FigmaでワイヤーフレームやWEBサイトをデザインするときにはレイアウトグリッドが使えると便利です。要素の配置するときの目安になりますし、余白も設定できます。この記事では、Figmaのレイアウトグリッドの設定方法と登録方法を紹介します。
レイアウトグリッドの設定方法
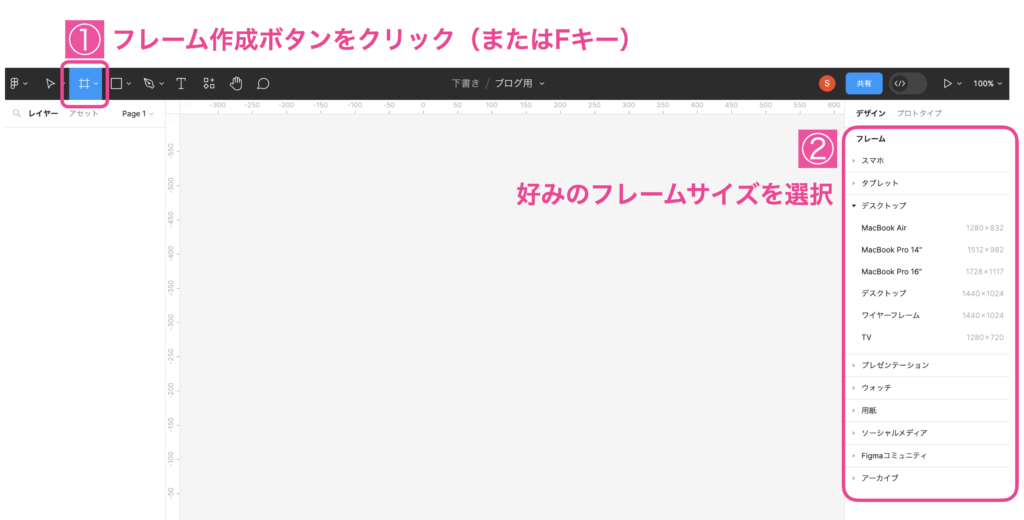
ツールバー左上のフレーム作成(F:ショートカットキー)をクリックし、右サイドバーから好みのサイズのフレーム選択する。

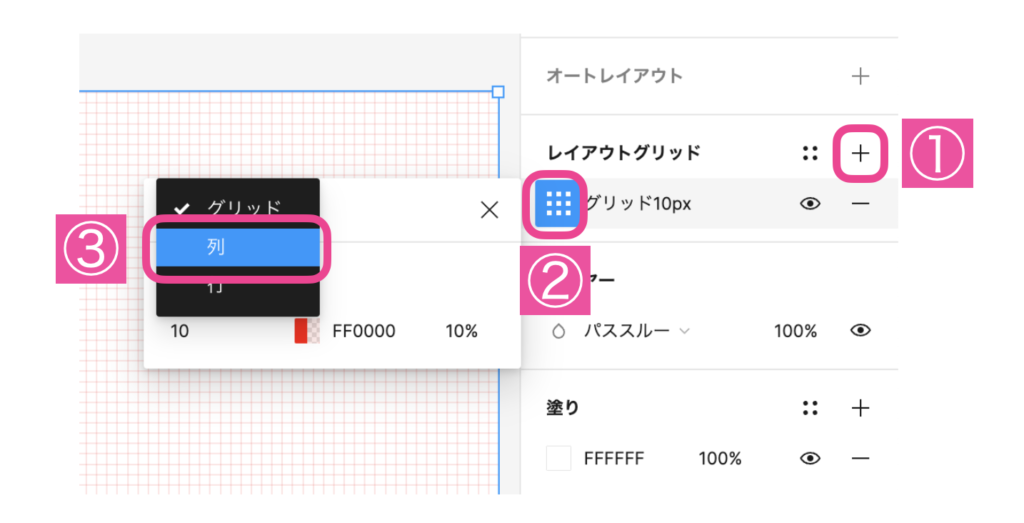
フレームを選択した状態で右サイドメニューのレイアウトグリッドから順に「+」「グリッドマーク」「列」とクリックしていく。

