WordPressの目次自動生成についてプラグイン「Easy Table of Contents」使った表示位置とCSSのカスタマイズ方法を紹介します。
目次表示位置のカスタマイズ
目次の表示位置は、目次プラグインが生成するショートコードをsingle.phpなどのテンプレートファイルに直接貼ることで好みの位置に変更できます。
注意)2024年4月4日時点で、この方法ではアンカーリンクが機能しないため、実用に耐えません。ただし、CSSのカスタマイズはこの記事の方法で可能です。ですので、ショートコードを使わずにCSSのみをカスタマイズすることをオススメします。
重度のカスタマイズを施したい人・プラグインを使いたくない人
上記バグを避けたい人や、目次の自動生成をプラグインに頼りたくない人は下の記事をご参照下さい。
 SIM
SIM筆者個人としても、融通が効きにくいプラグインよりも下の記事の方法で自作することをオススメしたいです。


プラグインのデフォルト設定での問題点と解決方法の概要
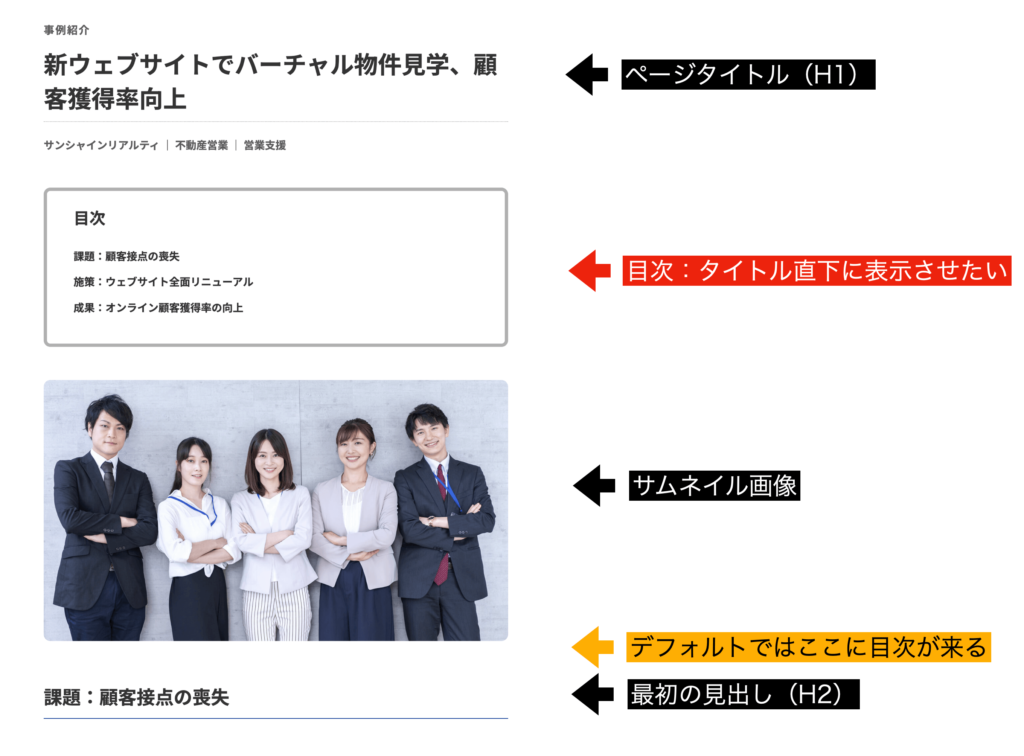
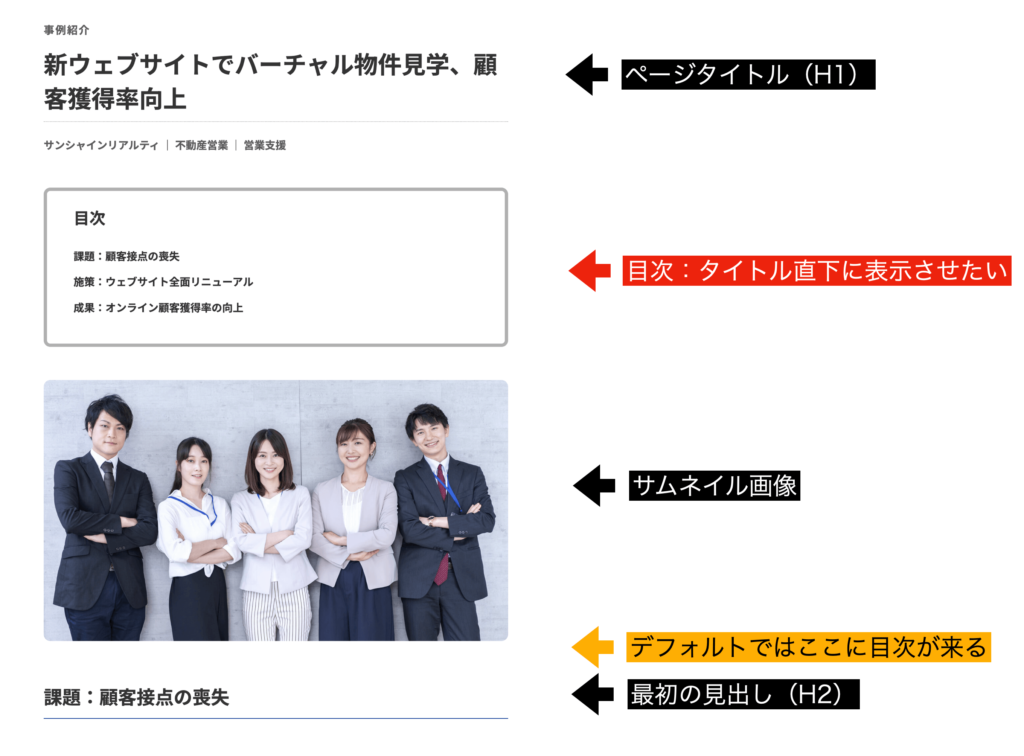
プラグインを使った目次の自動生成では、デフォルト設定では表示位置が最初の見出し直上が最上位の位置で、これより上に目次を表示することは不可能です。
