はじめに
この記事ではお問い合わせフォームのチェックボックスやラジオボタンのカスタマイズ方法を紹介します。
方法自体は別記事で紹介したContact Form7のカスタマイズ法と全く同じです。

なお、チェックボックスとラジオボタンのカスタマイズ法はどちらも方法自体は全く同じです。
チェックボックスのカスタマイズ方法
チェックボックスのカスタマイズ方法について、完成イメージ・HTML記述例・CSS記述例を紹介していきます。
なお、この記事ではHTMLやCSSは関係箇所の抜粋部分のみを紹介します。コードの全文については下記関連記事をご参照願います。

完成イメージ
チェックボックスのカスタマイズ後の完成イメージは下記のとおりです。

HTML記述例
チェックボックスのカスタマイズのためのHTML記述例は下記のとおりです。
<!-- チェックボックス -->
<div class="form_block">
<div class="form_label">解決したい課題<span class="form-required">必須</span></div>
<div class="form_checkbox-wrapper">
<label class="label_checkbox">
<input type="checkbox" name="entry.1041843649" class="input_checkbox" value="人材募集">
<span class="checkbox_span">人材募集</span>
</label>
<label class="label_checkbox">
<input type="checkbox" name="entry.1041843649" class="input_checkbox" value="集客">
<span class="checkbox_span">集客</span>
</label>
</div>
</div>- チェックボックスの形状をカスタマイズするためにCSSで使うセレクターは、inputタグのクラス属性input_checkboxのみです。
- チェックボックスのコード自体は、labelタグでinput type=”checkbox”タグを囲むタイプ(暗黙のラベル定義)で作っています。for属性をつけた明示的なラベル定義で作っても構いません。
- inputタグのname属性(name=”entry.xxxxxxxxxx”)は、Googleフォームとの連携用のものを代入しています。Googleフォームを使わない場合は別の内容でも構いません。
CSS記述例
チェックボックスをカスタマイズするためにのCSS記述例は下記のとおりです。
/* ------------------------------------ */
/* checkbox専用 */
/* ------------------------------------ */
/* ラベル同士の間隔 */
.label_checkbox + .label_checkbox {
margin-left: 2em;
}
/* ラベル文字列の左側余白 */
.checkbox_span {
margin-left: 0.5em;
}
/* デフォルトのスタイルを消す */
.input_checkbox {
display: none;
}
/* ラベル文字の左側の余白:チェックボックの枠が入るスペース+ラベル文字との余白 */
.input_checkbox + span {
padding-left: 28px;
display: inline-block;
position: relative;
}
/* チェックボックスの枠とチェックマークの共通書式 */
.input_checkbox + span::after,
.input_checkbox + span::before {
content: "";
display: block;
position: absolute;
top: 0;
}
/* チェックボックスの枠 */
.input_checkbox + span::before {
border: 1px solid #aaaaaa;
background-color: #ffffff;
height: 20px;
width: 20px;
border-radius: 50%;
left: 0;
top: 50%;
transform: translateY(-50%);
}
/* チェックボックスにチェックが付いていない時 */
.input_checkbox + span::after {
border: none;
background-color: #FF3399;
border-radius: 50%;
height: 12px;
width: 12px;
left: 4px;
top: 50%;
transform: translateY(-50%);
display: none;
}
/* チェックボックスにチェックが付いた時 */
.input_checkbox:checked + span::after {
display: block;
}
- 12行目のCSSだけでデフォルトのチェックボックスが消えない時は、リセットCSSに原因があるかもしれません。
- リセットCSS:この記事では、destyle.cssを使っています。かなり強力なリセットCSSで、CDNは下記のとおりです。
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css” />ラジオボタンのカスタマイズ方法
ラジオボタンのカスタマイズ方法について、完成イメージ・HTML記述例・CSS記述例を紹介していきます。
なお、この記事ではHTMLやCSSは関係箇所の抜粋部分のみを紹介します。コードの全文については下記関連記事をご参照願います。

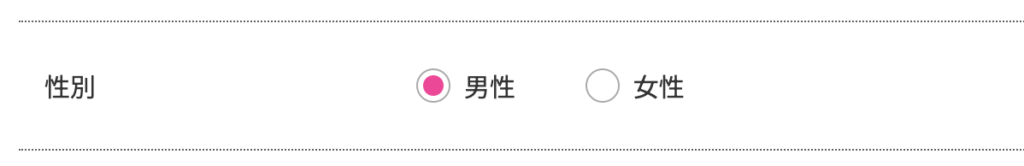
完成イメージ
ラジオボタンの完成イメージは下記のとおりです。上で紹介したチェックボックスと全く同じデザインです。

HTML記述例
ラジオボタンのHTML記述例は下記のとおりです。
<!-- ラジオボタン -->
<div class="form_block">
<div class="form_label">性別</div>
<div class="form_radio-wrapper">
<label class="label_radio">
<input type="radio" name="entry.1095613655" value="男性" checked class="input_radio">
<span class="radio_span">男性</span>
</label>
<label class="label_radio">
<input type="radio" name="entry.1095613655" value="女性" class="input_radio">
<span class="radio_span">女性</span>
</label>
</div>
</div>- ラジオボタン形状のカスタマイズで使うCSSセレクターは、inuptタグのクラス属性input_radioのみです
- 他については、書き方自体が上で紹介したチェックボックスと全く同じですので、説明は省略します。
CSS記述例
ラジオボタンのCSS記述例は下記のとおりです。
/* ------------------------------------ */
/* ラジオボタン専用 */
/* ------------------------------------ */
/* ラベル同士の間隔 */
.label_radio + .label_radio {
margin-left: 2em;
}
/* ラベル文字列の左側余白 */
.radio_span {
margin-left: 0.5em;
}
/* ラジオボタンのスタイルを消す */
.input_radio {
display: none;
}
/* ラベル文字の左側の余白:チェックボックの枠が入るスペース+ラベル文字との余白 */
.input_radio + span {
padding-left: 28px;
display: inline-block;
position: relative;
}
/* ラジオボタンの枠とチェックマークの共通書式 */
.input_radio + span::after,
.input_radio + span::before {
content: "";
display: block;
position: absolute;
top: 0;
}
/* ラジオボタンの枠 */
.input_radio + span::before {
border: 1px solid #aaaaaa;
background-color: #ffffff;
height: 20px;
width: 20px;
border-radius: 50%;
left: 0;
top: 50%;
transform: translateY(-50%);
}
/* ラジオボタンにチェックが付いていない時 */
.input_radio + span::after {
border: none;
background-color: #FF3399;
border-radius: 50%;
height: 12px;
width: 12px;
left: 4px;
top: 50%;
transform: translateY(-50%);
display: none;
}
/* ラジオボタンにチェックが付いた時 */
.input_radio:checked + span::after {
display: block;
}内容自体は、上で紹介したチェックボックスと全く同じですので説明は省略します。