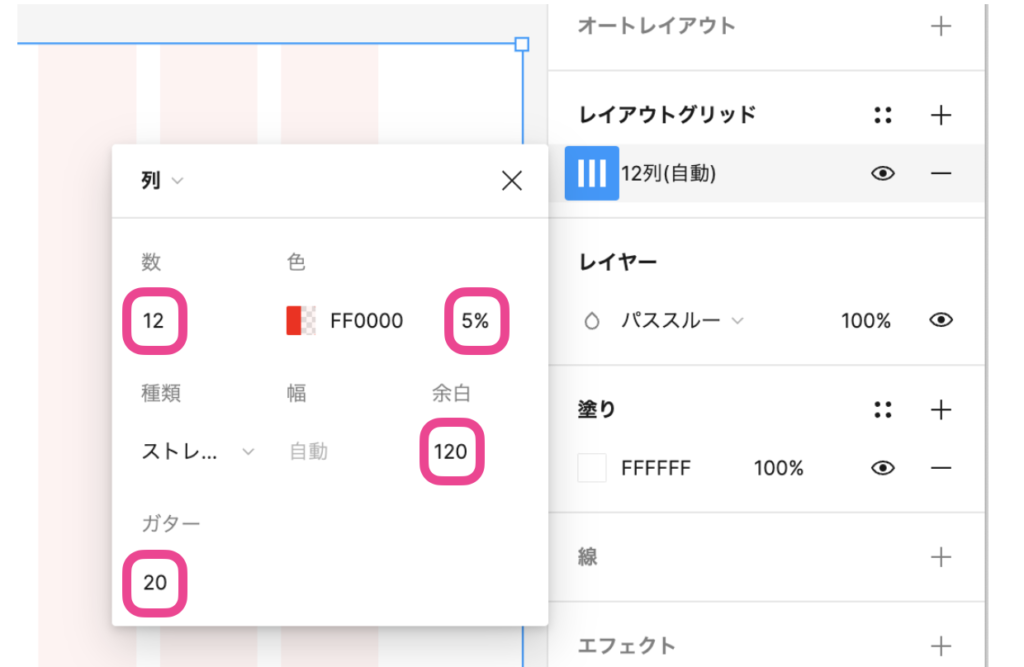
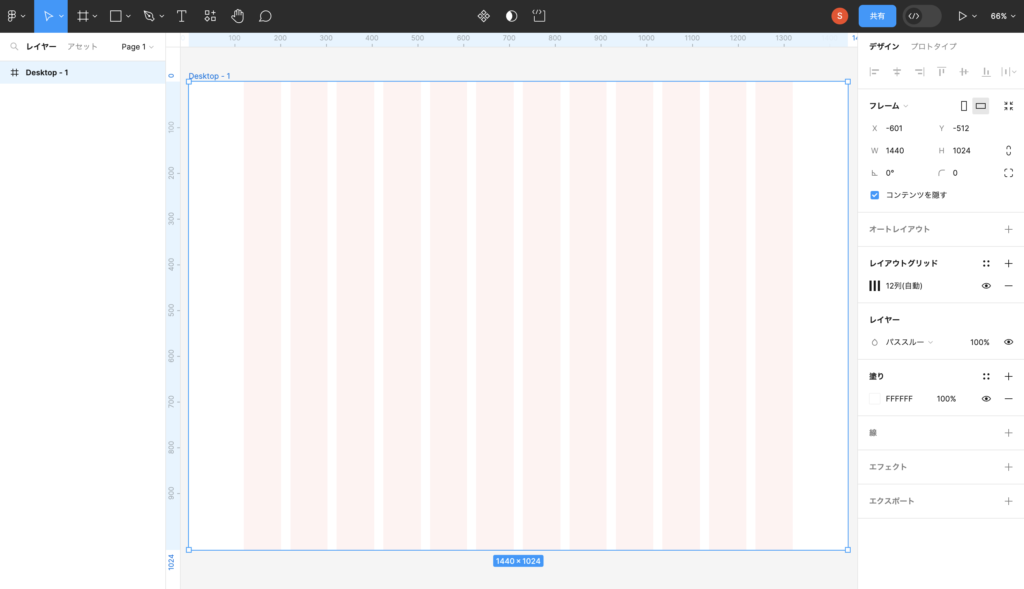
レイアウトグリッドの列の詳細メニューから列数、色の濃さ、余白、ガター等を設定する。余白は左右の余白幅であり、ガターは列グリッドの間隔です。


レイアウトグリッド表示のON・OFF
レイアウトグリッドが無い状態のデザインを見たい時は、「Shift」+Gキーまたは右サイドメニューのレイアウトグリッド>目アイコンでグリッド表示をON・OFFできます。

レイアウトグリッドの登録方法
グリッドスタイルの登録方法
レイアウトグリッドを毎回設定するのは面倒ですので、よく使うグリッドパターンは登録することができます。
登録方法は下記のとおりです。

