この記事では、一番売れているブログテーマ「swell」を使って、サイト型デザインのコーポレートサイトを作る方法を紹介します。
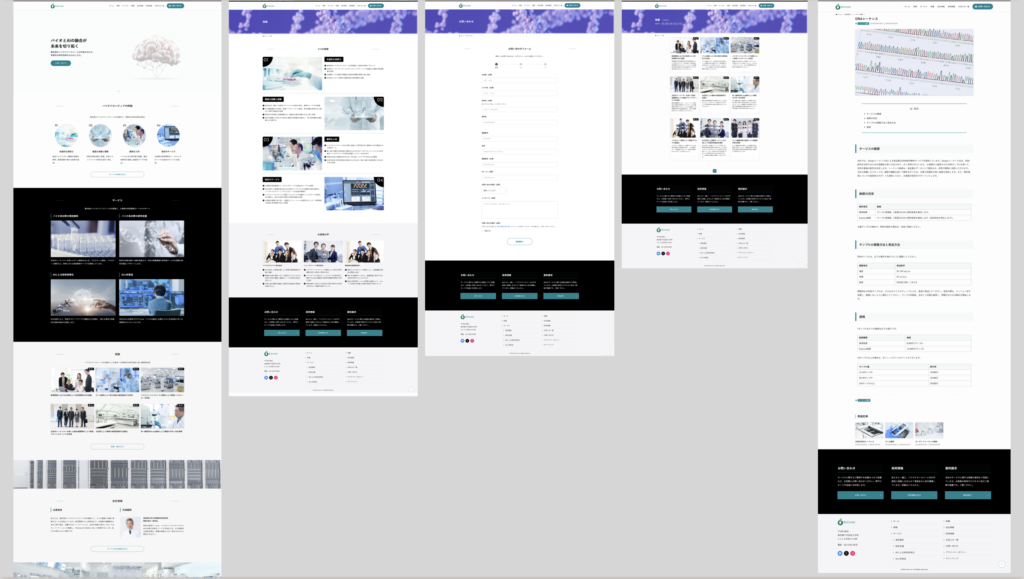
今回作ったコーポレートサイト(DEMO用サイト)
今回、この記事の方法で作成したDEMOサイトを下記に掲載しておきます。
https://swell-cp-t01.shimizu-web-creation.net

作業全体の流れ
1.ブログ型からサイト型デザインのための設定
(1)固定ページ作成
・トップページ・お知らせページ・その他の必要な下層ページをタイトルだけで構わないので作っておく
(2)お知らせのカテゴリー作成(投稿ページ用)
(3)投稿ページ作成
・個別お知らせ記事をザックリで構わないので作っておく
・目次・タイトル・見出しデザイン
・著書情報・SNSボタン・コメントなどの非表示
・最初にトップページに載せる記事のみを作っておく
(4)カスタム投稿タイプを投稿タイプのカテゴリー階層化で代用する
・記事一覧ページは「カテゴリーアーカイブ」で表示させる
補足:プラグインやfunctions.php直書きすればカスタム投稿タイプを作ることもできるが、表示バグやレスポンシブ・パン屑リスト・その他CSSの調整等で恒久的に正しく表示される保証がない。
(5)外観カスタマイズ
・色設定
・サイドバー非表示
(6)トップページとお知らせ一覧ページ設定
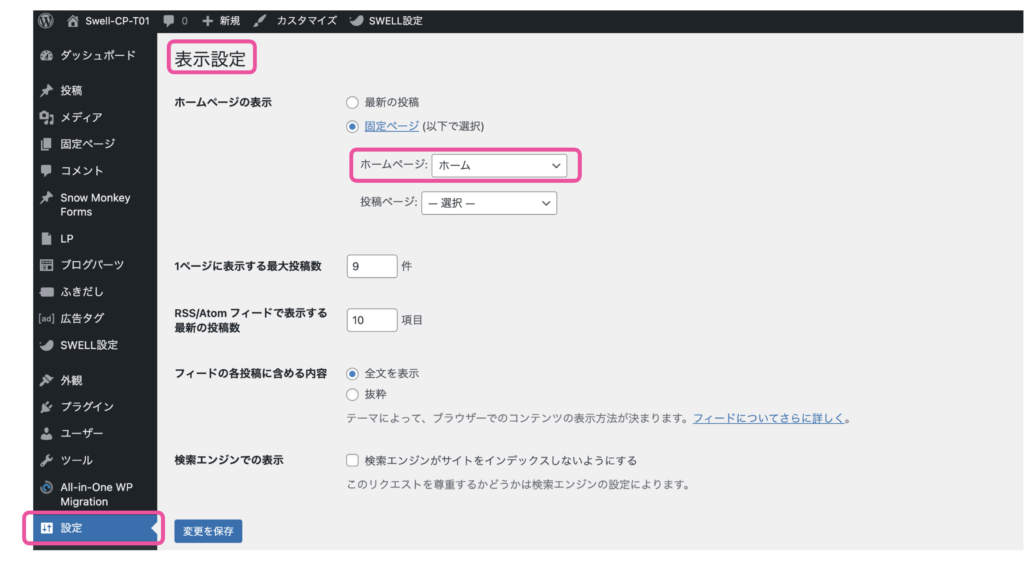
・設定>表示設定>ホームページの表示>固定ページにチェック>
・ホームページ>ホームページにしたい固定ページ名を選択
・投稿ページ>お知らせ一覧ページにしたい固定ページ名(実際、投稿ページ専用固定ページをしてしなくても良い)
2.ヘッダー作成
・ロゴ・グローバルメニュー配置選択など
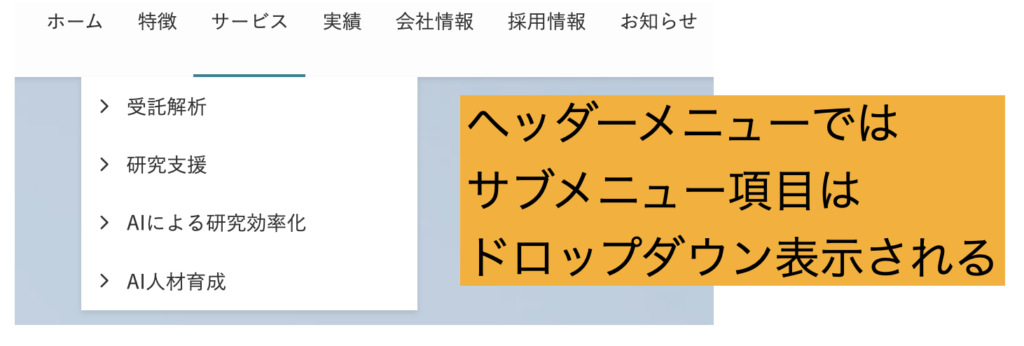
・グローバルメニューはドロップダウンメニューが設置可
3.メインビジュアルを作成
・スライドの有無
・スライドごとにキャッチコピー正副入力
・スライドごとにボタン設置
・レスポンシブ事にスライド画像を変更
4.トップページ作成
・お知らせ・サービス・会社概要など
5.フッター作成
・ブロック組み合わせにより会社連絡先・グローバルメニュー・CTAセクション・コピーライトセクション等を配置作成
6.下層ページ作成(お知らせ・問い合わせ以外)
7.お知らせページ一覧ページ作成
9.お問い合わせ作成
swellの標準機能でできないこと
swellは一番売れているWordPressテーマですがブログ用に設計されているため、標準機能ではできないことも結構あります。
例えば、下記です。
- 記事一覧ページの個別記事カードにカスタムフィールドを表示させる
- カスタム投稿タイプ機能>プラグインや他の方法で代用可能
基本的に全体デザインはパーツの構成が大枠で決まっているため、限られた範囲で表示をカスタマイズすることになります。
デザインの細部まで拘るならオリジナルテーマを自作した方が早いと思います。
ブログ型からサイト型デザインのための設定
固定ページ作成
トップページおよび下層ページ(お知らせ、サービス、会社情報、採用情報、お問い合わせ、プライバシーポリシーなど)を予め固定ページとして作っておく。
トップページ作成
トップページは、固定ページに「タイトル」のみを適当に付けて保存すればOKです。タイトルは「ホーム」とか「トップページ」とか分かりやすい名称にして下さい。
操作は下記のとおり。
管理画面>設定>表示設定>ホームページの表示>ホームページ>トップページにしたい固定ページのタイトルを選択

