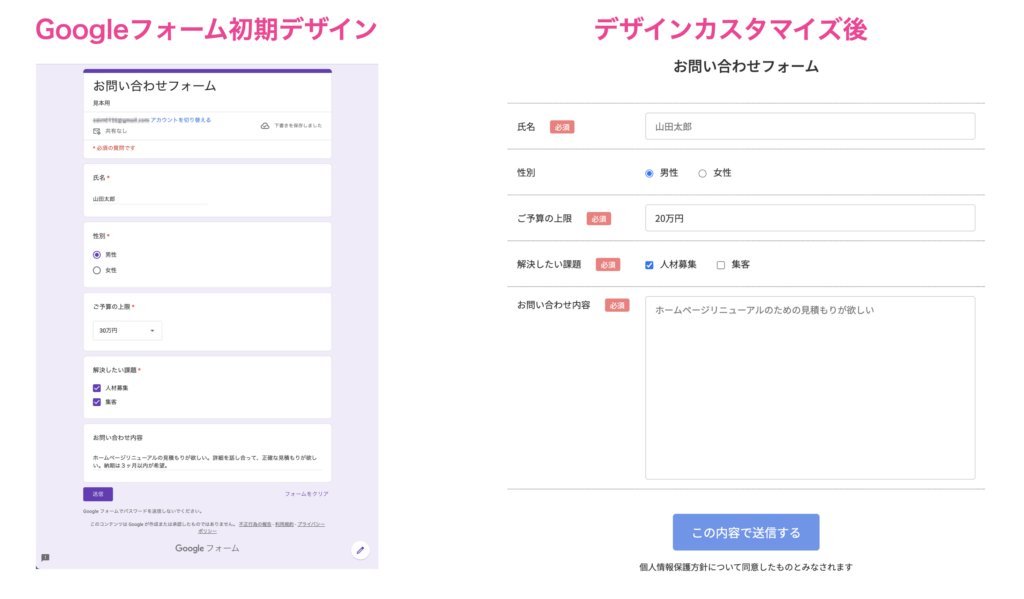
完成イメージ
以下にGoogleフォームの初期デザインと、それをカスタマイズした後のデザインを載せました。ご覧のように自作フォームのようにデザインのカスタマイズ性は高いです。

Googleフォームでする作業
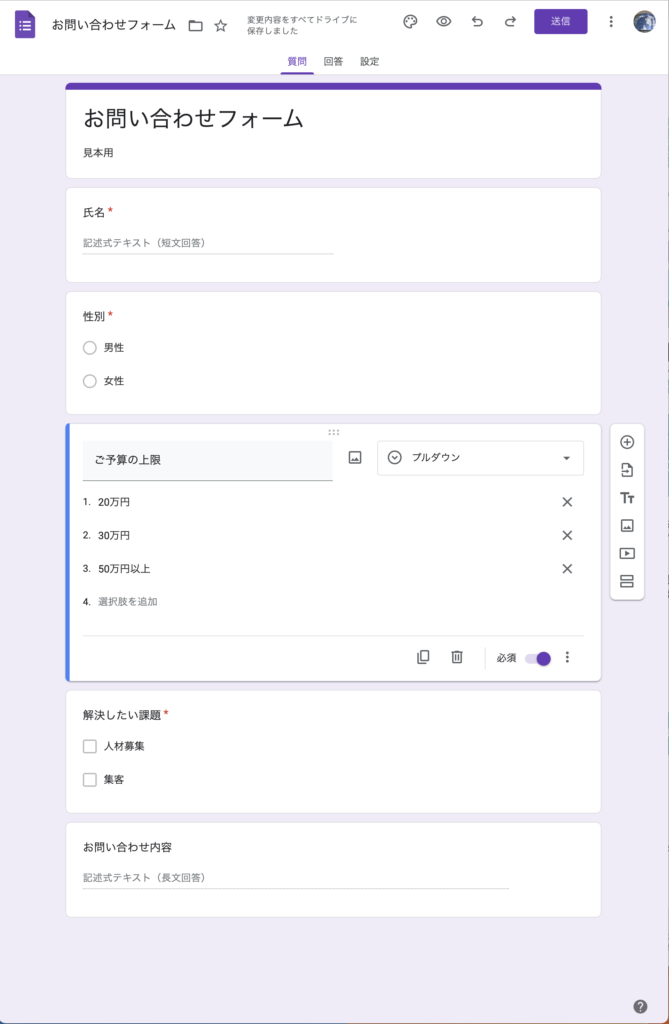
Googleフォーム作成
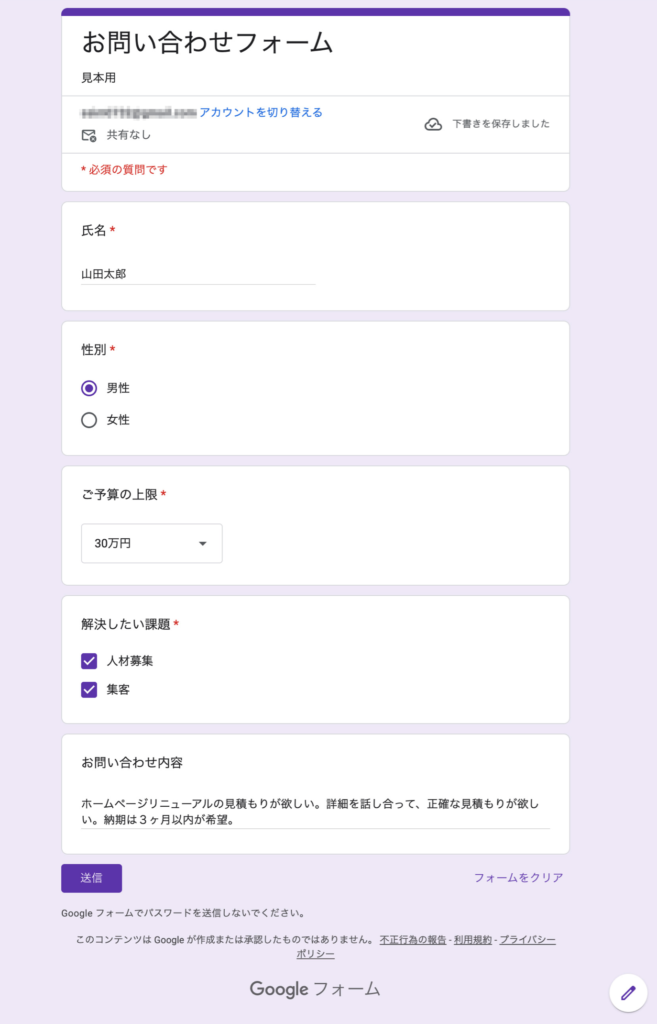
Googleにログイン後にGoogleフォームを開き、新しいフォームを作ります。
今回は下記のような代表的な入力要素を含んだフォームを作ってみました。
- テキスト入力:氏名
- ラジオボタン:性別
- プルダウン:ご予算
- チェックボックス:解決したい課題
- テキストエリア(段落):お問い合わせ内容

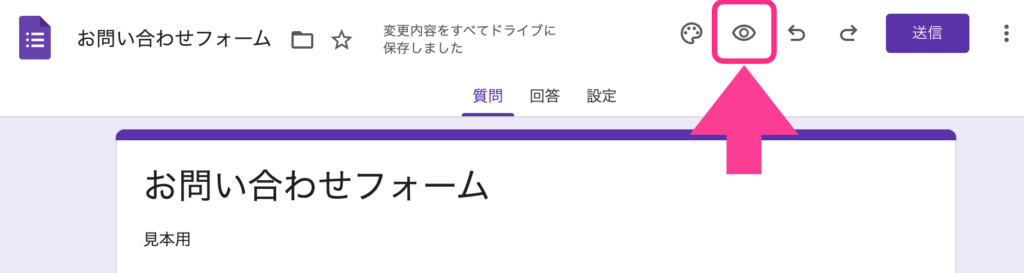
自作フォームの連携に必要な属性をゲットする
次に自作フォームと連携するための属性をゲットする方法を紹介していきます。


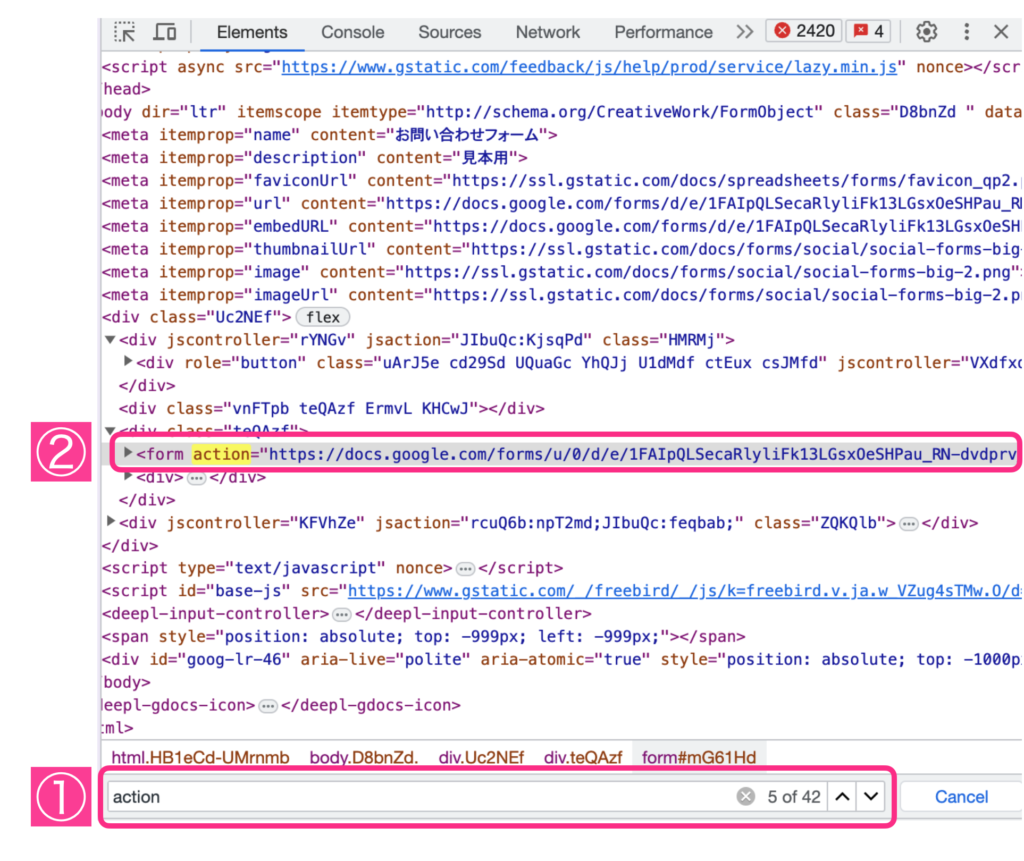
Chromenのデベロッパーツールを開き(F12キー)、「Command + F」でactionを検索します。幾つかヒットするので、上から順に見ていき、formタグ内のaction属性を探して、コピペでメモしておきます。

formタグのaction属性
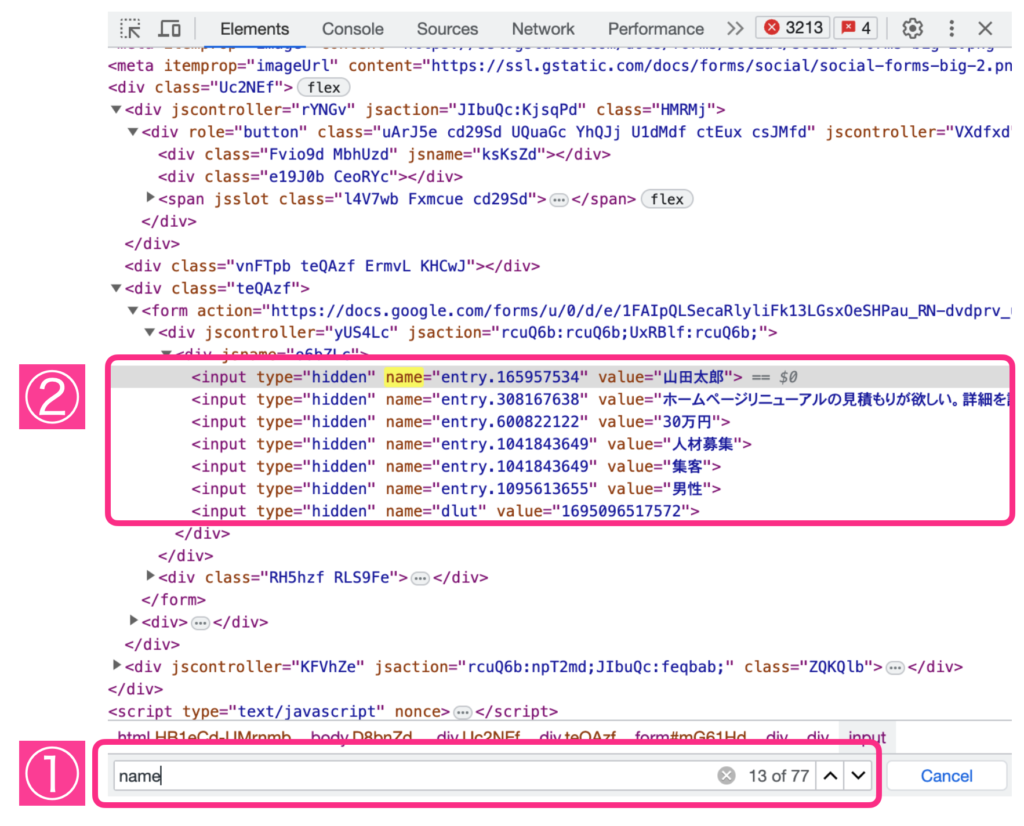
action="https://docs.google.com/forms/長いので省略.../formResponse"上と同じようにデベロッパーツール・「Command + F」でnameと検索、inputタグのname属性を探しコピペでメモします。この時、すべての入力項目に対して各入力項目名が分かるようにメモして下さい。入力項目名はvalue属性に書かれています。

inputタグを抜粋したのが下記ですが、この中で自作フォーム連携で使う部分は、「entry.165957534」のような「entry.数字」の部分です。
<input type="hidden" name="entry.165957534" value="山田太郎">
<input type="hidden" name="entry.308167638" value="ホームページリニューアルの見積もりが欲しい。詳細を話し合って、正確な見積もりが欲しい。納期は3ヶ月以内が希望。">
<input type="hidden" name="entry.600822122" value="30万円">
<input type="hidden" name="entry.1041843649" value="人材募集">
<input type="hidden" name="entry.1095613655" value="男性">自作フォーム作成
Googleフォームで作成した入力項目でお問い合わせフォームを自作します。この記事では、下記のようなデザインになるようにフォームを自作しました。

HTML
この自作入力フォームのHTML全文を下記に載せます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="google-site-verification" content="MNnaizlBskLqdrE3S7Lz9lFGxLtfp3UV4j3hwljkfZs" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEBサイトのタイトル</title>
<!-- リセットCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css" />