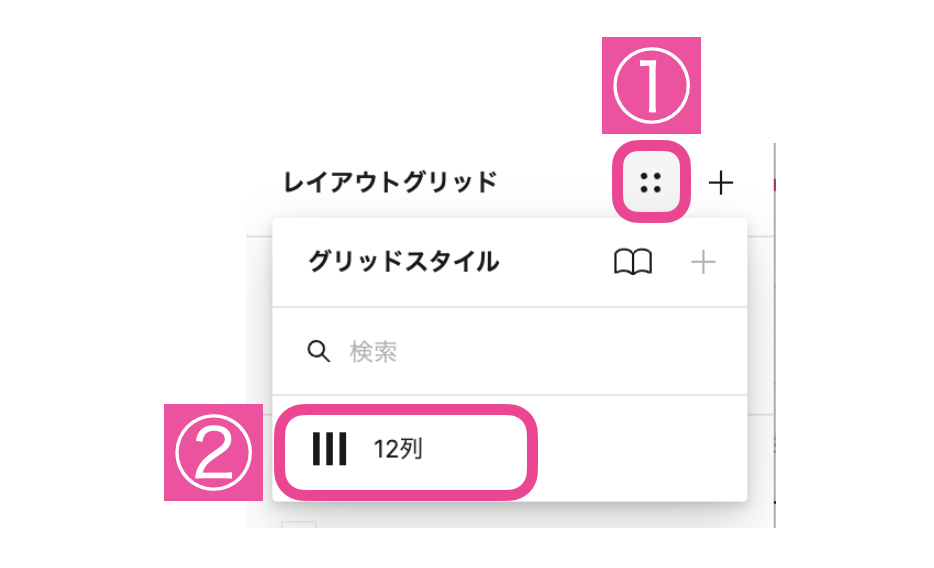
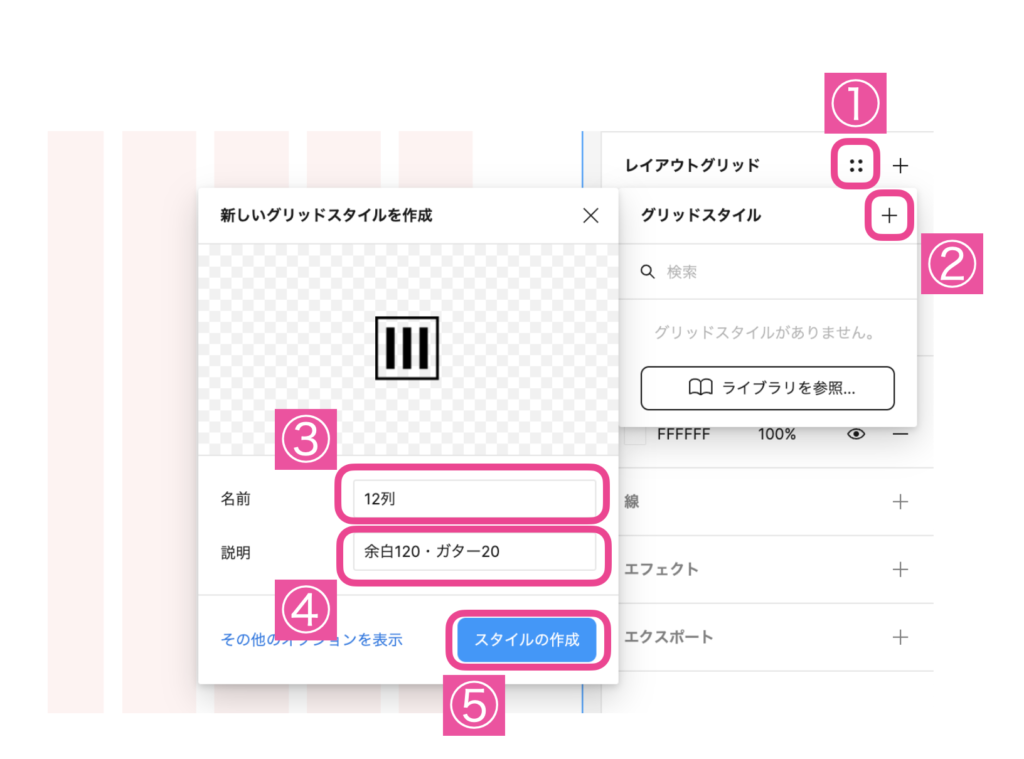
- レイアウトグリッドの「点4つ」アイコン
- グリッドスタイルの「+」アイコン
- 「新しいグリッドスタイルを作成」の名前を記入(この名前がリストに登録されます)
- 「新しいグリッドスタイルを作成」の説明を記入(後から見て設定内容が分かるように書くと便利です)
- 「スタイルを作成」ボタンをクリックして登録完了
登録したグリッドスタイルの選び方
スタイルの登録が完了すると、レイアウトグリッドの「点4つ」アイコンをクリックすると下記のように登録したグリッドスタイルが選べるようになります。