下層ページ作成
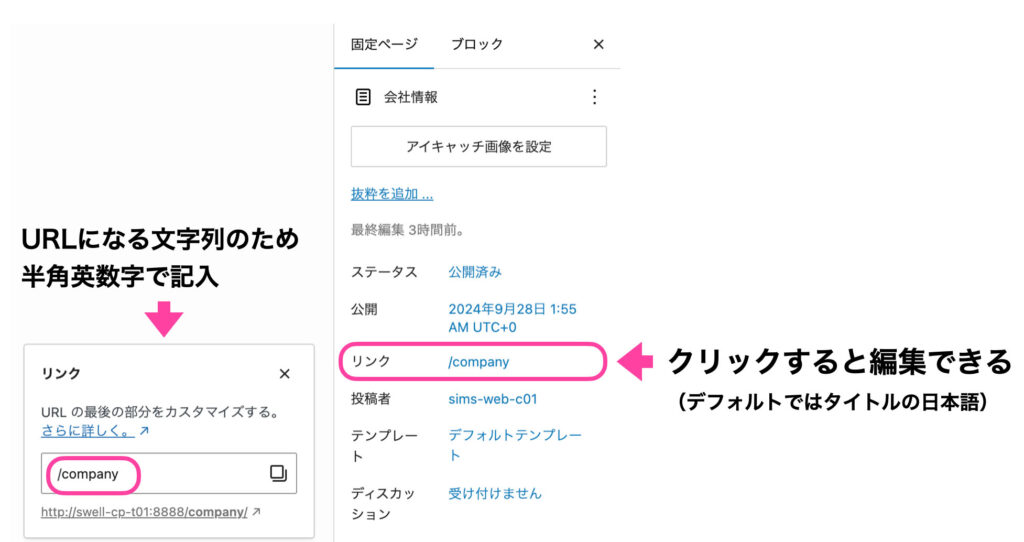
内容はまずはタイトルだけ構わない。下層ページはスラッグを半角英数字で記入しておく。

お知らせのカテゴリー作成
お知らせ(投稿ページ)のカテゴリーとスラッグ(半角英数字)を作成する。
投稿一覧ページのスラッグを表示させる方法はいくつかあり、ケースバイケースで設定が必要である。
投稿タイプのみを使う場合
詳しくは後述するが、概要を箇条書きしておく。
- 投稿一覧(お知らせ一覧)ページを固定ページ(ページタイトル例:お知らせ)で作る(スラッグも設定|例:info)
- 設定>表示設定>ホームページの表示>投稿ページを上で作った固定ページ「お知らせ」を選択する。この設定で固定ページ「お知らせ」が投稿一覧ページとして機能するようになる。もちろんページネーションも表示される。
- 設定>パーマリンクで「カスタム構造」を選択し、/info/%category%/%post_id%/のようにURL直下にスラッグ(この例では ‘/info/’ を入れる。これで投稿ページのURLに投稿一覧ページのスラッグが表示される
- 初期設定ではパンくずリストに投稿一覧ページが表示されない。それを表示させるには、外観>カスタマイズ>サイト全体>パンくずリスト>その他の設定で、「カテゴリー・タグの親に「投稿ページ」をセット」にチェックを入れると、パンくずリストに投稿一覧ページのタイトルが表示されるようになる。
カスタム投稿タイプを使いたい場合
swellではカスタム投稿タイプを設定できない。そのため、裏技的な方法で表面上はカスタム投稿タイプのような表示をさせる必要がある。
その方法の概要だが、swellでは投稿ページのURLに投稿一覧ページのスラッグが表示されないため、親カテゴリーを作り、そのスラッグを投稿タイプやカスタム投稿タイプのスラッグとすることで代用する。
詳しくは後述する。
投稿ページ作成
1.投稿一覧ページを固定ページとして作成
投稿一覧(お知らせ一覧)ページを投稿ページとして作成しておく。この時点は、ページタイトルとスラッグのみを設定しておいて、細かい装飾は後からすればよい。
- ページタイトル:お知らせ
- ページスラッグ:info
固定ページを投稿一覧ページとして機能させる
上でつくった投稿ページを投稿一覧ページ(投稿アーカイブ)と機能させるには次の設定が必要。
設定>表示設定>ホームページの表示>投稿ページを、上で作った固定ページ「お知らせ」を選択する。この設定で固定ページ「お知らせ」が投稿一覧ページとして機能するようになる。もちろんページネーションも表示される。

パーマリンクの設定
管理画面>設定>パーマリンク>パーマリンク構造のカスタム構造にチェックいれる。
記事URLがデフォルトではpostname(投稿名)になっているが、これを「post_id」に変更する。
パーマリンクがpostnameだと、日本語タイトルがそのままURLに反映されて意味不明の半角英数字長文になっていまい、一見表示がバグっているように見えてしまう。これを防ぐため記事id(post_id)に設定しておくと間違いない。もし、数字(id)ではなく、意味のある文字列に変えたい場合には投稿時に半角英数字の文字列に変更できる。
これにプラスして、下記のように投稿一覧ページやカテゴリー名も表示されるようにするには…
ドメイン名/投稿一覧ページのスラッグ/カテゴリー名/投稿ページのid
例)https://test.com/info/news/683.html
管理画面>設定>パーマリンク>パーマリンク構造の「カスタム構造」にチェックを入れて、ドメイン以下の空欄に下記のように記入するとよい。
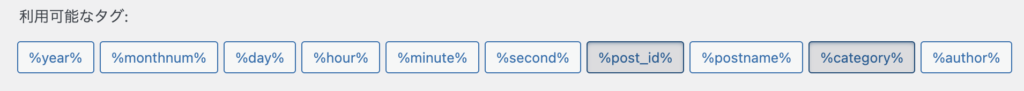
例)/info/%category%/%post_id%/
- ‘ info ‘は投稿一覧ページのスラッグ。投稿一覧ページは前述のとおり固定ページとして作成しておく
- %category%と%post_id%はカスタム構造>「利用可能なタグ」の中から選んでクリックするだけで入力できる。

パンくずリストの設定
初期設定では、パンくずリストに投稿一覧ページが表示されない。表示させるには下記のように設定する。
外観>カスタマイズ>サイト全体>パンくずリスト>その他の設定で、「カテゴリー・タグの親に「投稿ページ」をセット」にチェックを入れると、パンくずリストに投稿一覧ページのタイトルが表示されるようになる。

swellの目次機能デザイン
WordPress管理画面から「外観」>「カスタマイズ」>「投稿・固定ページ」>「目次」
タイトル周辺の表示情報の設定
WordPress管理画面から「外観」>「カスタマイズ」>「投稿・固定ページ」>「タイトル」で下記情報の表示設定ができる。
- タイトル横に表示する日付:更新日か公開日か?|表示・非表示
- タイトル下に表示する情報:カテゴリー名・更新日・公開日
見出しデザイン
WordPress管理画面から「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツデザイン」
画像をクリックすると拡大する機能をオフにする
swellにはデフォルトで画像をクリックすると拡大表示する余計な機能が付いています。この機能をオフにするには下記の操作が必要です。
管理画面>swell設定>機能停止>「投稿画像をクリックで拡大表示する機能」にチェック
著者の非表示
WordPress管理画面から「外観」>「カスタマイズ」>「投稿・固定ページ」>「記事下エリア」>「著者情報エリアの設定」で非表示にできる。
SNSシェアボタンの非表示
WordPress管理画面から「外観」>「カスタマイズ」>「投稿・固定ページ」>「SNSシェアボタン」で下記のSNSバーを非表示にできる。

