WordPress関数「get_search_form()」を使った検索フォームと検索結果のテンプレートファイル(search.php)の作り方を紹介します。
注意:「get_search_form()」の検索範囲
「get_search_form()」はWordPressのデータベース内に記録されているコンテンツが検索範囲に含まれます。つまり、管理画面の投稿タイプ・カスタム投稿タイプ・固定ページにエディターを使って書いたコンテンツが検索されます。逆にテンプレートファイル(例:page-company.php)に直接コーディングしたコンテンツは検索してもヒットしません。
検索フォームの作り方
WordPress関数「get_search_form()」を貼る
検索フォームを入れたいWordPressページのテンプレートファイルにWordPress関数「get_search_form()」を貼ればOKです。
<?php get_search_form(); ?>ただし、CSSで装飾することを考えると下記のように別のタグでラップしておくと便利です。
<div class="nonexistent_search-wrapper">
<?php get_search_form(); ?>
</div>ただし、これだけでは不十分で、検索結果を表示するテンプレートファイル(search.php)も作る必要があります。これについては下の方で解説します。
検索フォームのデフォルト表示
この検索フォームは、デフォルトのCSSで装飾されてない状態だと下記のような見るに耐えない表示で、カスタマイズが必須だといえます。

なお、上の表示では検索ワード入力欄が無いように見えますが、実は「検索」の右横に入力欄が存在しています。入力欄の枠が無色のため、見えてないだけですね。
検索フォームのカスタマイズ
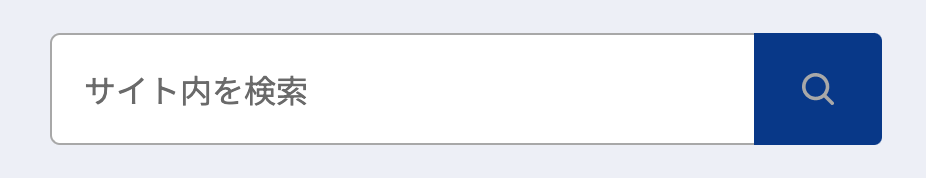
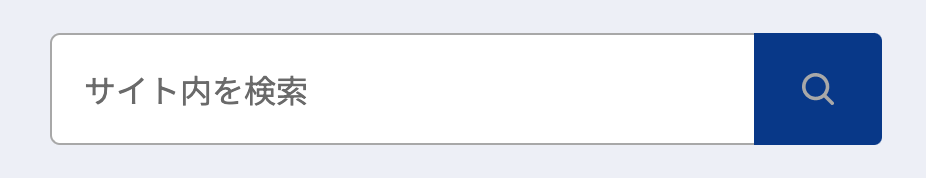
では、下記のような表示の検索フォームにカスタマイズする方法を紹介していきます。

検索フォームのHTML構造を把握する
formタグ以下がWordPress関数「get_search_form()」で自動的に作られる検索フォームのHTMLです。
<div class="nonexistent_search-wrapper">
<form role="search" method="get" id="searchform" class="searchform" action="サイトのURL(人によって違うので注意)">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s">
<input type="submit" id="searchsubmit" value="検索">
</div>
</form>
</div>注)一番外側のdivタグは、CSSを書くための便宜上、私が勝手に付けたタグになります。
ただし、上のHTMLは自動生成されるため、このままではカスタマイズできません。
では、どうするのか?
searchform.phpにカスタマイズした検索フォームHTMLを書く
searchform.phpに検索フォームのHTMLを書いておけば、WordPress関数「get_search_form()」はそちらのフォームを読みに行きます。
つまり、searchform.phpを新たに作り、検索フォーム用のHTMLを書けばOKです。
基本的に、オリジナルのHTMLを活かしつつ改造するイメージです。
参考コードを下記に乗せておきます。
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo esc_url(home_url('/')); ?>">
<!-- 検索フォーム内にGrid CSSを効かせるためのタグ -->
<div class="search-form_wrapper">
<!-- 検索入力欄 -->
<input type="text" value="" name="s" id="s" placeholder="サイト内を検索">
<!-- 検索ボタン -->
<button type="submit" id="searchsubmit" value="submit">
<!-- 検索ボタン内の虫眼鏡アイコンの画像 -->
<img src="<?php echo get_template_directory_uri(); ?>/image/search.png" alt="検索ボタン" class="search-btn_img">
</button>
</div>
</form>上のコードをsearchform.php内に書いておけば、下記コードを検索フォームを入れたいページに直接貼れば、WordPress関数「get_search_form()」は上記コードの検索フォームを読みに行きます。
<div class="nonexistent_search-wrapper">
<?php get_search_form(); ?>
</div>最終的に、上のコードで読み込まれるのは下記のコードになります。
<div class="nonexistent_search-wrapper">
<!-- get_search_form()で呼び込まれるHTML -->
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo esc_url(home_url('/')); ?>">
<!-- 検索フォーム内にGrid CSSを効かせるためのタグ -->
<div class="search-form_wrapper">
<!-- 検索入力欄 -->
<input type="text" value="" name="s" id="s" placeholder="サイト内を検索">
<!-- 検索ボタン -->
<button type="submit" id="searchsubmit" value="submit">
<!-- 検索ボタン内の虫眼鏡アイコンの画像 -->
<img src="<?php echo get_template_directory_uri(); ?>/image/search.png" alt="検索ボタン" class="search-btn_img">
</button>
</div>
</form>
</div>- 虫眼鏡アイコンは各自で画像を準備して、正しいパスに書き換えて下さい。
- 検索入力欄のplaceholder=”サイト内を検索”は各自で好みの文言に変更して下さい。
- 一番外側のdivタグは必要なければ削除して下さい。
検索フォームのCSSによる装飾方法
あとは、上記HTMLに対してCSSを書けば完成です。
参考コードとして下記の表示にするためのCSSを載せておきます。