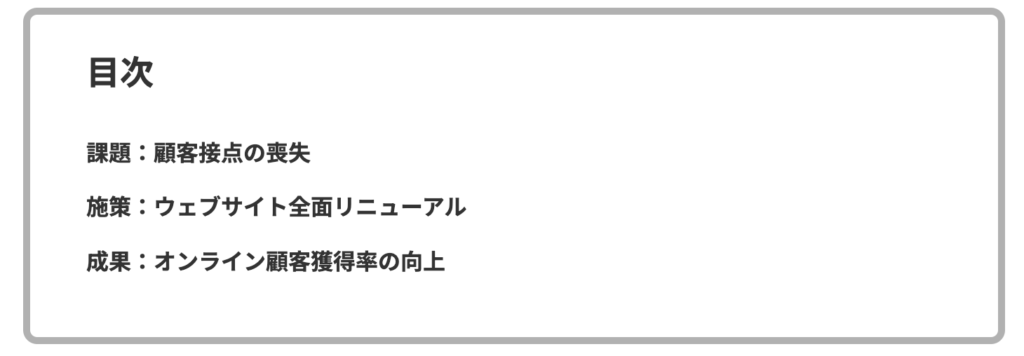
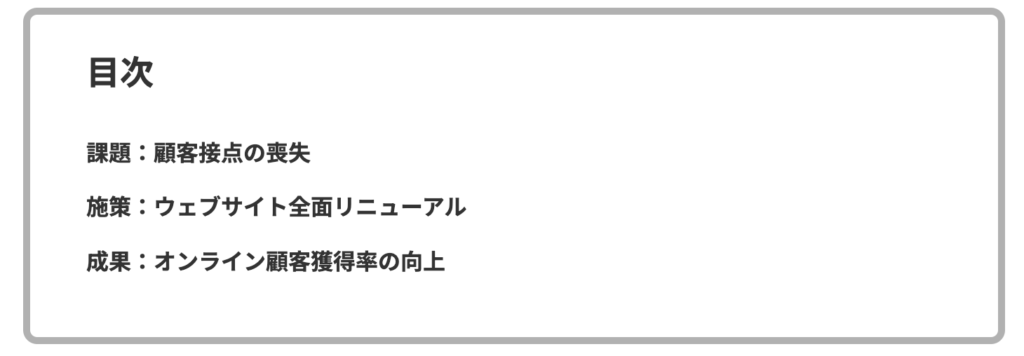
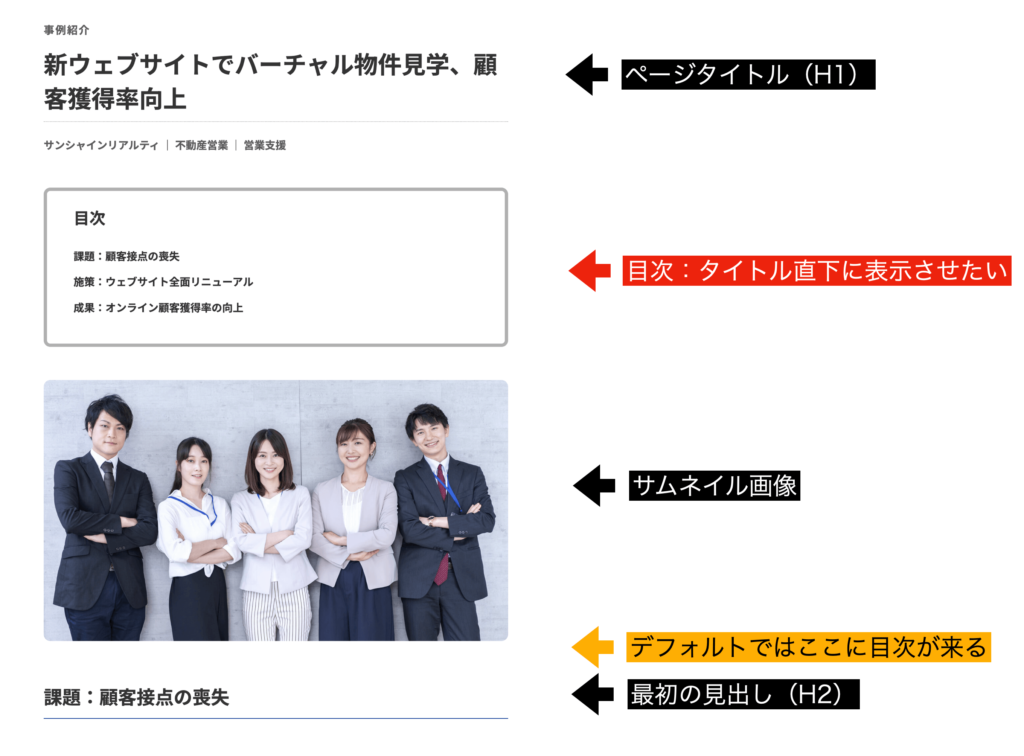
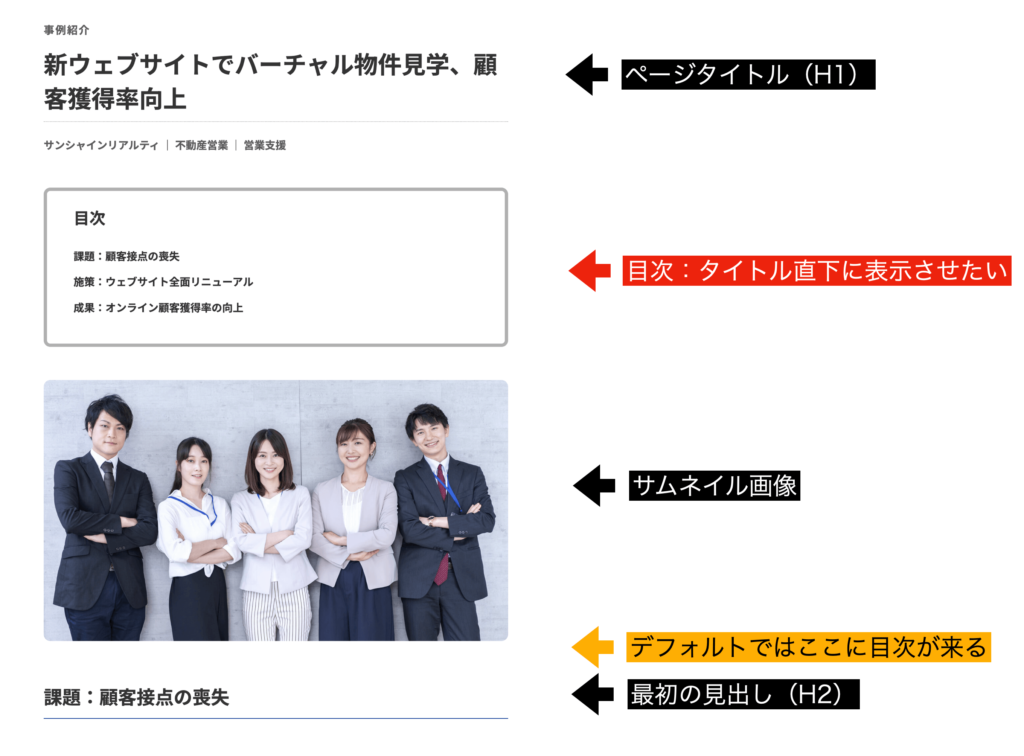
例えば、下のようにタイトルの直下に表示させたい場合に一工夫が必要になります。


この場合の解決策として、プラグイン「Easy Table of Contents」でショートコードを生成し、single.phpなどのテンプレートファイルに直接貼る方法で実装が可能です。
注意)2024年4月4日時点ではアンカーリンクが機能しないため、実用に耐えません。ただし、CSSのカスタマイズはこの記事の方法で可能です。ですので、ショートコードを使わずにCSSのみをカスタマイズすることをオススメします。今後、バグが解消される可能性もあるため、記事は残してあります。
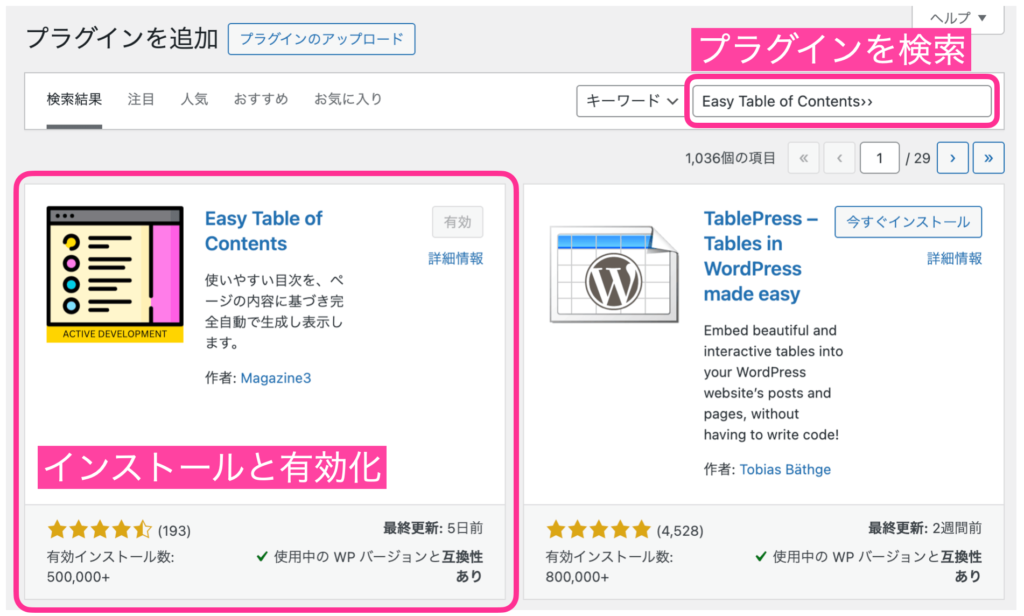
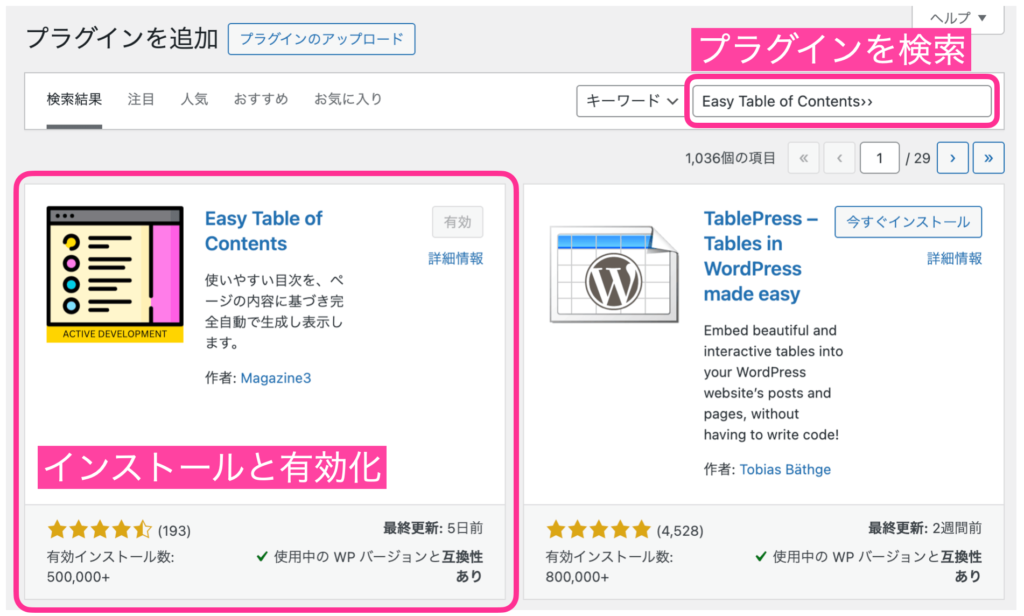
手順1:プラグイン「Easy Table of Contents」のインストールと有効化
WordPress管理画面>プラグイン>「新規プラグインを追加」から「Easy Table of Contents」を検索し、インストール・有効化して下さい。