コメント非表示
管理画面>設定>ディスカッション>「デフォルトの投稿設定」の「新しい投稿へのコメントを許可」からチェックをはずす。
カスタム投稿タイプを作りたい場合
投稿タイプをカスタムして対応する。具体的な方法は下記のとおり。
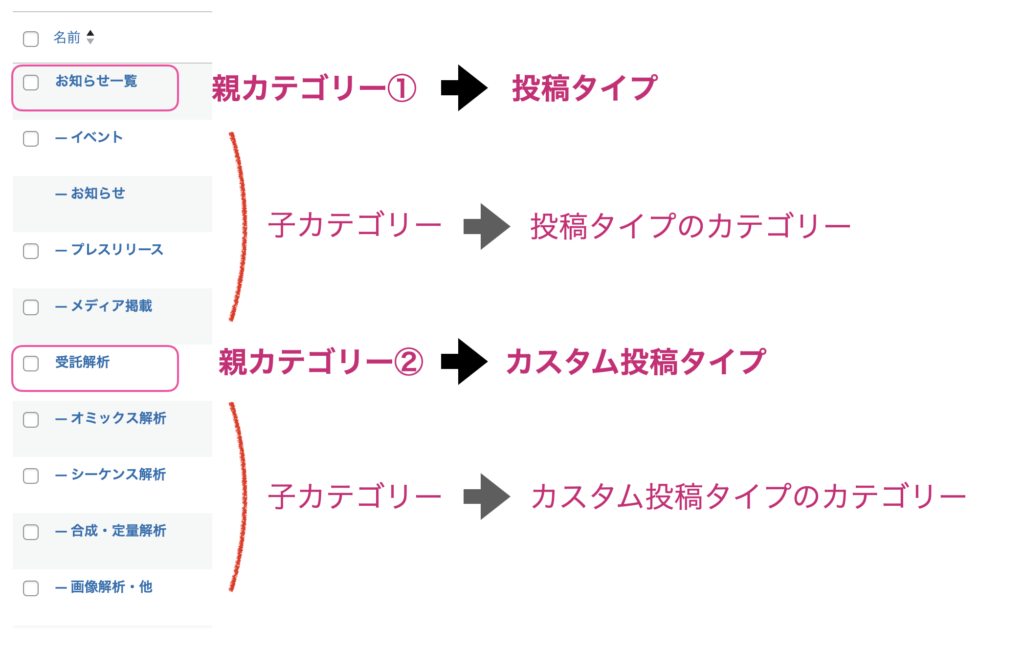
1.投稿タイプのカテゴリーを階層化して擬似的なカスタム投稿タイプにする
下記にカテゴリーの階層化と疑似的なカスタム投稿タイプの作成例を載せます。
- お知らせ(投稿タイプ:下の階層にカテゴリーを含む)
- ニュース
- イベント
- メディア
- 受託解析サービス(カスタム投稿タイプ1:下の階層にカテゴリーを含む)
- オミックス解析
- シーケンス解析
- 合成・定量解析
- 画像解析
- 実績(カスタム投稿タイプ2:下の階層にカテゴリーを含む)
- 医学
- 薬学
- 農学
- 食品
2.投稿タイプおよびカスタム投稿タイプの投稿一覧は、カテゴリー一覧(アーカイブ)を利用
例えば、上の例では、投稿一覧を掲載する「お知らせ」、「受託解析サービス」、「実績」ページの記事一覧ページを「カテゴリー一覧ページ」を利用して作る。詳細は下の方で解説します。
外観カスタマイズ
色設定|メインカラーなど
WordPress管理画面>外観>カスタマイズ>「サイト全体デザイン」>「基本カラー」
- メインカラー
- テキストカラー
- リンクカラー
- 背景色
サイドバーの非表示
WordPress管理画面>外観>カスタマイズ>「サイドバー」でサイドバーの表示・非表示を設定できる
トップページとお知らせ一覧ページ設定
トップページの設定
設定>表示設定>ホームページの表示>固定ページにチェック>ホームページ>ホームページしたい固定ページ名を選択
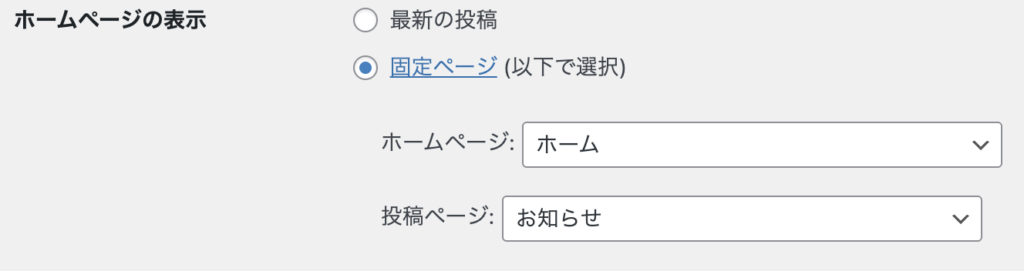
お知らせページの設定
設定>表示設定>ホームページの表示>固定ページにチェック>投稿ページ>お知らせ一覧ページしたい固定ページ名
カスタム投稿タイプを作る場合には、投稿タイプをカスタムすることで対応するため、この設定は必要ない。
ヘッダー作成
ヘッダーバー非表示
ヘッダー上部メインカラーの細いバー(キャッチコピー・検索ボタン・SNSアイコンリスト)を非表示にします。
管理画面>設定>カスタマイズ>ヘッダー>ヘッダーバー>表示項目からすべてチェックを外すと非表示になります。
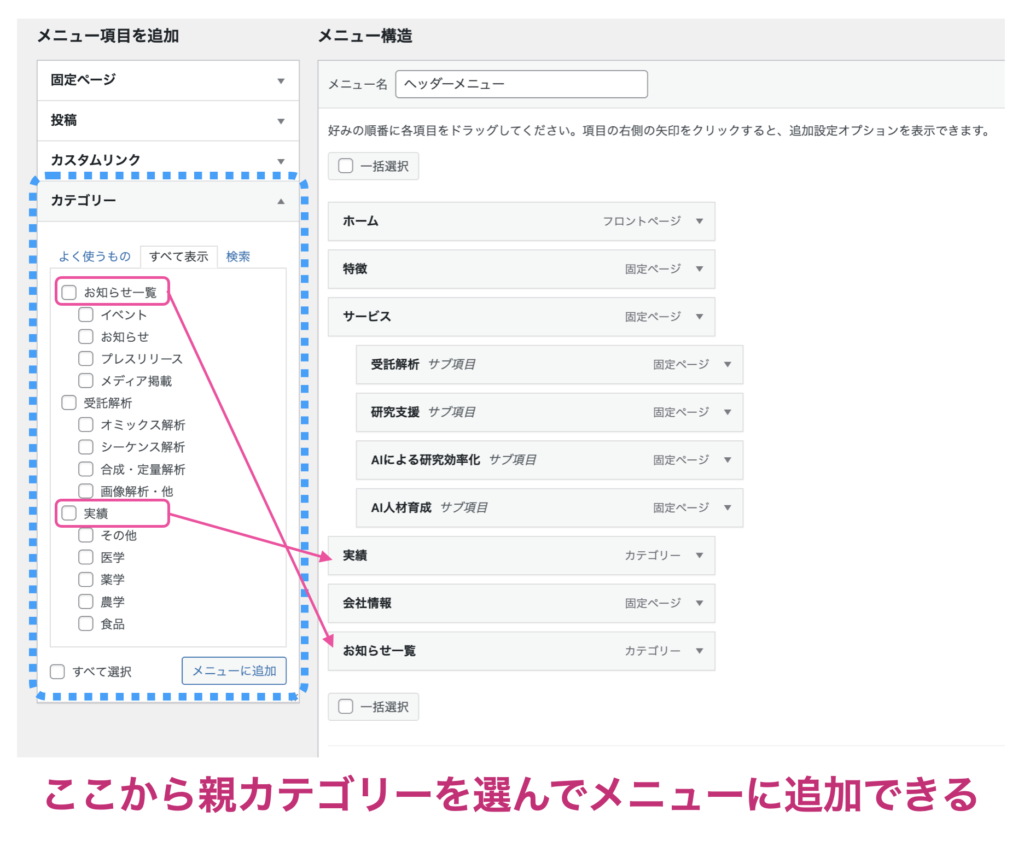
グローバルメニュー作成
- 管理画面>外観>メニュー
- 「メニュー名」の空欄に記入(後で識別しやすいように分かりやすく:例:ヘッダーメニュー、グローバルメニューなど)
- 画面左側の「メニュー項目を追加」から既存の固定ページ・カテゴリー名などの中からメニューに入れたい項目にチェックを入れ、「メニューに追加」ボタンをクリック
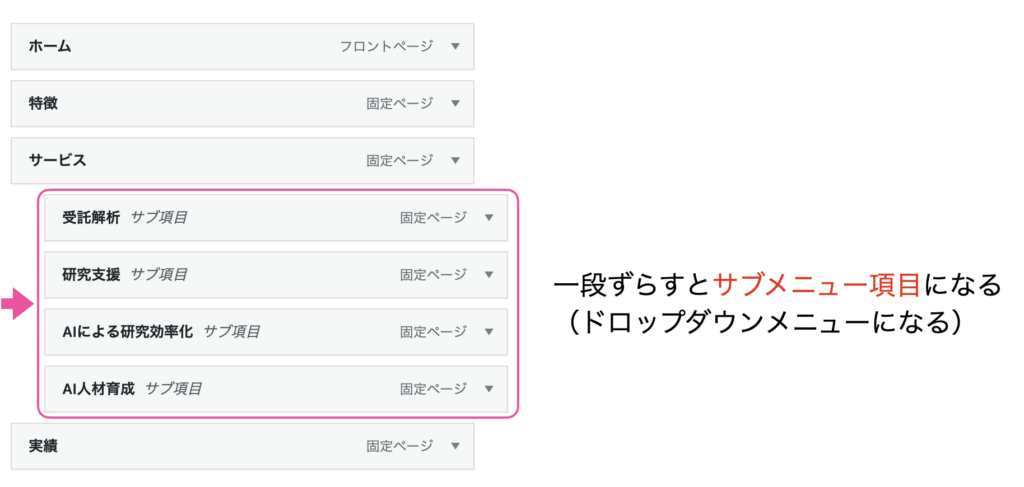
- メニューをドロップダウンメニューのような階層構造にしたい場合には下図のようにドラッグ&ドロップで段差をつけることで調整できる
- 画面下部の「メニュー設定」欄で上で設定したメニューの表示したい場所にチェックを入れる
- 最後に一番下の「メニューを保存」を忘れにクリックする