// ------------------------------------------
// 検索フォーム
// ------------------------------------------
// 検索フォーム(formタグ)を全体囲うタグ
.nonexistent_search-wrapper {
position: relative;
max-width: 416px;
margin: 0 auto;
}
// 検索フォーム内にGrid CSSを効かせるためのタグ
.search-form_wrapper{
display: grid;
grid-template-columns: calc(100% - 64px) 64px;
width: 100%;
}
//検索入力欄
#s {
display: block;
height: 56px;
padding: 0.5em 1em;
background-color: fw.$white;
border-top: 1px solid fw.$gray-3;
border-left: 1px solid fw.$gray-3;
border-bottom: 1px solid fw.$gray-3;
border-radius: 5px 0 0 5px;
}
// 検索ボタン
#searchsubmit{
display: grid;
place-items: center;
background-color: fw.$blue-main;
border-radius: 0 4px 4px 0;
}
// 検索ボタン内の虫眼鏡アイコンのサイズ
.search-btn_img{
width: 16px;
height: 16px;
}
// 検索入力端と検索ボタンフォーカス時のアウトライン強調表示の無効化
#s:focus,
#searchsubmit:focus{
outline: none;
}- 色の設定は私がSassで関数化したものを利用していますので、コピペしても機能しません。各自で色を設定して下さい。
- 検索ボックスと検索ボタンを横並びにするためにGrid CSSを使っています。
- 検索フォーム内のgrid-template-columnsで1frを使うとSafariやFirefoxで高確率でバグります。
- 検索ボックスと検索ボタンは初期設定ではフォーカス時にアウトラインが強調されるCSSが書かれているため、これを無効化しています。
検索結果ページ:search.phpの作り方
検索結果ページの表示例
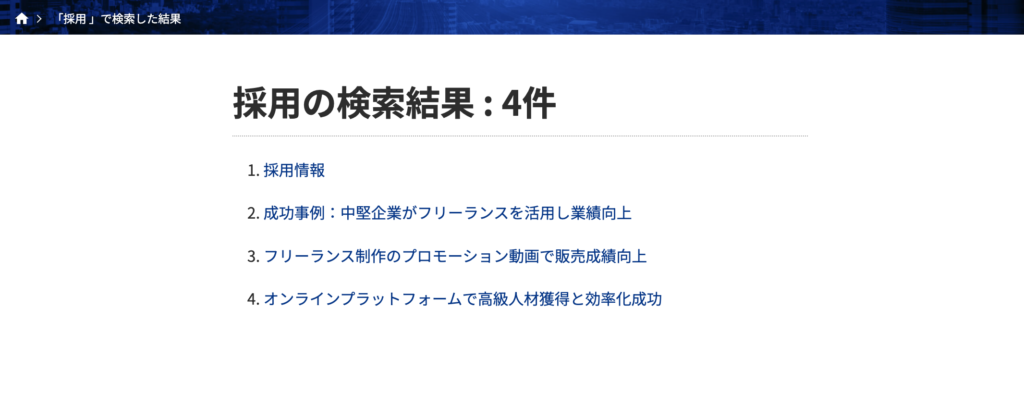
以下に今回作る検索結果ページの表示例を載せておきます。
検索結果がヒットした場合

検索結果がヒットしなかった場合

検索結果ページの参考コード
骨格部分
以下に検索結果ページの参考コードの基本骨格を載せておきます。
<!-- 未入力のまま検索した時の処置 -->
<?php if (isset($_GET['s']) && empty($_GET['s'])) : ?>
<?php echo '検索キーワードが入力されていません。'; ?>
<?php else : ?>
<!-- 検索結果タイトル -->
<h1 class="c-single-h1">
<?php the_search_query(); ?>の検索結果 : <?php echo esc_html($wp_query->found_posts); ?>件
</h1>
<!-- 検索結果のループ文 -->
<ul class="search-result_ul">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<li class="search-result_li">
<a href="<?php the_permalink(); ?>" class="search-result-li_a">
<h2 class="search-result_h2"><?php the_title(); ?></h2>
</a>
</li>
<?php endwhile; ?>
<!-- 検索にヒットしなかった時 -->
<?php else : ?>
<p class="search-result_p">お探しの記事は見つかりませんでした。</p>
<!-- サイト内検索やトップページ・サイトマップへのリンクへの誘導(上で紹介したコードと同じ) -->
<div class="nonexistent-contents_wrapper">
<p class="nonexistent_p--center">下記より目的のページをお探し下さい。</p>
<div class="nonexistent_btn-wrapper">
<a href="<?php echo esc_url(home_url('/')); ?>" class="nonexistent-btn_a">トップページ</a>
<a href="<?php echo esc_url(home_url('/')); ?>sitemap" class="nonexistent-btn_a">サイトマップ</a>
</div>
<!-- サイト内検索(上で解説したものと同じ) -->
<div class="nonexistent_search-wrapper">
<?php get_search_form(); ?>
</div>
</div>
<?php endif; ?>
</ul>
<?php endif; ?>パン屑リスト
<!-- パン屑リスト -->
<nav class="p-breadcrumbs_nav">
<ul class="p-breadcrumbs_ul">
<li class="p-breadcrumbs_li">
<a href="<?php echo esc_url(home_url('/')); ?>" class="p-breadcrumbs_li-a">
<img src="<?php echo get_template_directory_uri(); ?>/image/home.png" alt="" class="p-breadcrumbs-home_img">
</a>
</li>
<li class="p-breadcrumbs_li --last-breadcrumb">
「<?php the_search_query(); ?> 」で検索した結果
</li>
</ul>
</nav>