<!-- swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.css">
<!-- font-awesome CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css">
<!-- google fonts CSS -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap"
rel="stylesheet">
<!-- このサイトのCSS -->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<main class="contact_main">
<h1 class="contact_h1">お問い合わせフォーム</h1>
<form action="" class="contact_form">
<!-- テキスト入力 -->
<label class="form_block">
<div class="form_label">氏名<span class="form-required">必須</span></div>
<input type="text" class="form_field" placeholder="山田太郎" required>
</label>
<!-- ラジオボタン -->
<div class="form_block">
<div class="form_label">性別</div>
<div class="form_radio-wrapper">
<label class="label_radio">
<input type="radio" name="gender" value="男性" checked class="form_radio">
<span class="radio_span">男性</span>
</label>
<label class="label_radio">
<input type="radio" name="gender" value="女性" class="form_radio">
<span class="radio_span">女性</span>
</label>
</div>
</div>
<!-- セレクト:プルダウン -->
<div class="form_block">
<div class="form_label">ご予算の上限<span class="form-required">必須</span></div>
<select name="" class="form_field">
<option class="select-option" value="20万円">20万円</option>
<option class="select-option" value="30万円">30万円</option>
<option class="select-option" value="50万円以上">50万円以上</option>
</select>
</div>
<!-- チェックボックス -->
<div class="form_block">
<div class="form_label">解決したい課題<span class="form-required">必須</span></div>
<div class="form_radio-wrapper">
<label class="label_radio">
<input type="checkbox" name="issue" value="人材募集" checked class="form_radio">
<span class="radio_span">人材募集</span>
</label>