GPT-4によると、有名目次プラグインの「Table of Contents Plus」でもショートコードが使えるらしいですが、single.phpに直接貼ることができないらしいです。本当にそうなのかについては確認していません。GPT-4は誤情報を頻繁に回答しますので、近いうちに実験してみる予定です。
手順2:Easy Table of Contentsの設定
今回は下のようなシンプルな目次を自動生成する前提で、設定をご紹介します。


構成は、下記のとおりです。
- 目次タイトル:シンプルに「目次」に変更
- 目次項目:H2見出しのみ表示で、余計なリストマーカーなどを排除
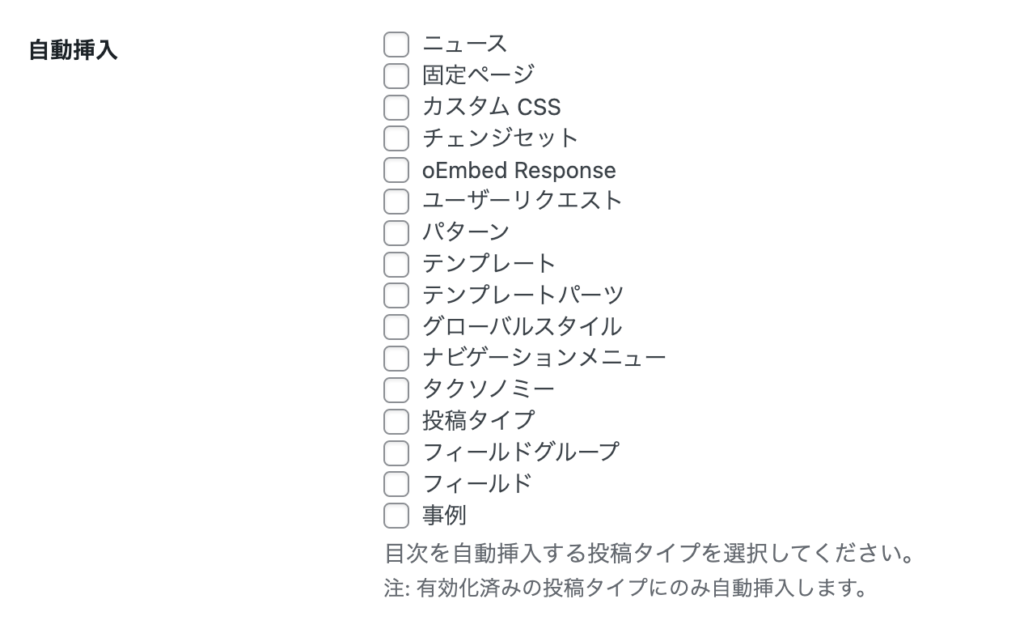
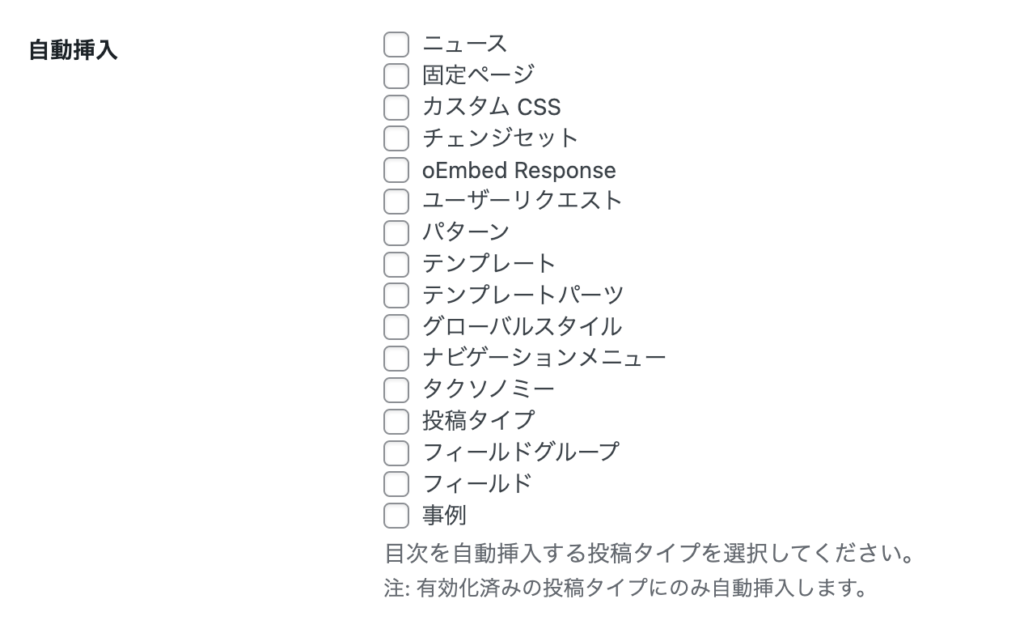
設定1:目次自動挿入の禁止設定設定>目次>一般>自動挿入のチェックをすべて外す
WordPress管理画面の設定>目次>一般>「自動挿入」のチェックをすべて外す。
プラグインのデフォルト設定で目次を表示しないように、自動挿入のチェックをすべて外して下さい。


設定2:目次の見出し設定
目次要素にタイトルを付ける設定をします。
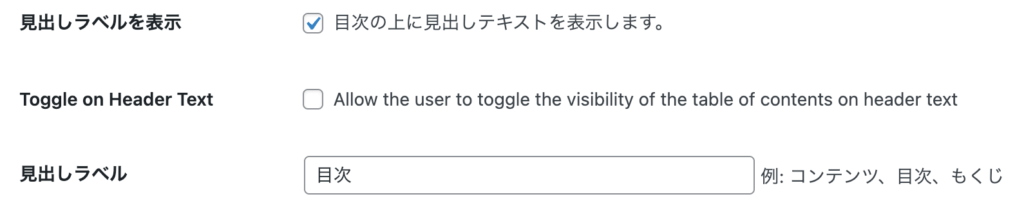