ヘッダーボタン作成
- 管理画面>ブログパーツ>新規投稿を追加>「swellボタン」ブロックを設置>タイトルを記入後公開
- ブログパーツ一覧の「呼び出しコード」をコピー
- 外観>ウィジェット>右側エリアの「ヘッダー内部」に、左側エリアの「カスタムHTML」をドラッグ&ドロップ
- 上記「カスタムHTML」に、ブログパーツの「呼び出しコード」をペースト
補足:swellボタンのデザインは「SWELL設定」>エディター設定>「ボタン」で変更できるが、ここでの設定結果はそのサイトすべてのswellボタンに反映される。つまり、ヘッダー内のswellボタンと他のエリアのswellボタンを別デザインにすることはできない。ボタンを自作すれば可能だが表示バグへの対応を考えると非効率…それならオリジナルデザインのWordPressをコーディングした方がリスクが少ない。
ヘッダーロゴの設定
「外観」>「カスタマイズ」>「ヘッダー」>「画像を選択」
サイズは高さを数値入力できる。また、PC通常時、追従ヘッダー用、SP用と3週類の設定が可能。
パン屑リストの設定
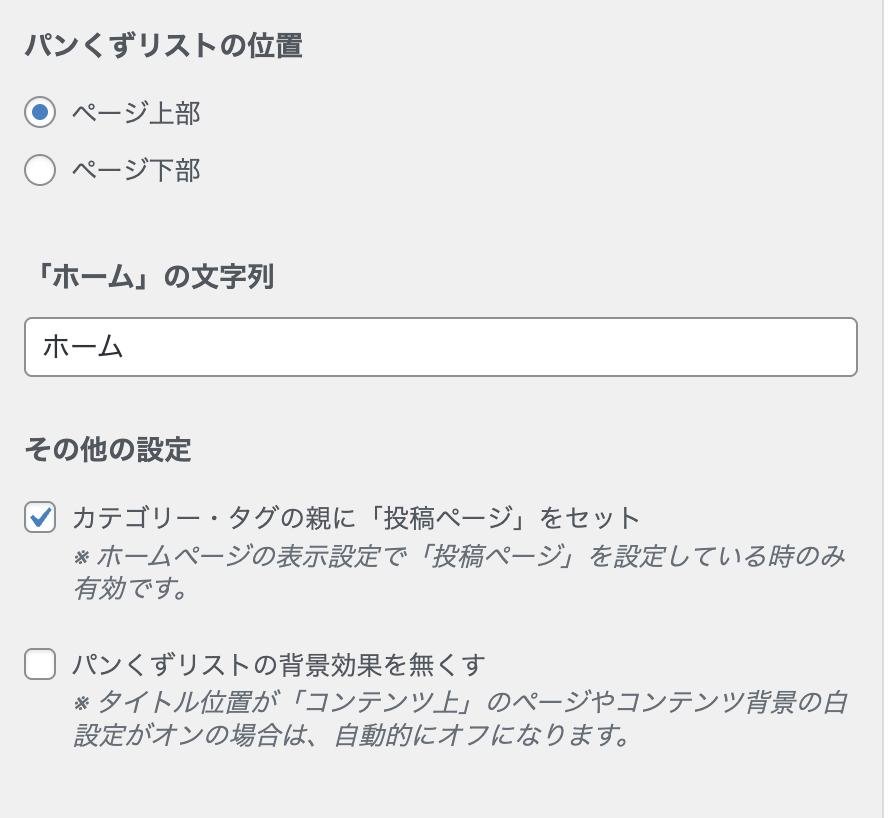
「外観」>「カスタマイズ」>「サイト全体設定」>パン屑リストで設定可(以下、設定例)
- パン屑リストの位置>ページ上部
- その他の設定>パン屑リストの背景効果を無くす(デフォルトでは内側にshadow効果が付く)
文字色は「外観」>「カスタマイズ」>「追加CSS」で設定可(下記の記述例を参照)
/* --------------------------- */
/* パン屑リスト */
/* --------------------------- */
#breadcrumb {
color:#333333;
}メインビジュアルを作成
swell設定画面による設定
「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」で以下の項目について設定できる。
- 画像か動画か?
- 表示サイズ(PCとSP)
- ボタンの角の丸め具合
- 背景画像のフィルター処理
- 背景画像のオーバーレイカラー(注意:全スライドで共通処理されるため、背景スライドの明るさは統一しないと文字と背景のコントラストが悪くなる)
- 背景画像のオーバーレイカラーの不透明度
- スライド(PCとSP)
- メインテキスト(<br>で改行|PCとSP共通)
- サブテキスト(<br>で改行|PCとSP共通)
- ブログパーツ追加
- ボタンテキスト
- テキスト位置(左・中央・右の三択|PCとSPで共通)
- テキストカラー
- テキストシャドウカラー
- ボタンカラー
- ボタンタイプ(白抜きかボーダーか)
追加CSSによるデザイン調整
メインビジュアルのテキストのサイズ・太さ等の変更は追加CSSでの調整となる。以下、追加CSS記述例
/* --------------------------- */
/* メインビジュアルテキスト */
/* --------------------------- */
/*メインテキストのフォント設定*/
.p-mainVisual__slideTitle{
font-size:36px;
font-weight:bold;
}
/*サブテキストのフォント設定*/
.p-mainVisual__slideText{
font-size:18px;
font-weight:500;
}
/*ボタンテキストのフォントサイズ変更*/
.c-mvBtn__btn{
font-size:16px;
}
/*スマホサイズでの変更*/
@media (max-width: 480px){
/*メインテキストのフォントサイズ変更*/
.p-mainVisual__slideTitle{
font-size:28px;
}
/*ボタンテキストのフォントサイズ変更*/
.p-mainVisual__slideText{
font-size:14px;
}
/*ボタンテキストのフォントサイズ変更*/
.c-mvBtn__btn{
font-size:14px;
}
}なお、swellではスライド画像のPCとSPは画面幅「959px」で切り替わる。959pxでフォントサイズが切り替わるとデザイン的に破綻するとめ、上記記述例では480pxでSP用テキストサイズに切り替わるように設定した。
この辺りのswellデフォルトのレスポンシブ設定も考慮すると、凝ったメインビジュアルを作りたい場合は素直にオリジナルデザインのWordPressコーディングを行った方が表示で事故るリスクが少ない。swell機能でメインビジュアルを作る場合にはある程度デザインに妥協が必要。
記事スライダーの非表示
swellデフォルトではメインビジュアル直下に記事スライダーが設置されているが、ほとんどのコーポレートサイトでは不要となるため下記の手順で非表示に設定変更する
外観>カスタマイズ>トップページ>記事スライダー>設置しない
トップページのコンテンツ作成
セクションは「フルワイドブロック」で作る
ページ内の各セクションは「フルワイド」ブロックを使うと次の点で便利です。
- コンテンツ幅を、「記事幅」「サイト幅」「フルワイド」からの三択から選べる
- 背景色・背景画像、テキストカラーを選べる
- セクション上下の余白(padding)を「0, 20, 40, 60, 80px」から選べる|PCとSPを別々に設定できる
- セクション区切りを「直線・斜線・円・波・ジグザク」から選べる
ただし、デフォルトでは第一セクション上部余白が設定されており、セクション上部に謎の余白が表示される。この余白をゼロにするためには、追加CSSに下記のコードを書く必要がある。
/*フルワイドブロックの上下余白*/
.top #content {
padding-top: 0;
margin-bottom: 0;
}デフォルトでは、padding-top: 4em;になっている。なぜか、margin-bottom: 0;にしないと下部余白が消えない。
見出しはセクション見出しが適している
セクションの見出しは「セクション見出し」がサイトデザインに適している。
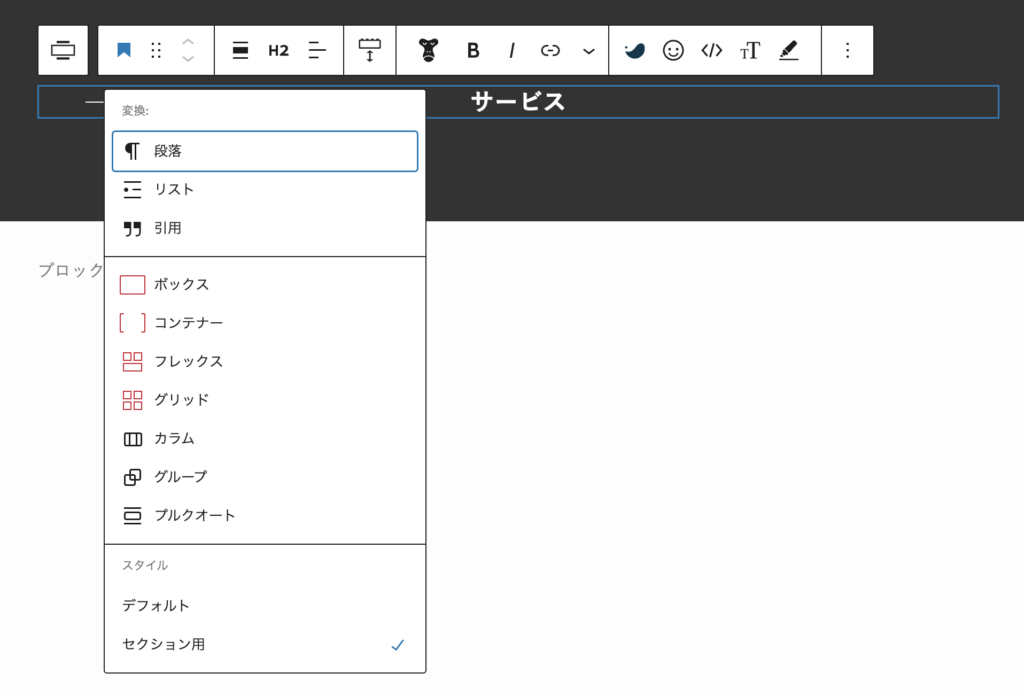
呼び出し方は「見出しブロック」を選択後、プルダウンメニュー一番下の「セクション用」を選べば良い。