<label class="label_radio">
<input type="checkbox" name="issue" value="集客" class="form_radio">
<span class="radio_span">集客</span>
</label>
</div>
</div>
<!-- 段落入力 -->
<label class="form_block --textfield">
<div class="form_label">お問い合わせ内容<span class="form-required">必須</span></div>
<textarea class="form_field --textfield" placeholder="ホームページリニューアルのための見積もりが欲しい" required></textarea>
</label>
<!-- 送信ボタン -->
<button type="submit" class="form-btn">この内容で送信する</button>
<p class="privacy">個人情報保護方針について同意したものとみなされます</p>
</form>
</main>
</body>
</html>CSS
この自作入力フォームのCSS全文も下記に載せておきます。
@charset "UTF-8";
html {
font-size: 62.5%;
}
body {
font-family: "Noto Sans JP", "メイリオ", "Meiryo", "MS ゴシック",
"Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN", sans-serif;
font-size: 1.6rem;
font-size: 1.5rem;
line-height: 1.8;
color: #333;
background-color: #fff;
font-weight: 400;
}
/* mainタグ */
.contact_main {
max-width: 980px;
width: 100%;
margin: 0 auto;
}
/* 見出し */
.contact_h1 {
font-size: 2.4rem;
font-weight: 500;
margin-top: 1em;
text-align: center;
}
/* formタグ:フォーム全体 */
.contact_form {
margin: 40px;
}
/* ------------------------------------ */
/* フォーム共通書式 */
/* ------------------------------------ */
/* labelタグ:項目のラベルと入力欄を囲うタグ */
.form_block {
display: grid;
grid-template-columns: 14em 1fr;
border-top: 1px dotted #606060;
padding: 1em;
align-items: center;
height: 5em;
}
/* 必須アイコン */
.form-required {
margin-left: 2em;
color: #fff;
background-color: #f67a7a;
padding: 2px 8px;
font-size: 1.2rem;
border-radius: 3px;
}
/* 入力欄 */
.form_field {
border: 1px solid #ccc;
border-radius: 4px;
padding: 0.5em 1em;
}
/* ------------------------------------ */
/* ラジオボタン専用 */
/* ------------------------------------ */