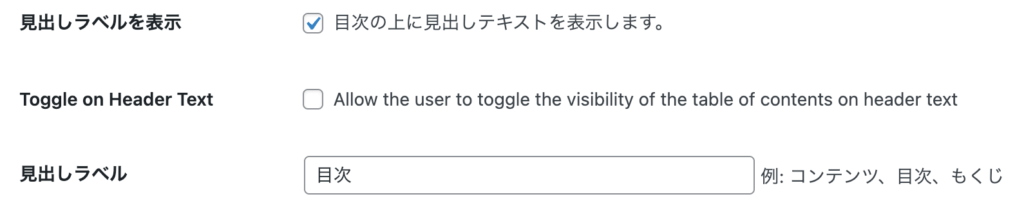
デフォルトでは英語になっているので、日本語の「目次」に変更します。
- 「見出しラベルを表示」にチェックを入れる
- 「見出しラベル」に希望のタイトルを入れる:今回は「目次」


設定3:プラグインCSSの無効化と見出しレベルの設定
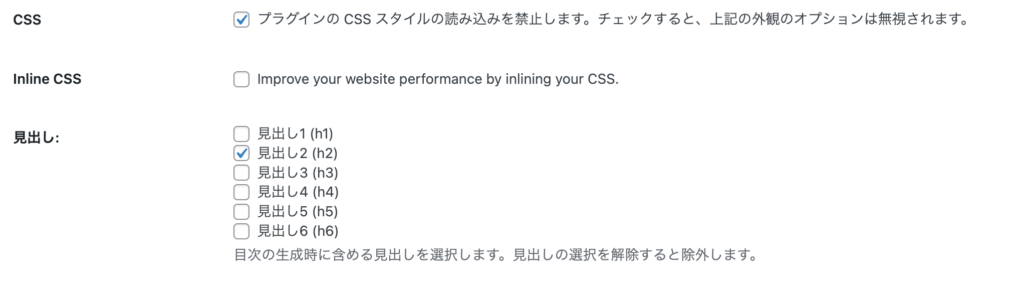
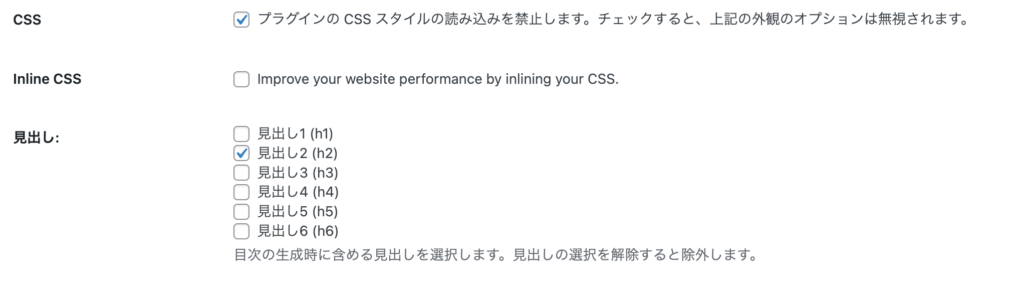
- プラグインのデフォルトCSSを無効にする:CSSを自作するため
- 表示する見出しのレベルを選択する:今回はH2見出しのみ表示するので、H2(見出し2)のみにチェックを入れる


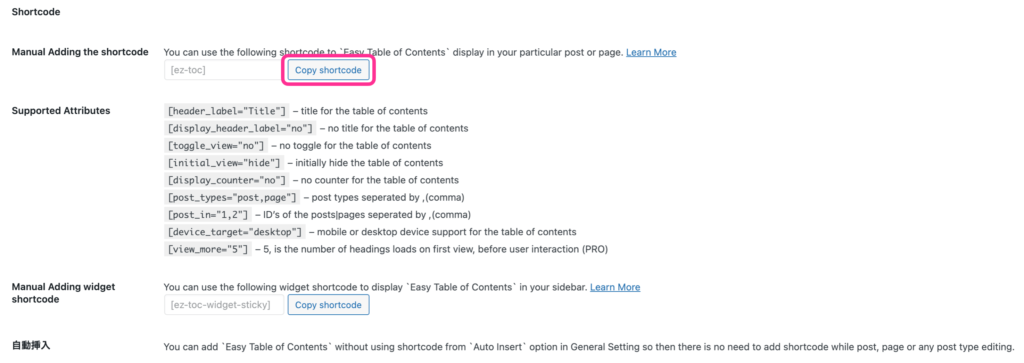
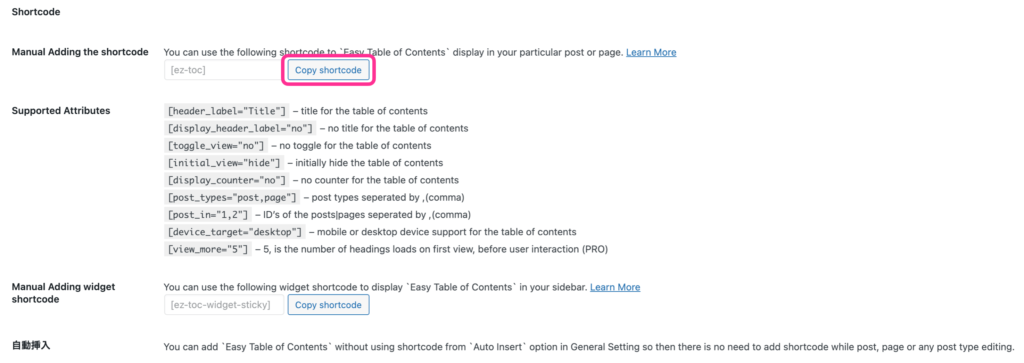
手順3:ショートコードのコピー
下記のShortcode > Manual Adding the shortcodeの「Copy shortcode」をクリックして、ショートコードをコピーすします。
これにより、ショートコード[ez-toc]がコピーされます。


手順4:ショートコードをsingle.phpなどに貼り付ける
上でコピーしたショートコードをsingle.phpなどの投稿ページのテンプレートファイルの任意の場所に貼り付けます。