セクション見出しにはサブタイトルを付けることができる。
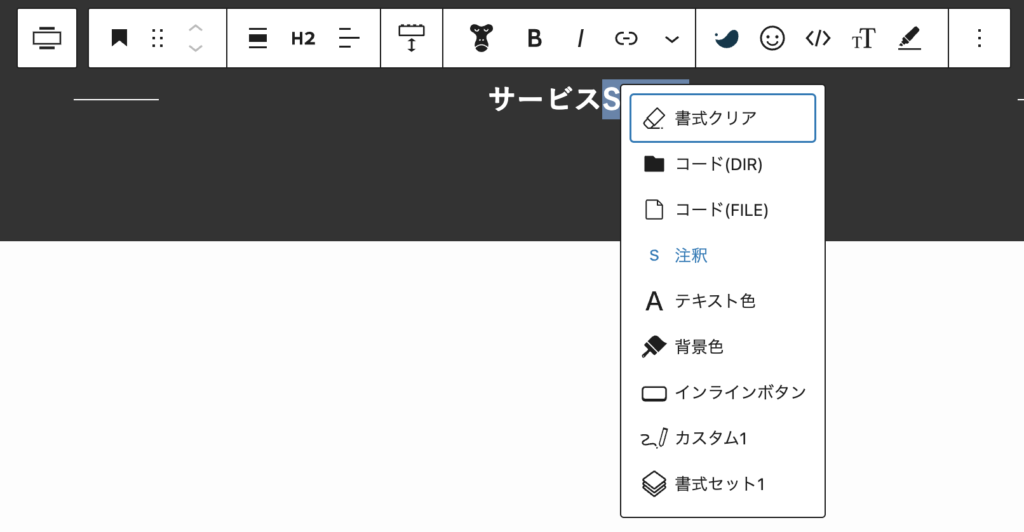
方法は例えば、サブタイトルにしたい文字(下の場合はService)をマウスで選択した状態で、ブロックバー内のSwellアイコンをクリック>「注釈」をクリックすれば良い。



セクション見出しのカスタマイズ
「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツデザイン」で線の色など多少のカスタマイズができる。
レスポンシブで改行するコード
レスポンシブデザインでブレークポイントごとに改行パターンを変えたい時は下記のコード使うとよい。
ちなみにswellデフォルトのブレークポイントは下記のとおり。
- PC:960px以上
- タブレット:959px以下
- SP:599px以下
PCのみとSPのみの改行
swellデフォルトでコードが用意されている。改行を入れたいブロックを「HTMLとして編集」モードにして下記の<br>タグを改行位置に挿入すればOK。
<!-- PCのみ改行 -->
<br class="pc_">
<!-- SPのみ改行(実際は959pxタブレット以下) -->
<br class="sp_">タブレット以下の改行
タブレットサイズ以下での改行は自作する必要がある。下記はタブレット以下の画面幅で改行するため記述例。CSSは追加CSSに記述する。
<br class="tab_br">/*改行:タブレット幅以下*/
.tab_br{
display:none;
}
@media (max-width: 959px){
.tab_br{
display:block;
}PCとタブレットのみ改行で、SPでは改行なし
<br class="pc_tab_br">/*改行:PC・TABのみ*/
@media (max-width: 599px){
.pc_tab_br{
display:none;
}
}SPのみ改行
<br class="sp_br">/*改行:SPサイズ以下*/
.sp_br{
display:none;
}
@media (max-width: 599px){
.sp_br{
display:block;
}
}「リッチカラム」ブロックで画像が並ぶコンテンツをつくる
下のように画像とテキストがセットの要素が並ぶコンテンツをつくるには、「リッチカラム」ブロックが便利である。

リッチカラムブロックをつかうメリットは次のとおりです。
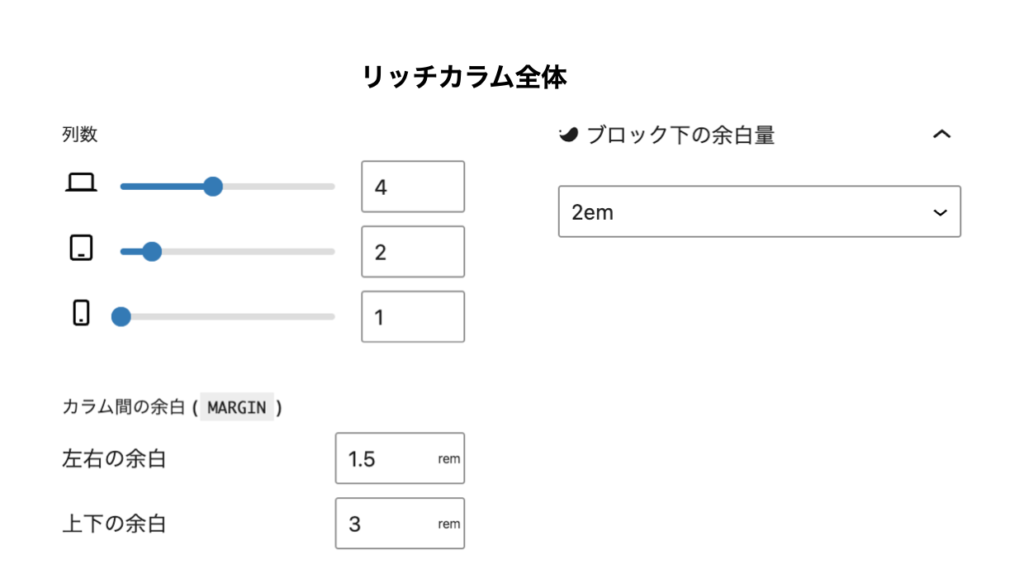
- 各カラム間(上下左右)の余白を簡単に設定できる
- ブロック下の余白を簡単に設定できる
- 各カラム内の余白を簡単に設定で
- カラムの横並び数をPC・タブレット・SPで変更できる