.label_radio + .label_radio {
margin-left: 2em;
}
.radio_span {
margin-left: 0.5em;
}
/* ------------------------------------ */
/* checkbox専用 */
/* ------------------------------------ */
.label_checkbox + .checkbox {
margin-left: 2em;
}
.checkbox_span {
margin-left: 0.5em;
}
/* ------------------------------------ */
/* セレクト:プルダウン専用 */
/* ------------------------------------ */
.select_block {
padding-left: 1em;
}
/* ------------------------------------ */
/* 段落入力 */
/* ------------------------------------ */
.form_block.--textfield {
align-items: start;
border-bottom: 1px dotted #606060;
height: auto;
}
.form_field.--textfield {
height: 20em;
resize: none;
}
/* ------------------------------------ */
/* 送信ボタン */
/* ------------------------------------ */
.form-btn{
display: flex;
align-items: center;
justify-content: center;
width: 12em;
height: 3em;
font-size: 2rem;
background-color: #6695ED;
border-radius: 5px;
color: #fff;
margin-left: auto;
margin-right: auto;
margin-top: 2em;
}
/* ------------------------------------ */
/* 個人情報保護 */
/* ------------------------------------ */
.privacy{
text-align: center;
font-size: 1.4rem;
margin-top: 1em;
}
/* ------------------------------------ */
/* 送信後のサンクスページ専用 */
/* ------------------------------------ */
.section-thanks{
padding: 100px 40px;
}
.thanks_h1{
font-size: 2.8rem;
text-align: center;
}
.thanks_a{
background-color:#6695ED;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
font-size: 1.8rem;
width: 12em;
height: 3em;
}自作フォームとGoogleフォームの連携
自作フォームの各inputタグのname属性に、上でメモしたGoogleフォームのname属性を代入(コピペ)します。下記に入力項目別に記入例を紹介します。
formタグにGoogleフォームから取得したaction属性を記入する