貼り付ける際には、ショートコード[ez-toc]をそのまま貼っても機能しませんので、下記のようなコードにして貼って下さい。
<!-- 目次:Easy Table of Contentsのショートコード-->
<?php echo do_shortcode('[ez-toc]'); ?>single.phpの参考コードの抜粋を貼っておきますが、下の例ではサムネイル直上に貼っています。ショートコードを使わないと、デフォルトでは「the_content()」の内側にしか表示できません。
<div class="l-section_inner--single">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="single-title-upper_wrapper">
事例紹介
</div>
<h1 class="c-single-h1"><?php the_title(); ?></h1>
<!-- 投稿日表示 -->
<div class="single-title-bottom_wrapper">
<span class="single-title-upper_span">
<?php the_field('company-name'); ?>
</span>|
<span class="single-title-upper_span">
<?php the_field('type-industry'); ?>
</span>|
<span class="single-title-upper_span">
<!-- ターム名を出力 -->
<?php echo esc_html($term_cat_name); ?>
</span>
</div>
<!-- 目次:Easy Table of Contentsのショートコード-->
<?php echo do_shortcode('[ez-toc]'); ?>
<!-- サムネイル表示 -->
<div class="single-thumbnail-wrapper">
<?php the_post_thumbnail(); ?>
</div>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>これによりに、下記の位置に表示されるようになるはずです。


注意)2024年4月4日時点で、この方法ではアンカーリンクが機能しないため、実用に耐えません。ただし、CSSのカスタマイズはこの記事の方法で可能です。ですので、ショートコードを使わずにCSSのみをカスタマイズすることをオススメします。
あるいは下記参考記事のように目次の自動生成コードを自作すれば上記バグは回避できます。


目次のCSSをカスタマイズする方法