リッチカラムブロックを使う時の注意点は次のとおりです。
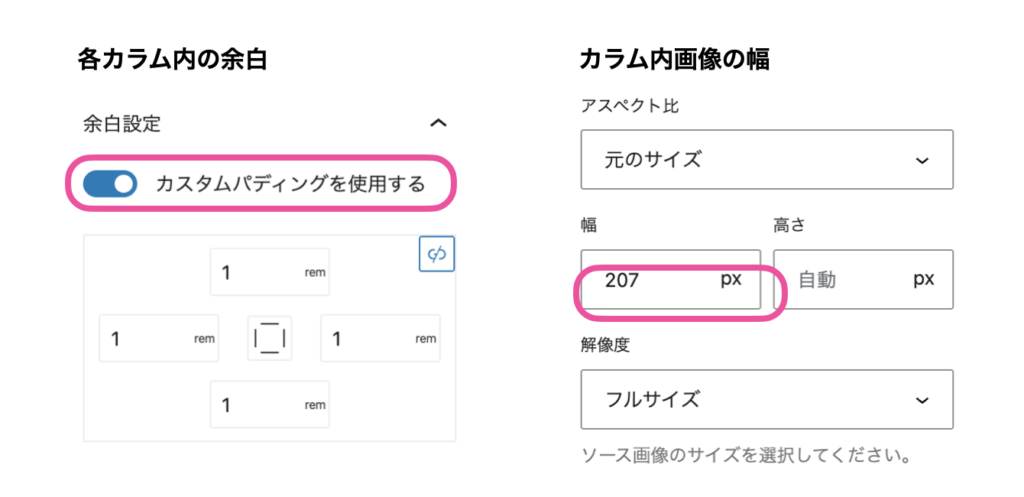
- 各カラム内の余白は設定しておいた方が見栄えがする。|余白設定>カスタムパディングを使用する>デフォルトで1remになるが、数値は変更可
- カラム内の画像幅は統一しておいた方が良い。|基本幅だけを設定すれば良い。

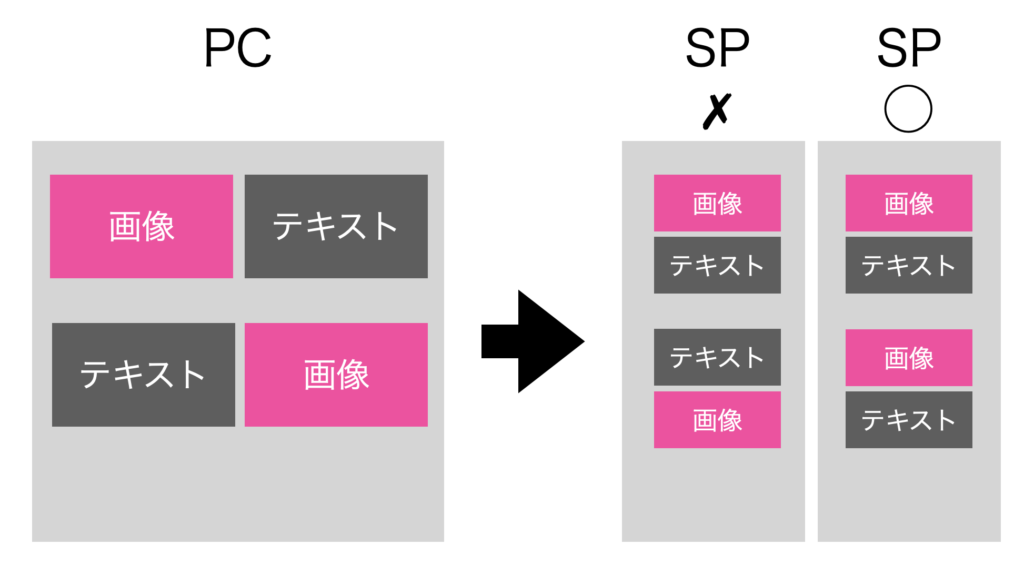
リッチカラムの中に更にリッチカラムブロックを入れると、レスポンシブで設定した通りのレイアウトにならなず表示がバグる。その場合は、リッチカラムの中にいれる要素を「カラム」ブロックにすると正しく表示される。
投稿リストをセクションに表示させる
例えば、トップページ内に「お知らせ」や「実績」などの投稿タイプの記事リストを表示したい場合には次の手順で可能である。
- 「フルワイド」ブロック挿入(任意)
- コンテンツサイズ>フルワイド(任意)
- 「投稿リスト」ブロック挿入>
- Setting>表示する記事数
- レイアウト>カード型(デフォルト)
- 投稿の表示順序>新茶順(デフォルト)
- 各種表示設定>必要のあるものだけチェックを入れる
- カテゴリーの表示位置>サムネイル画像の上(デフォルト)
- タイトルのHTMLタグ>H3が良いのでは?
- 最大カラム数(PC)>3列(任意)
- 最大カラム数(SP)>1列(任意)
- MOREリンクの表示
- 「投稿リスト」ブロック>Pickup(表示する記事の種類を選べる)
- タクソノミーの条件設定(カテゴリー名で投稿タイプを分けている場合)
- 例:お知らせ、実績、サービスなどをカテゴリーで分類して投稿タイプを擬似的に分けた場合などは、分類カテゴリーを選べば、そのカテゴリー内の記事のみがリストとして表示される
- タクソノミーの条件設定(カテゴリー名で投稿タイプを分けている場合)
セクション間にフルワイドに画像を挿入したいとき
セクションとセクションの間に画像を挿絵的に挿入したい場合は下記の手順で可能
- 「フルワイド」ブロック挿入
- ブロック>背景画像の設定>画像の読み込み
- コンテンツサイズ>フルワイド
- コンテンツサイズ>上下のpadding(PC)>80px
- コンテンツサイズ>上下のpadding(PC)>80px
コンテンツの高さは上記paddingでしか調整できない。
追加CSSを欠けば、「フルワイド」ブロックの高さを調整できると推測される。
注意:フルワイドブロックに画像ブロックを最大サイズで挿入しても似たようなことができるが、何故か次のセクションと一部重なってしまうとバグあるため使えない
フッターのデザイン
フッター全体の設定
「外観」>「カスタマイズ」>「フッター」
- 背景色
- 文字色
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
- コピーライトのテキスト
- 「フッター」と「フッター直前ウィジェット」の間の余白
- SNSアイコンの表示
フッター直前にCTAセクションなどを常時設置したいとき|フッター直前ウィジェットとブログパーツ
フッター直前にCTAセクションなどの全ページ共通パーツを作りたいときは、「フッター直前ウィジェット」内に「テキスト」を設置し、そこに「ブログパーツ」で作成したCTAセクションセクションのショートコードをペーストすれば良い。
このフッター直前ウィジェットは、上部を余白がデフォルトでついてくる。当然、邪魔になるので消すために追加CSSを必要がある。
フッター直前ウィジェットの上部余白の消し方
なお、フッター直前ウィジェットのみの上部余白(margin-top)をゼロにしても余白が残るため、さらに、フルワイドブロックを使った時にコンテンツ全体に設定される下部余白(margin-bottom)も0にする必要がある。この時、トップページ(.top #content)と下層固定ページ(.l-content)ではCSSセレクターが異なるため下記のように書く必要がある。
/*フルワイドブロックの上下余白*/
.top #content,
.l-content {
padding-top: 0;
margin-bottom: 0;
}
/*フッター直前ウィジェットの上部余白*/
.w-beforeFooter{
margin:0em auto 3em;
}「フッター」ウィジェット
会社住所等のセクション
フッターウィジェット内に「ブログパーツ」で制作したパーツをペーストした方がデザイン調整幅が広い
- 会社ロゴ
- 会社住所・電話番号
- SNSアイコン
フッター内グローバルメニュー
メニュー内に親子関係がある場合、子メニュー(サブメニュー)のフォントサイズはデフォルトで親メニューよりも小さく表示される。これを親子とも同サイズにしたい場合は下記のように追加CSSを書く必要がある。
/*フッター内グローバルメニューのサブメニューフォントサイズ*/
.w-footer__box .sub-menu{
font-size:18px;
}固定ページのデザイン
タイトルエリア|タイトルヘッダーの設定
swellデフォルトでは、固定ページのタイトル(H1タグ)はテキストと下線で表示されます。これを一般的なコーポレートサイトのように背景画像付きのタイトルヘッダーを実装することができます。
- 外観>カスタマイズ>投稿・固定ページ>固定ページ>タイトル表示位置>コンテンツ上
- この設定でコンテンツヘッダーが表示される
- 外観>サイト全体設定>コンテンツヘッダー
- 背景画像読み込み
- フィルター処理の色や割合を設定
タイトルヘッダー設置時の注意点は下記のとおり
- 背景画像はPCとSPで共通のため、その辺を踏まえてデザインする
- 背景画像が煩いと、タイトルテキストが見立たない
- パンくずリストはタイトルヘッダーの下に配置される|たぶん変更不可
互い違いコンテンツの実装|カラムブロック
2列カラムブロックで「写真+テキスト(横並び)」を互い違いに実装でき、SP画面幅で1列に変更できる。
この時、写真とテキストの表示順序の変更は、追加CSSクラスと追加CSSで対応可能。

