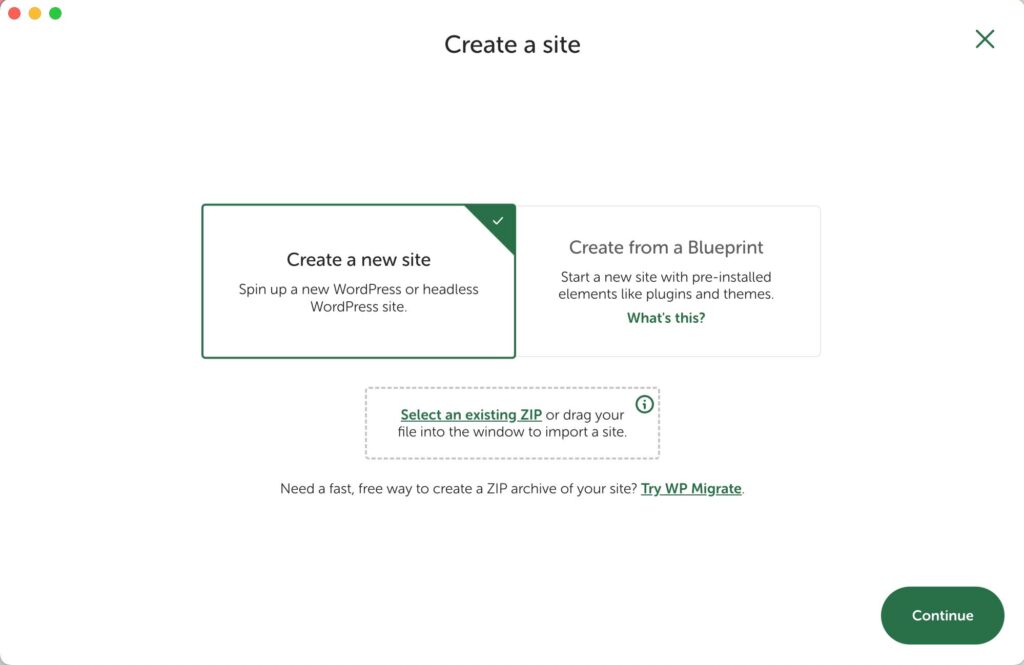
WordPressローカルサイトを作る


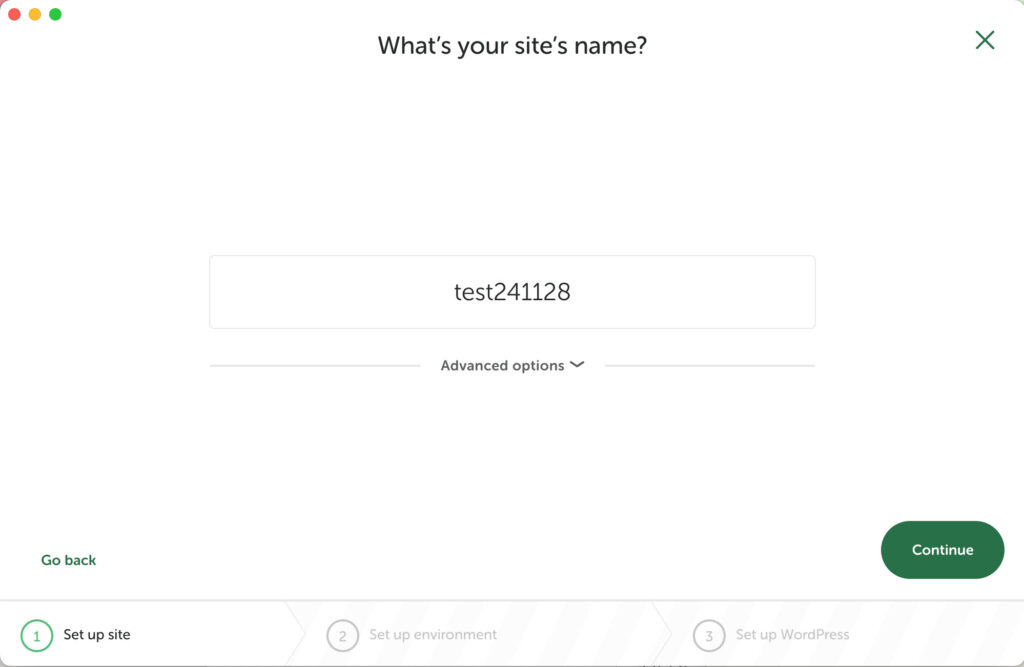
Advanced optionsで「Local site domain」と「Local site path」を変更できますが、デフォルトのままで良い。

