Live Sass CompilerでSassファイルからCSSファイルにコンパイルする場合に、コンパイル先のフォルダーやディレクトリを変更することができます。この記事ではLive Sass Compilerでコンパイル先ディレクトリの変更方法を紹介します。
Live Sass Compilerのデフォルトのコンパイル先
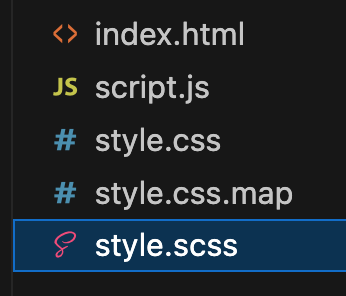
Live Sass Compilerの初期設定でのSassファイルのコンパイル先は「.scssファイル」と同じ階層になります。

Live Sass Compilerのコンパイル先の変更方法
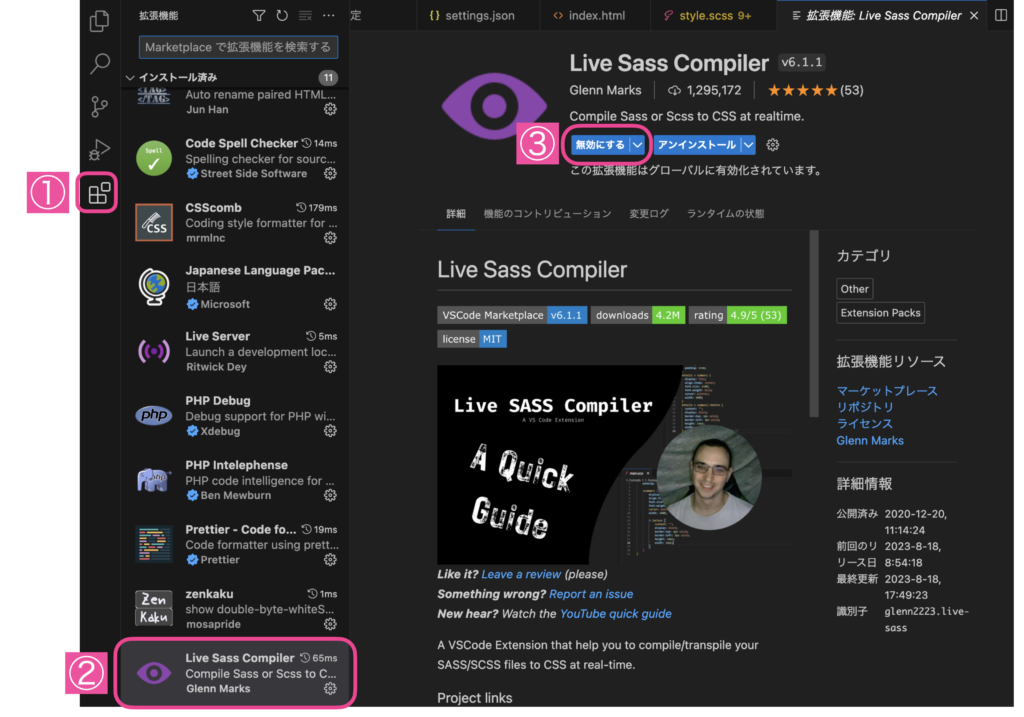
VS-Codeの①プラグイン→②Live Sass Compilerとクリックし、③が「無効にする」になっていればOK

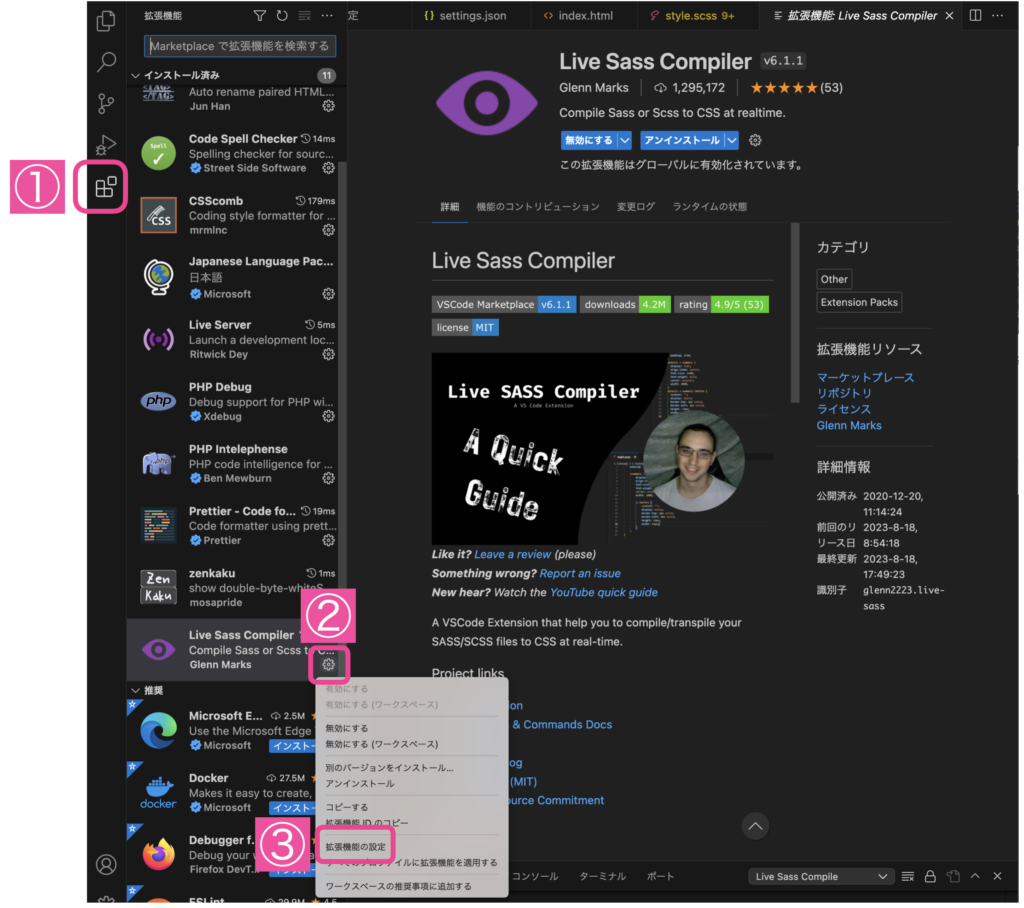
VS-Codeの①プラグイン→②Live Sass Compilerの歯車アイコン、③「拡張機能の設定」をクリック