方法は下記のとおり。
- 固定ページに「カラム」ブロックで「写真+テキスト」コンテンツを作る
- 全ての行の「カラム」ブロックを選択
- ブロックを結合|ブロックツールバー
- 再び、全ての行の「カラム」ブロックを選択した状態で、追加CSSクラスに任意のクラス名(今回は「about-sec01-wrapper」)を記述し、ページを保存
- 外観>カスタマイズ>追加CSSに下記のように書けばOK
@media (max-width: 959px){
.about-sec01-wrapper .wp-block-columns:nth-child(odd){
flex-direction: column;
}
.about-sec01-wrapper .wp-block-columns:nth-child(even){
flex-direction: column-reverse;
}
}- セレクターは、追加CSSクラスで記述したカラムブロックグループの「.about-sec01-wrapper」にカラムブロックにデフォルトで付く「.wp-block-columns」を並べて詳細度を上げている。
- 「カラム」ブロックにはデフォルトで「display:flex;」が記述されいるため、レスポンシブのブレークポイントで「flex-direction: column;」または「flex-direction: column-reverse;」を追加CSSに記述すれば表示順を変更できる。
- 今回は、959px画面幅以下、つまりタブレットサイズ以下のデバイスで1列になるように設定した
画像を角丸にしたいとき
追加CSSクラスでセレクターの詳細度を上げつつ、下記のように追加CSSに記述すればよい。
/*画像の角丸*/
.about-sec01-wrapper .wp-block-image{
border-radius:10px;
overflow:hidden;
}注).about-sec01-wrapperは追加CSSクラス
見出しデザインや他要素のデザインを変えたい時
必要に応じて上を同じように「追加CSSクラス」を記述してセレクターの詳細度を上げて、「追加CSS」にCSSを書けば大抵の実装は可能です。
以下、記述例です。
/* カラムブロックのh3見出し */
.about-sec01-wrapper h3{
display:inline-block;
background-color:#000000;
color:#ffffff;
border:none;
padding:0.5em 1em;
margin-bottom:1em;
}
/*特徴ページsec01のカラムブロックの仕切り線*/
.about-sec01-wrapper .wp-block-columns{
padding:1em 0 2em;
border-bottom:1px dotted #00838F;
}
.about-sec01-wrapper .wp-block-columns:nth-child(4){
border-bottom:none;
}注).about-sec01-wrapperは追加CSSクラス
表のカスタマイズ
表の枠線の色は追加CSSに書く必要がある。swellデフォルトでは枠線色が薄すぎる。
/* --------------------------- */
/* テーブル枠線の色 */
/* --------------------------- */
:root {
--color_border--table: #b2b2b2;
}他は概ね固定ベージの編集画面で調整可能である。
- ヘッダーセクション設定
- 表のセル幅設定>OFFにするとWordPressが自動的に良い感じにしてくれる
- 1列目をthに変換するか否か?
- thの背景色
- テーブル全体の背景色
- テキスト色
- テーブル1列目の横幅
Googleマップを貼り付ける方法
基本的にはオリジナルテーマのコーディングと考え方は同じ。
- Googleマップで表示したいエリアを検索
- Googleマップの共有機能
- 「地図を埋め込む」タブをクリック
- サイズを選択(初期設定は「中」)
- 「HTMLをコピー」をクリック
- swell固定ページ編集画面に「カスタムHTML」ブロックを設置
- Googleマップ「HTMLをコピー」のデータを「カスタムHTML」ブロックにペースト
- ペーストしたHTMLの中から「width」と「hight」に関する記述を削除
- 追加CSSクラスでセレクタを詳細化したのちに追加CSSに下記コードを書く
.company-sec04 iframe{
width: 100%;
border-radius: 10px;
aspect-ratio: 3/2;
box-shadow: 0px 3px 6px rgba(0,0,0,0.16);
}注1).company-sec04は追加CSSクラス
注2)aspect-ratio: 3/2;の縦横比は希望の数値を記入
メールフォームの作成|Snow Monkey Forms
swellのような既存テーマを利用する場合には、極力コードを書かずに体裁の整ったサイトを作ることを目的としている場合が多い。その場合、contact form7のようなプラグインを使うとHTML・CSSを全部書く必要がある。
メールフォームプラグインの中で実績があって最もコードを書かなくて良いのは「snow monkey forms」だと思う。ここではその設定やカスタマイズの範囲について紹介する。
Snow Monkey Formsの設置方法
Snow Monkey Formsの使い方は多くのサイトで紹介されているので、ここでは簡単な説明に留める。参考になりそうなサイトを一つ紹介しておくと、「エックスサーバーの公式ブログ」が信頼できる。
Snow Monkey Formsの実装手順をザックリとまとめると下記のようになる。
- プラグイン「Snow Monkey Forms」のインストールと有効化
- Snow Monkey Forms>新規作成
- 項目を増やす場合は左側の項目>複製|項目ブロックはテキストの他に電話番号・セレクトボックス等様々あるので適宜必要なものを選択すること。
- 右側設定画面の必要箇所を埋める>バリデーション「必須」|NAME(半角英数(分かりやすく))|プレースホルダーなど
- チェックボックスやセレクトボックスの場合はOPTIONに任意のテキストを書く
- OPTIONの”value2″ : “label2″の「labe2」の箇所に項目名を記入|valueがあれば項目として認識される。
- チェックボックスの場合、OPTION一行目の「value1」の箇所にはそのまま項目名を記入する。
- セレクトボックスの場合、OPTION一行目の「value1」の箇所には「”” : “選択してください”」と書くと、項目として認識されず、表示されるだけとなる。もし「選択してください」のままだと未記入として認識される。
- 「説明」欄には任意のテキストを入力できる(プライバシーポリシーなどのリンク付きテキストもOK)
- 「完了画面」には、例えば、「この度はお問い合わせいただき、誠にありがとうございます。
追って担当者からご連絡いたします。」等と書くとよい。 - 「フォーム設定を開く」メール周辺の設定を行う(詳しくは「エックスサーバーの公式ブログ」)
- 管理者宛メール
- To(メールアドレス):自動通知メールを受け取りたい自社のメールアドレス
- BODY:メール本文で【お名前】{fullname}【メールアドレス】{email}…などと書くと見やすい。デフォルトの「{all-fields}」では「NAME」と「入力値」が羅列される。
- 自動返信メール(ユーザー宛て)
- 件名:「【自動返信メール】お問い合わせいただきありがとうございます」等と書くと親切
- BODY:下記のように書くと印象が良い。
- 「この度はお問い合わせいただき、誠にありがとうございます。
以下の内容で受け付けました。
【お名前】{fullname}
…
2営業日以内に、担当者からご連絡いたします。
※万が一連絡がない場合は、誠に恐れ入りますがお電話にてご連絡頂きますようお願い申し上げます。 」
- 「この度はお問い合わせいただき、誠にありがとうございます。
- FROM(メールアドレス):自動返信メールの送信元(自社の問い合わせ対応email)|ホームページと同じドメインのメールアドレス
- 送信者:自社名等
- 管理者宛メール
- 都度、「保存」すること
- フォームを載せたい固定ページの編集画面を開く
- 「Snow Monkey Forms」ブロックを選択
- 「フォームを選択して下さい」から先ほど作ったフォームを選択して設置完了
- 表示のCSSカスタマイズは下記を参照
swellでできなかったこと|@media (hover: hover)
最初にメールフォームを使う際にswellで実装できなかったことを書いておきます。
@media (hover: hover){}が使えなかった。これはマウスホバー効果をPC画面に限定して実装できるCSSだが、下のように追加CSSに記述してもダメだった。
@media (hover: hover) {
.c-home_button_a:hover {
background-color: #333333;
color: white;
border: 1px solid #ffffff;
}
}どうしてもボタンにホバーアニメーションを実装したい場合には下記のように@media (hover: hover){}を使わずに直接CSSを書く必要がある。ただし、この場合にはモバイルデバイスでホバーアニメーションが高確率でバグるため、ホバーアニメを実装しない方が現実的かもしれない。
.c-home_button_a:hover {
background-color: #333333;
color: white;
border: 1px solid #ffffff;
}これはSnow Monkey Formsに限らず、Contact Form 7でも同様です。
簡単にカスタマイズできること
プレイスホルダーの色
Snow Monkey Formのプレイスホルダの文字色はデフォルトではかなり濃い目のグレーなので、これを薄くしたい場合には下記のように追加CSSに書くことでカスタマイズできる。
/* --------------------------- */
/* プレイスホルダ */
/* --------------------------- */
::placeholder {
color: #b2b2b2;
}フォームのコンテンツ幅
デフォルトではサイト幅と同じで間延びして見える。これに対してフォーム全体の最大幅を指定し、中央寄せ配置にすることができる。
.snow-monkey-form{
max-width:750px;
margin-left:auto;
margin-right:auto;
}項目名のfont-weight
デフォルトでは項目のfont-weightが細くて締まらない印象がある。これに対して下記のように追加CSSに書けば太字にすることができる。
.smf-item__label{
font-weight:bold;
}ボタンデザイン
Snow Monkey Formsのボタンデザインはシンプルすぎる。これをサイト共通のボタンデザインなどに変更するには下記のようなセレクターに対して追加CSSを書けば良い。
.smf-action .smf-button-control__control{
background:#ffffff;
border: 1.5px solid #00838F;
border-radius:50px;
padding:1.5em 5em;
width:250px;
line-height:1;
margin-top:1em;
transition: 0.3s all;
}
@media (max-width: 599px){
.smf-action .smf-button-control__control{
padding:1em 1em;
width:150px;
line-height:1;
font-size:14px;
}
}注)SP画面幅で表示が破綻しないようにレスポンシブデザインにする必要がある。
記事一覧ページ
記事一覧ページ(アーカイブページ)の作り方
記事一覧ページは「カスタム投稿タイプ」がない場合は下記のとおり。
管理画面>設定表示設定>ホームページの設定>投稿ページ>投稿記事一覧用に作った固定ページを選択
「カスタム投稿タイプ」がある場合は、いつくか方法がある。swellの標準機能内で対応する下記方法がトラブルも少なくオススメである。
親カテゴリーを「カスタム投稿タイプ」や「投稿タイプ」と見立てて、その下にさらにカテゴリーを作るイメージ