formタグのaction属性に先程Gooleフォームから取得したURL(action=”https://docs.google.com/forms/長いので省略/formResponse”)を入れる。
<form action="https://docs.google.com/forms/長いので省略/formResponse" class="contact_form">Googleフォームからゲットしたname属性
先程、Googleフォームからゲットしたname属性を再度掲載しておきます。なお、entry.以下の数字はそのフォームによって変わりますので、ご注意下さい。
<input type="hidden" name="entry.165957534" value="山田太郎">
<input type="hidden" name="entry.308167638" value="ホームページリニューアルの見積もりが欲しい。詳細を話し合って、正確な見積もりが欲しい。納期は3ヶ月以内が希望。">
<input type="hidden" name="entry.600822122" value="30万円">
<input type="hidden" name="entry.1041843649" value="人材募集">
<input type="hidden" name="entry.1095613655" value="男性">テキスト入力欄:氏名
inputタグにname=”entry.165957534″を記入(または置き換え)する。
<!-- テキスト入力 -->
<label class="form_block">
<div class="form_label">氏名<span class="form-required">必須</span></div>
<input type="text" name="entry.165957534" class="form_field" placeholder="山田太郎" required>
</label>ラジオボタン:性別
inputタグにname=”entry.1095613655″をそれぞれ記入(または置き換え)する。
<!-- ラジオボタン -->
<div class="form_block">
<div class="form_label">性別</div>
<div class="form_radio-wrapper">
<label class="label_radio">
<input type="radio" name="entry.1095613655" value="男性" checked class="form_radio">
<span class="radio_span">男性</span>
</label>
<label class="label_radio">
<input type="radio" name="entry.1095613655" value="女性" class="form_radio">
<span class="radio_span">女性</span>
</label>
</div>
</div>ラジオボタンをデフォルトのデザインからカスタマイズしたい方は下記の記事をご参照下さい。

セレクト・プルダウン:ご予算の上限
optionタグにname=”entry.600822122″をそれぞれ記入(または置き換え)する。
<div class="form_block">
<div class="form_label">ご予算の上限<span class="form-required">必須</span></div>
<select name="" class="form_field">
<option name="entry.600822122" class="select-option" value="20万円">20万円</option>