目次の見た目を下のようにCSSで装飾する方法を紹介します。


基本的には、上で目次プラグインのCSSを無効化していますので、ブラウザーのデベロッパーツール、Chromeの場合は右クリック「検証」ツールで、各要素のIDやClass属性を確認してCSSを記述していきます。
以下、CSS(SCSS)の記述例になります。
目次の外枠
// 目次外枠
#ez-toc-container {
padding: 20px 40px 40px;
border: 5px solid fw.$gray-3;
border-radius: 10px;
margin: 50px 0;
@include fw.mq("sp") {
padding: 20px;
margin: 30px 0;
}
}目次タイトル
// 目次タイトル
.single-post .l-main .ez-toc-title,
.single-case .l-main .ez-toc-title {
font-size: 2.4rem;
font-weight: 600;
line-height: 1.65;
margin-bottom: 24px;
@include fw.mq("sp") {
font-size: 1.6rem;
margin-bottom: 14px;
}
}ulタグの背景色と余白
ulタグの背景色と余白
// 目次 ulタグ
.single-post .l-main .l-section .ez-toc-list,
.single-case .l-main .l-section .ez-toc-list {
padding: 0px;
margin-bottom: 0px;
background-color: fw.$white;
}項目番号
目次項目に自動的に振られる番号を消すCSS
// 目次番号
.toc_number {
display: none;
}項目のリストマーカー
リスト項目のマーカーを消すCSS(設定してなければ不要です)
.single-post .l-main .l-section .ez-toc-list li::after,
.single-case .l-main .l-section .ez-toc-list li::after {
display: none;
}目次項目のフォント太さと文字色
デフォルトでは、aタグ内は青文字ですが、これを黒系・太字に変更するCSS
// 目次項目のフォント太さと文字色
.single-post .l-main .l-section .ez-toc-list li a,
.single-case .l-main .l-section .ez-toc-list li a {
font-weight: 600;
color: fw.$text;
}