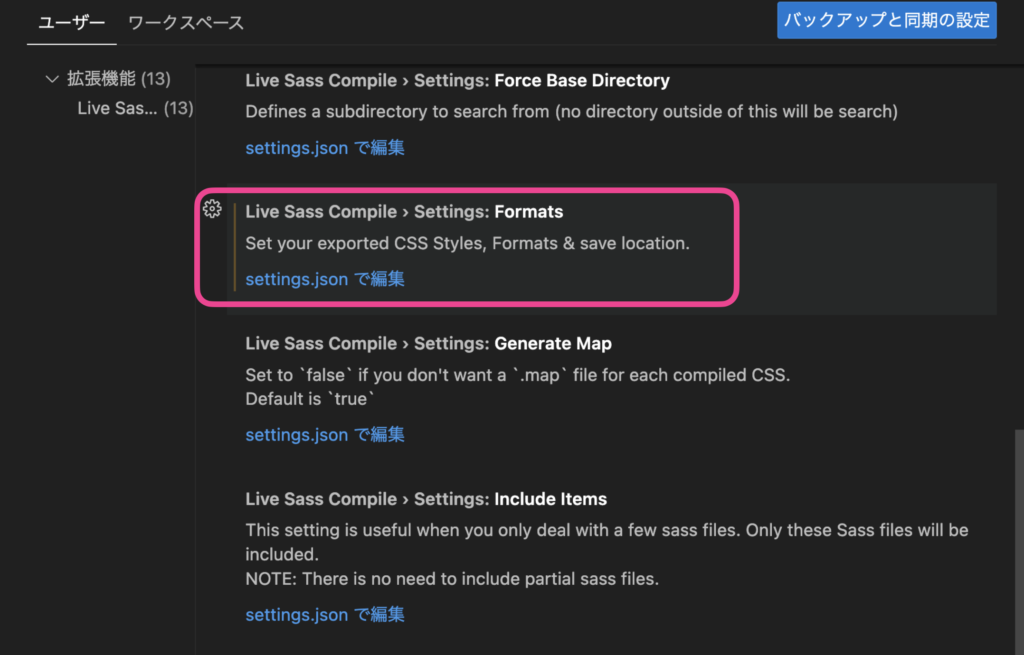
- settings.jsonの一番下のコードの塊を見て下さい。
- デフォルトでは”savePath”: null,となっていますが、nullの部分を希望のコンパイル先ディレクトリに変更して下さい。
//初期設定
{
"format": "expanded",
"extensionName": ".css",
"savePath": null,
"savePathReplacementPairs": null
}例えば、「.scssファイル」と同じ階層にcssフォルダーを作り、そこにコンパイルされた「cssファイル」を作って欲しい時は下記のように「null」の部分を「”/css”」のように書き換えて、このjsonファイルを保存します。「”/css”」のフォルダー名は自由に命名できます。例えば、「”/css-test”」でも構いません。
なお、ここで書いたコンパイル先のフォルダーは「.scssファイル」をコンパイルする時に自動的に生成されます。
//例)コンパイル先ディレクトリの変更後
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css",
"savePathReplacementPairs": null
}なお、「.scssファイル」より一つ上の階層にコンパイルさせたい場合は、「null」の部分を「”~/../css”」のように書きます。
"savePath": "~/../css"",補足すると、「”/css”」はルートからのパス、「”~/../css”」は「.scssファイル」からの相対パスになります。
関連記事:Sassの始め方のコツ
以下、Sassの始め方のコツに関する記事です。











