テクノロジー系コーポレートサイトに適している配色、メインカラー・アクセントカラー・ベースカラーを10種類ご紹介します。
メインカラー・アクセントカラー・ベースカラーの比率
絶対ではありませんが、一般的には下記のように定義されています。
| メインカラー | イメージカラー:明度の低い色が多い、ロゴカラーと同一の場合もある | 25% |
| アクセントカラー | リンク、強調したい要素など | 5% |
| ベースカラー | 背景色など:明度の高い色が多い | 70% |
配色の比率については、最近のギャラリーサイトを見ると必ずしも上記の比率の範囲に収まっているとは言い難く、大きく外したサイトも多い。
配色比率のアレンジには下記のような方法もある。
- ミニマルなデザインを目指す場合:ベースカラーの比率を増やし、メインカラーとアクセントカラーの比率を減らすことで、シンプルで洗練された印象を与えることができます。
- 力強いブランドイメージを表現する場合:メインカラーの比率を増やし、ベースカラーの比率を減らすことで、ブランドカラーを強調し、印象的なデザインを作ることができます。
- コンテンツ重視のサイトの場合:ベースカラーの比率を増やし、メインカラーとアクセントカラーの比率を抑えることで、コンテンツを読みやすくし、ユーザーがコンテンツに集中できるようにします。
各カラーの意味合いについて、もう少し説明を補足しておきます。
メインカラー
- ヘッダー、フッター、ナビゲーションメニューなどのサイトの主要な部分
- 見出し、タイトル、重要なテキスト
- ボタン、アイコン、ボーダーなどのUI要素
- サイトのブランドイメージを反映する主要な色
アクセントカラー
- メインカラーと組み合わせて使用し、特定の要素を強調するための色
- リンクテキスト、ホバー効果、アクティブ状態の要素
- 重要な情報や注目すべきコンテンツを示すために使用
- Call-to-Action(行動喚起)ボタンなど、ユーザーに特定のアクションを促す要素
- アクセントカラーに複数の色を使うケースも多々ある
ベースカラー
- サイトの背景色
- 通常のテキスト色
- 区切り線、ボックスシャドウ、その他の背景要素
- 全体的なサイトの雰囲気を作り出すための色
配色10選(3色構成)
テクノロジー系のコーポレートサイトの配色3色構成に適している配色は下記のとおりです。

スクリーンショットでは見づらいので、以下テキストで書き出していきます。
配色1|紺・朱・白

知的で信頼感のある濃い青をメインに、情熱的な赤をアクセントとして使用し、全体的にモダンで洗練された印象を与えます。
- メインカラー:#2C3E50
- アクセントカラー:#E74C3C
- ベースカラー:#FFFFFF
配色2|紺・朱・灰

深みと安定感のあるダークブルーをメインに、情熱と活力を表すレッドをアクセントとして使用し、柔らかな灰色を背景に使うことで、モダンで印象的なデザインを作り出します。
- メインカラー:#34495E
- アクセントカラー:#E74C3C
- ベースカラー:#F5F5F5
配色3|青・赤・灰

安定感と信頼感のあるブルーをメインに、情熱と活力を表すレッドをアクセントとして使用し、柔らかな灰色を背景に使うことで、バランスの取れた印象を与えます。
- メインカラー:#2980B9
- アクセントカラー:#C0392B
- ベースカラー:#F5F5F5
配色4|紺・緑・白

深みと安定感のあるダークブルーをメインに、若々しさと活力を表すライムグリーンをアクセントとして使用し、全体的にプロフェッショナルで前向きな印象を与えます。
- メインカラー:#2C3E50
- アクセントカラー:#2ECC71
- ベースカラー:#FFFFFF
配色5|青・緑・白

明るく爽やかなブライトブルーをメインに、活力と成長を表すライムグリーンをアクセントとして使用し、全体的に明るく前向きな印象を与えます。
- メインカラー:#2980B9
- アクセントカラー:#2ECC71
- ベースカラー:#FFFFFF
配色6|紺・橙・灰

安定感と信頼感のあるダークブルーをメインに、友好的で活発なオレンジをアクセントとして使用し、軽やかな灰色を背景に使うことで、プロフェッショナルで親しみやすい印象を与えます。
- メインカラー:#34495E
- アクセントカラー:#E67E22
- ベースカラー:#ECF0F1
配色7|緑(ティール)・橙・白

落ち着きと安定感のあるティールをメインに、創造性と活力を表すオレンジをアクセントとして使用し、全体的に独創的で親しみやすい印象を与えます。
- メインカラー:#16A085
- アクセントカラー:#F39C12
- ベースカラー:#FFFFFF
配色8|緑・黄・灰

成長と安定を表すエメラルドグリーンをメインに、創造性と活力を表す黄色をアクセントとして使用し、柔らかな灰色を背景に使うことで、親しみやすく活動的な印象を与えます。
- メインカラー:#27AE60
- アクセントカラー:#F1C40F
- ベースカラー:#F5F5F5
配色9|紫・ターコイズ・白

高貴で洗練されたディープパープルをメインに、若々しく革新的なターコイズをアクセントとして使用し、全体的に独創的でハイセンスな印象を与えます。
- メインカラー:#8E44AD
- アクセントカラー:#1ABC9C
- ベースカラー:#FFFFFF
配色10|紫・緑・灰

高貴で洗練されたパープルをメインに、成長と調和を表すグリーンをアクセントとして使用し、軽やかな灰色を背景に使うことで、知的でバランスの取れた印象を与えます。
- メインカラー:#8E44AD
- アクセントカラー:#27AE60
- ベースカラー:#ECF0F1
配色5選(2色構成)
続いて失敗の少ない「無彩色(ベース・メイン)+1色(アクセント)」の2色構成の配色を5種類(ブルー系、グリーン系、パープル系、オレンジ系、ターコイズ系)を紹介します。
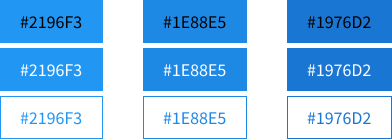
ブルー系のアクセントカラー
ブルー系 (#2196F3, #1E88E5, #1976D2)

青は知性、信頼性、安定性を表現する色です。テクノロジー企業でよく使用される色の一つであり、最先端のイメージにも合致します。
Appleで採用されているアクセントカラー(#0171E2)に近いのは一番右側。
グリーン系のアクセントカラー
グリーン系 (#4CAF50, #43A047, #388E3C)

緑は成長、調和、安全性を表現する色です。バイオテクノロジーと自然科学の融合を連想させ、研究支援の安心感を与えます。
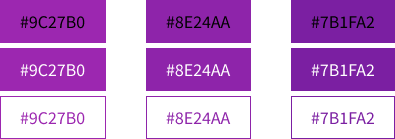
パープル系のアクセントカラー
パープル系 (#9C27B0, #8E24AA, #7B1FA2)

紫は創造性、高貴さ、洗練さを表現する色です。最先端の技術力と専門性の高さを感じさせる色として使用できます。
オレンジ系のアクセントカラー
オレンジ系 (#FF9800, #FB8C00, #F57C00)

オレンジは活力、友好性、明るさを表現する色です。研究支援の熱意とサポート力の高さを示すことができます。
ターコイズ系のアクセントカラー
ターコイズ系 (#00BCD4, #0097A7, #00838F)

ターコイズは清涼感、先進性、独自性を表現する色です。新鮮で革新的なイメージを与え、研究支援の独自性をアピールできます。