<option name="entry.600822122" class="select-option" value="30万円">30万円</option>
<option name="entry.600822122" class="select-option" value="50万円以上">50万円以上</option>
</select>
</div>チェックボックス:解決したい課題
inputタグにname=”entry.1041843649″をそれぞれ記入(または置き換え)する。
<!-- チェックボックス -->
<div class="form_block">
<div class="form_label">解決したい課題<span class="form-required">必須</span></div>
<div class="form_checkbox-wrapper">
<label class="label_checkbox">
<input type="checkbox" name="entry.1041843649" class="input_checkbox" value="人材募集">
<span class="checkbox_span">人材募集</span>
</label>
<label class="label_checkbox">
<input type="checkbox" name="entry.1041843649" class="input_checkbox" value="集客">
<span class="checkbox_span">集客</span>
</label>
</div>
</div>チェックボックスをデフォルトのデザインからカスタマイズしたい方は下記の記事をご参照下さい。

段落入力:
textareaタグにname=”entry.308167638″を記入(または置き換え)する。
<!-- 段落入力 -->
<label class="form_block --textfield">
<div class="form_label">お問い合わせ内容<span class="form-required">必須</span></div>
<textarea name="entry.308167638" class="form_field --textfield" placeholder="ホームページリニューアルのための見積もりが欲しい"
required></textarea>
</label>自作サンクスページとGoogleフォームの連携
入力フォーム送信後にGoogleフォーム純正のサンクスページではなく、自作のサンクスページに遷移させるためには数行のコードを自作入力フォームに追記する必要があります。なお、この部分は次の記事を参考させて頂きました。
オリジナルデザインでGoogleフォームを埋め込んで、お問い合わせフォームとスプレッドシートを連携させる裏技!
formタグに属性を2つ追加する
追加する属性は下記のmethod属性・target属性・onsubmit属性です。
method="post"
target="hidden_iframe"
onsubmit="submitted=true;これらの属性を追加するとformタグは下記のようになります。
<form action="https://docs.google.com/forms/以下長々と続くので省略..." method="post" target="hidden_iframe" onsubmit="submitted=true;">form閉じタグ直後にコードを数行追加する
<script type="text/javascript">
var submitted = false;