カテゴリーページは「管理画面>外観>メニュー」でメニュー内に設置しておき、そこから移動すると便利。

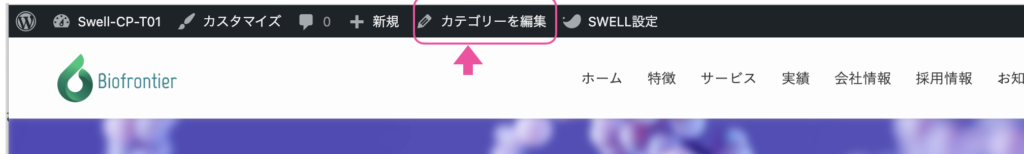
投稿一覧ページ(カテゴリーアーカイブ) が表示された状態でWordPressメニューバーの「カテゴリーを編集」を選ぶ

- タイトル位置>「コンテンツ上」にすると「タイトル(H1)」を背景画像付きのコンテンツヘッダーに表示できる
- コンテンツヘッダーの背景画像はカテゴリーごとに変更できる
- 「リストレイアウト」で「カード型」「リスト型」「テキスト型」等の表示方法を変更できる。
- これらはカテゴリごとに別々に設定する必要がある。
- 変更した結果を確認したいときは、WordPressのメニューバー上の「カテゴリーを表示」をクリックでカテゴリーアーカイブに移動できる。
記事カードのデザイン|CSSカスタマイズ
bodyタグ直下のdivタグにページIDを特定するclass属性が書かれている。そのclass属性でセレクターを詳細化するとその固定ページ限定でCSSを書くことができる
以下、カードデザインをCSSでカスタマイズした例です。
/* カード書式-----------------*/
/* 枠線----------------*/
.page-id-29 .p-postList__link{
border:1px solid #D2D2D2;
border-radius:10px;
overflow:hidden;
}
/* テキストエリア----------------*/
.page-id-29 .p-postList__body{
padding:1em;
background:#ffffff;
}
/* サムネイル影----------------*/
.page-id-29 .p-postList__thumb{
box-shadow:none;
}.page-id-29が個々の固定ページ特有のclass属性
.category-13, .category-14 ,…..が個々のカテゴリーアーカイブページ特有のclass属性
(注:ページによって変わる|Chromeの開発者ツールで確認できる)
なお、カテゴリーアーカイブのカード書式も合わせて同じにする場合には下記のように各カテゴリーアーカイブページ特有のクラスをセレクターに含める必要がある(下記)。
/* カード書式-----------------*/
/* 枠線----------------*/
.page-id-29 .p-postList__link,
.category-13 .p-postList__link,
.category-14 .p-postList__link,
.category-16 .p-postList__link,
.category-17 .p-postList__link,
.category-18 .p-postList__link{
border:1px solid #D2D2D2;
border-radius:10px;
overflow:hidden;
}
/* テキストエリア----------------*/
.page-id-29 .p-postList__body,
.category-13 .p-postList__body,
.category-14 .p-postList__body,
.category-16 .p-postList__body,
.category-17 .p-postList__body,
.category-18 .p-postList__body{
padding:1em;
background:#ffffff;
}
/* サムネイル影----------------*/
.page-id-29 .p-postList__thumb,
.category-13 .p-postList__thumb,
.category-14 .p-postList__thumb,
.category-16 .p-postList__thumb,
.category-17 .p-postList__thumb,
.category-18 .p-postList__thumb{
box-shadow:none;
}上記コードについて少し説明すると、swellの初期設定ではカードタイプの記事リストは「枠線なし・角丸なし・サムネイルにbox-shadowあり・テキストエリアにpaddingなし」のデザイン。

それを下記のようにデザイン変更するためのCSSになる。

また、Chromeの開発者ツールなどで各要素のCSSセレクター(class属性)を特定できれば、構成要素のカスタマイズも可能。たとえば、swellデフォルトでは公開日が表示されるが不要な場合は下記のように追加CSSに書くと非表示にできる。
/* 日付非表示----------------*/
.page-id-29 .p-postList__meta,
.category-13 .p-postList__meta,
.category-14 .p-postList__meta,
.category-16 .p-postList__meta,
.category-17 .p-postList__meta,
.category-18 .p-postList__meta,
.category-6 .p-postList__meta,
.category-8 .p-postList__meta,
.category-9 .p-postList__meta,
.category-10 .p-postList__meta,
.category-11 .p-postList__meta,
.category-15 .p-postList__meta{
display:none;
}.page-id-29が個々の固定ページ特有のclass属性
.category-13, .category-14 ,…..が個々のカテゴリーアーカイブページ特有のclass属性
(注:ページによって変わる|Chromeの開発者ツールで確認できる)
URLから「/category」を消す方法
この方法には「プラグインを使う方法」と「functions.phpに直書きする方法」があるが、今回は後者を紹介する。なお、「functions.phpに直書きする方法」はswellやWordPressのアップデートで表示に不具合が生じる可能性がゼロではないことを覚えておくこと。
方法は簡単で下記のfunctions.phpに下記コードをコピペするだけである。
管理画面>外観>テーマファイルエディター>右側の「テーマのための関数(functions.php)」をクリック
// -----------------------------------------------------------------
// カテゴリーアーカイブのパーマリンク変更:add_rewrite_ruleの追加
// URLから/categoryを消す
// -----------------------------------------------------------------
function rename_cat_function($link) {
return str_replace("/category/", "/", $link);
}
add_filter('user_trailingslashit', 'rename_cat_function');
function rename_cat_flush_rules() {
global $wp_rewrite;
$wp_rewrite->flush_rules();
}
add_action('init', 'rename_cat_flush_rules');
function rename_cat_rewrite($wp_rewrite) {
$new_rules = array('(.+)/page/(.+)/?' => 'index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2));
$wp_rewrite->rules = $new_rules + $wp_rewrite->rules;
}
add_filter('generate_rewrite_rules', 'rename_cat_rewrite');注意点1:固定ページにカテゴリーと同じslugを使わない>使うとカテゴリーよりも固定ページが優先されてしまう。
注意点2:パーマリンク構造を「/%category%/%post_id%/」のように「%category%」を含むようにする。
パーマリンク構造は、「設定」>「パーマリンク」で設定できる。










