WordPressのカスタム投稿タイプのアーカイブ(一覧)ページで、特定のターム(term)の記事のみを表示させる方法について解説します。
特定のタームのみを表示させる構文
通常のカスタム投稿タイプ記事一覧のループ構文については下記の記事で紹介していますので、ここでは要点のみを説明します。

カスタム投稿アーカイブの構文は下記のように始まりますが、ここに追加で一筆加えるだけで、特定のタームのみを表示させることができます。
<?php
// ページ番号の取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'custom01', //カスタム投稿タイプのスラッグ
'posts_per_page' => 5, //1ページの表示数:全件表示
'order' => 'ASC', //昇順
'orderby' => 'date', //日付順
'paged' => $paged //現在のページ番号(ページネーション用なのでなくてもOK)
);
//以下ループ文に続く特定のタームのみを表示させるための一筆を加えると下記のようになります。
<?php
// ページ番号の取得
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'custom01', //カスタム投稿タイプのスラッグ
'posts_per_page' => -1, //全件表示
'order' => 'ASC', //昇順
'orderby' => 'date', //日付順
'paged' => $paged //現在のページ番号(ページネーション用なのでなくてもOK)
'tax_query' => array(
array(
'taxonomy' => 'custom01-cat', //タクソノミーを指定
'field' => 'slug', //ターム名をスラッグで指定する
'terms' => 'biology', //表示したいタームをスラッグで指定
'operator' => 'IN' //termsで指定した値が配列の場合いずれかの要素に一致
),
)
);
//以下ループ文に続く書き加えたのは「’tax_query’ => array(」以下の箇所です。
'tax_query' => array(
array(
'taxonomy' => 'custom01-cat', //タクソノミーを指定
'field' => 'slug', //ターム名をスラッグで指定する
'terms' => 'biology', //表示したいタームをスラッグで指定
'operator' => 'IN' //termsで指定した値が配列の場合いずれかの要素に一致
),
)詳しく解説していきます。
‘taxonomy’の設定
下記のようにタクソノミーを指定する方法について説明します。
'taxonomy' => 'custom01-cat', //タクソノミーを指定今回の例では、‘custom01-cat’となっていますが、これは事例ごとに異なります。
この’taxonomy’はどこを見れば分かるかというと、functions.phpです。
カスタム投稿タイプでカスタムタクソノミー(カテゴリー)を追加する時には、下記の記事のようにfunctions.phpに定型文を記述する必要があり、そのときに任意の’taxonomy’の名称を設定しているはずです。

ここの’taxonomy’の‘custom01-cat’は、カテゴリのスラッグとして半角英数字の小文字で下記のようにfunctions.phpに記述してあるはずです。
// カスタムタクソノミー(カテゴリー)を追加
register_taxonomy(
'works-cat', // カテゴリのスラッグ(半角英数字の小文字)
'works', // カテゴリーを追加したいカスタム投稿タイプのスラッグ
array(
'label' => 'カテゴリー', //管理画面での表示名
'hierarchical' => true, //階層構造
'public' => true, // 管理画面に表示するか?
'show_in_rest' => true, //ブロックエディターON
)
);‘field’の設定
ここでは、ターム(カテゴリー)をslugで指定しているので、このままコピペでOKです。
'field' => 'slug', //ターム名をスラッグで指定する他にもIDで指定する方法もあります。
‘terms’の設定
ここでは’terms’の設定で、’biology’としていますが、これも事例ごとに異なります。
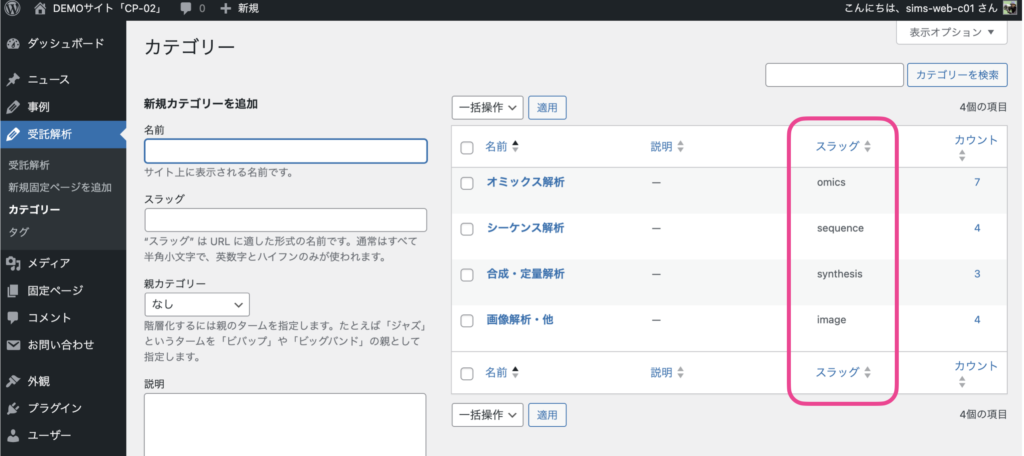
'terms' => 'biology', //表示したいタームをスラッグで指定この’terms’とは、いわゆるカテゴリー名のスラッグ(slug)のことです。
カテゴリー名のスラッグは何処を見れば分かるかというと、WordPress管理画面>カスタム投稿>カテゴリー設定画面に一覧で表示されています。
一例としてスクショを貼っておきます。

‘operator’の設定
‘operator’の設定では‘IN’となっていますが、これはそのままコピペでOKです。
'operator' => 'IN' //termsで指定した値が配列の場合いずれかの要素に一致- AND:termsで指定した値が配列の場合すべての要素に一致
- IN:termsで指定した値が配列の場合いずれかの要素に一致
- NOT IN:termsで指定した値(配列の場合はすべての要素)に一致しない
ループ全文の一例
以下に私が制作したDEMOサイトで使っているカスタム投稿アーカイブの特定ターム(カテゴリー)記事のループ文の一例を掲載しておきます。参考になれば幸いです。
<ul class="service-analysis_ul">
<?php
$args = array(
'post_type' => 'analysis',
'posts_per_page' => -1, //全件表示
'tax_query' => array(
array(
'taxonomy' => 'analysis-cat', //タクソノミーを指定
'field' => 'slug', //ターム名をスラッグで指定する
'terms' => 'sequence', //表示したいタームをスラッグで指定
'operator' => 'IN' //termsで指定した値が配列の場合いずれかの要素に一致
),
)
);
// 以下、ループ構造
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); ?>
<li class="analysis_li">
<a href="<?php the_permalink(); ?>" class="archive_li-a">
<!-- サムネイル -->
<div class="post-img-wrapper">
<!-- 投稿画面で設定したサムネイル画像 -->
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail(); ?>
<!-- 投稿画面でサムネ未設定の場合に表示される画像 -->
<?php else : ?>
<img src="<?php echo esc_url(get_template_directory_uri() . '/image/default-thumbnail.jpg'); ?>" alt="都会の夜景" class="default-thumbnail">
<?php endif; ?>
</div>
<div class="analysis-content_wrapper">
<!-- メニュー名 -->
<div class="analysis-title_wrapper">
<?php the_title(); ?>
</div>
<!-- 抜粋表示 -->
<div class="analysis-text_wrapper">
<?php echo esc_html(wp_trim_words(get_the_excerpt(), 60, '...')); ?>
</div>
</div>
</a>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p>投稿がありませんでした。</p>
<?php endif;
?>
</ul>