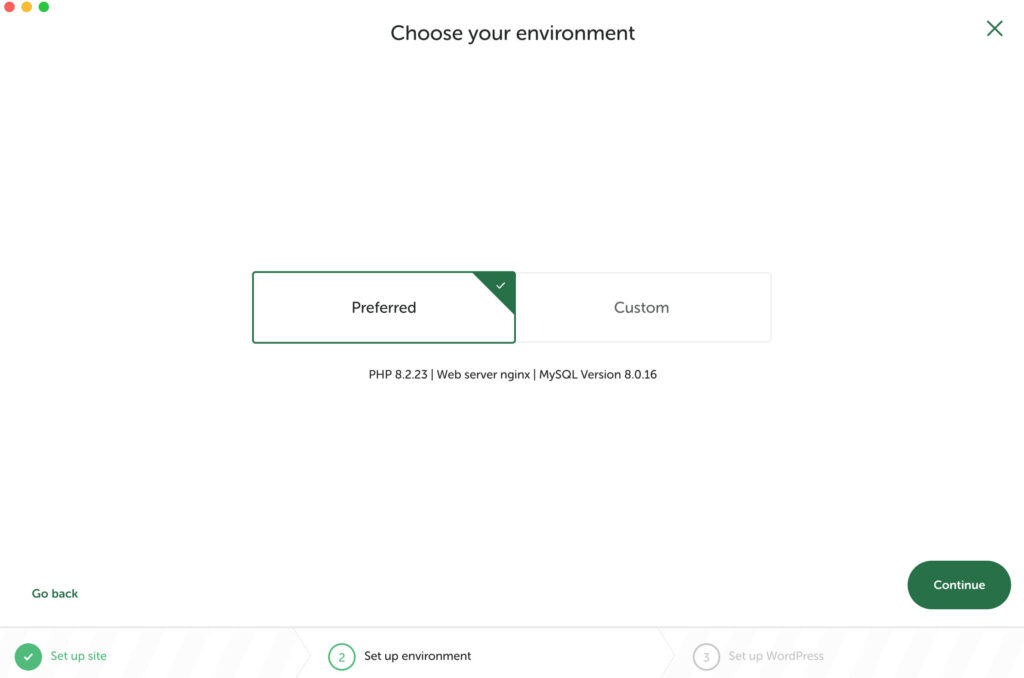
Customを選択すると、PHP、Web server、MySQLのバージョンを変更できるが、デフォルトのままでよい。

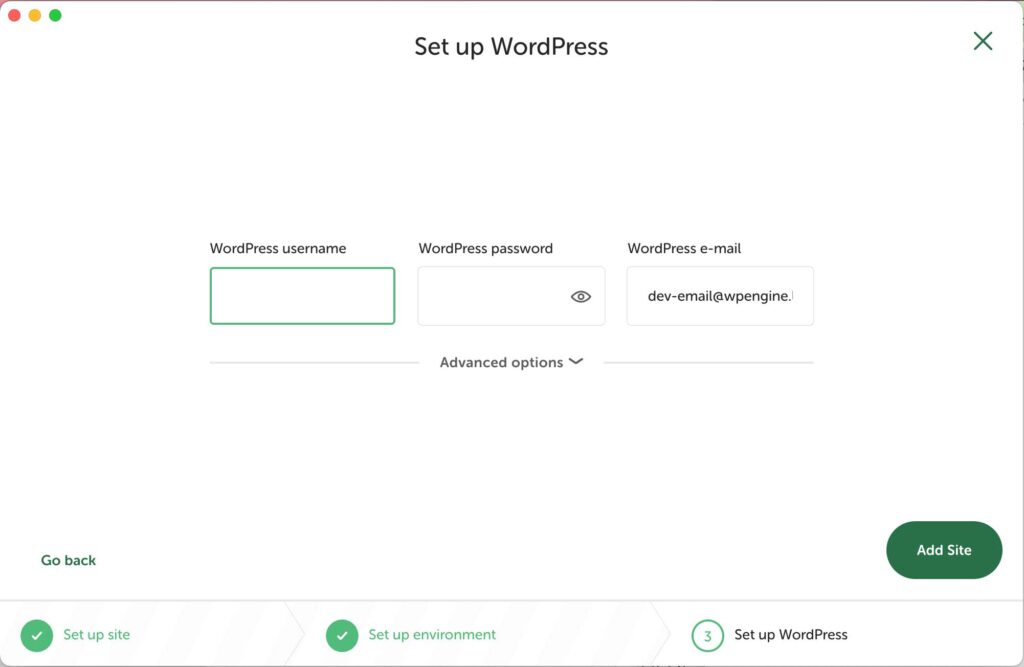
これらの操作でWordPressサイトが作られる。


Open siteボタンをクリックすると単にサイトに接続する。
All-in-One WP MigrationでWordPressサイトを復元
All-in-One WP Migrationを使ったWordPressサイトの復元は特に問題なくできます。
このとき、雛形サイトを復元したあとに、WordPressファイルの「themes」直下に保管されるテーマフォルダー名を変更すると、「(以前のテーマ名フォルダ)ディレクトリが見つかりません」とのエラー表示がでて、サイトが白紙状態で何も表示されなくなることがあります。
この場合は、WordPress管理画面で下記の操作で正常に表示されるようになります。
- WordPress管理画面にログイン
- 外観 → テーマ
- 新しい名前のテーマをクリック
- 有効化」ボタンをクリック
gulp環境の復元
WordPressローカル開発環境でgulpを使っている人は多いと思いますが、gulp環境も「上記All-in-One WP Migrationからの取り込み」、または「関連ファイルのコピペ」後にgulpのproxyをLocalで作ったWordPressサイトURLに変更するだけで復元できます。
ファイルをコピペで復元する場合は下記の手順で行います。
- たとえば、MAMP PROからファイルを移行する場合は、ユーザー名 > Sites > Sites > サイト名 > wp-content > themes > テーマ名 > 関連ファイルの中から、テーマ名以下の全関連ファイルと全フォルダをコピーする。
- コピのペースト先は、ユーザー名 > Local Sites > サイト名 > app > public > wp-content > themes > テーマ名 のテーマ名フォルダ内に上でコピーしたファイルとフォルダを貼り付ける
- gulp関連ファイルがある場合は、gulpファイル内のproxy(下記コード参照)のWordPressサイトアドレスをLocalで作ったサイトのアドレス(管理画面>設定で確認できる)に変更すること。
// ブラウザの立ち上げ
function browserInit(done) {
browserSync.init({
proxy: "http://de-01.local"
});
done();
}