</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display: none" onload="if(submitted) {window.location='thanks.html';}"></iframe>自作サンクスページのHTML/CSSの記述例
最後に自作サンクスページのHTML・CSS記述例をご紹介します。
完成イメージ
シンプルなサンクスページの完成イメージです。

HTML記述例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="google-site-verification" content="MNnaizlBskLqdrE3S7Lz9lFGxLtfp3UV4j3hwljkfZs" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEBサイトのタイトルを入力</title>
<!-- リセットCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css" />
<!-- swiper CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.css">
<!-- font-awesome CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css">
<!-- google fonts CSS -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap"
rel="stylesheet">
<!-- このサイトのCSS -->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<main class="contact_main"></main>
<div class="section-thanks">
<h1 class="thanks_h1">お問い合わせありがとうございました。</h1>
<a href="index.html" class="thanks_a">トップページへ戻る</a>
</main>
</div>
</main>
</body>
</html>CSS記述例
@charset "UTF-8";
html {
font-size: 62.5%;
}
body {
font-family: "Noto Sans JP", "メイリオ", "Meiryo", "MS ゴシック",
"Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN", sans-serif;
font-size: 1.6rem;
font-size: 1.5rem;
line-height: 1.8;
color: #333;
background-color: #fff;
font-weight: 400;
}
/* mainタグ */
.contact_main {
max-width: 980px;
width: 100%;
margin: 0 auto;
}
/* ------------------------------------ */
/* 送信後のサンクスページ専用 */
/* ------------------------------------ */
.section-thanks{
padding: 100px 40px;
}
.thanks_h1{
font-size: 2.8rem;
text-align: center;
}
.thanks_a{
background-color:#6695ED;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
font-size: 1.8rem;
width: 12em;
height: 3em;
}