この記事ではWordPressのプラグインAdvanced Custom Fields (ACF)の使い方を解説します。
カスタムフィールドを使うメリット
カスタムフィールドを使うメリットは下記のとおりです。
決まった入力項目がある場合(商品名、価格、コード番号など)
- 表記の統一:書式や表示位置など表記のゆれを最小限に抑えることができる
- 入力忘れの防止:必須項目などを設定できる
- 初心者対応:不慣れな人でも入力ミスしにくい
記事一覧ページのカスタマイズが必要な場合
- 一覧ページの各記事のタイトルをH1タグ以外に文言に設定できる
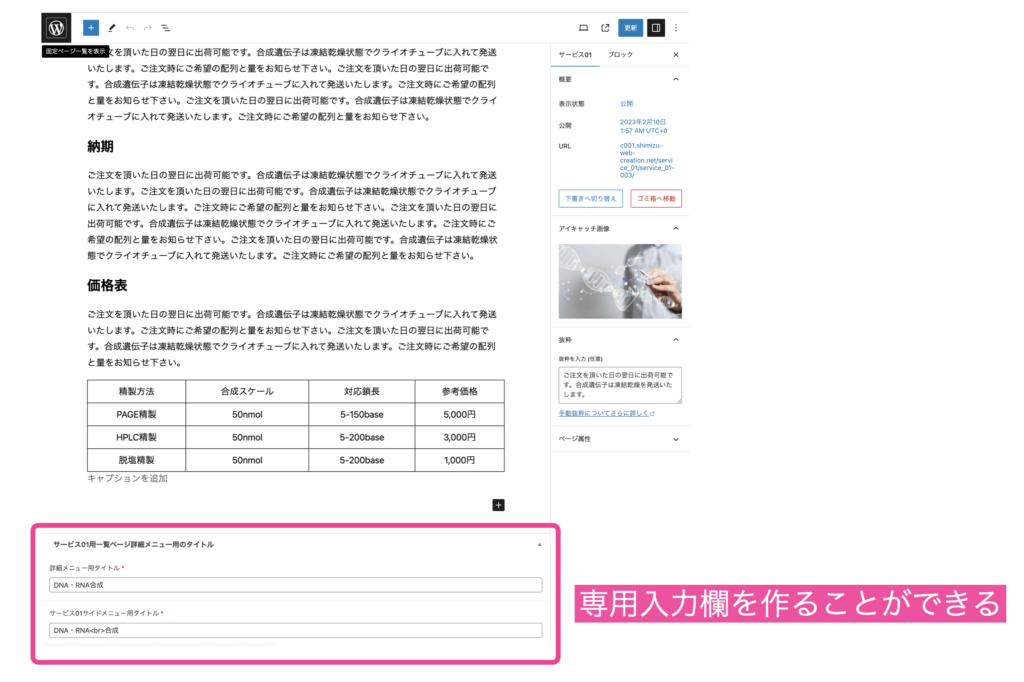
下にWordPressの投稿画面のスクショを載せておきますが、カスタムフィールドを使うと下記のように項目毎に専用の入力欄を作ることができます。

プラグインAdvanced Custom Fields (ACF)について
カスタムフィールドはプラグインを使わなくてもWordPressで利用可能です。しかし、Advanced Custom Fieldsを使うことでWordPress標準カスタムフィールドの機能を大幅にアップすることが可能なんです。そのような理由から多くの人がこのプラグインを愛用していますし、この記事でもAdvanced Custom Fieldsに限定して解説していきます。
Advanced Custom Fieldsは下記のように200万以上のインストール数を誇る超有名プラグインで、更新頻度も高いため安心してオススメできるプラグインです。

利用者が多いということは、それだけでメリットです。困った時にはインターネット上に多くの情報を見つけることができるからです。
Advanced Custom Fieldsの使い方。
管理画面上の設定
WordPress管理画面>プラグインからAdvanced Custom Fieldsをインストール・有効化して下さい。
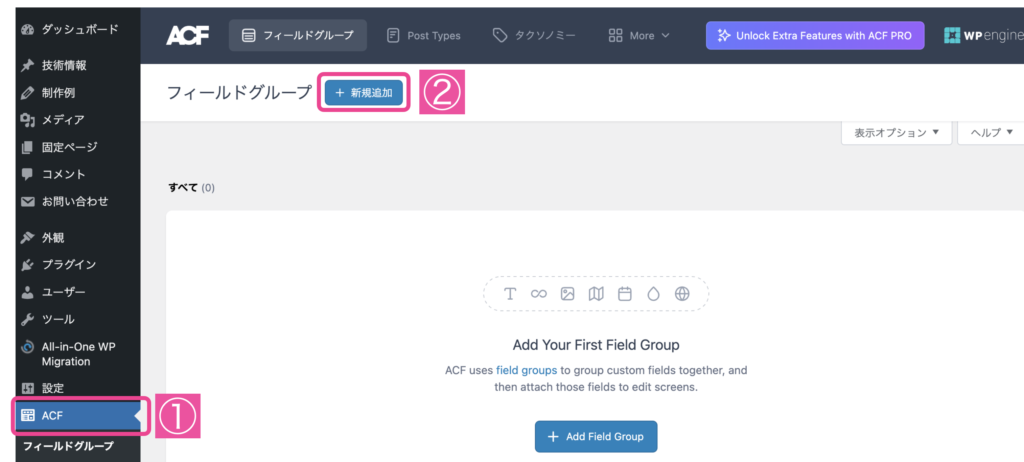
ACFの設定画面を開き、新規追加ボタンをクリックして下さい。

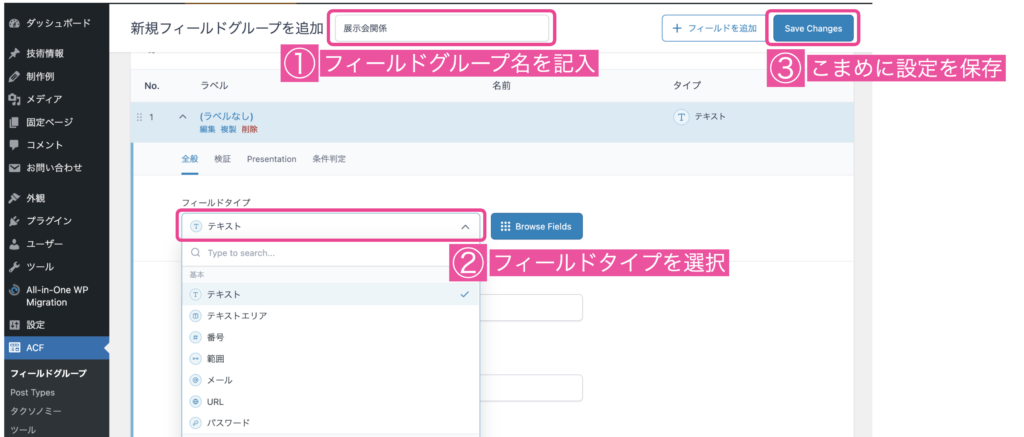
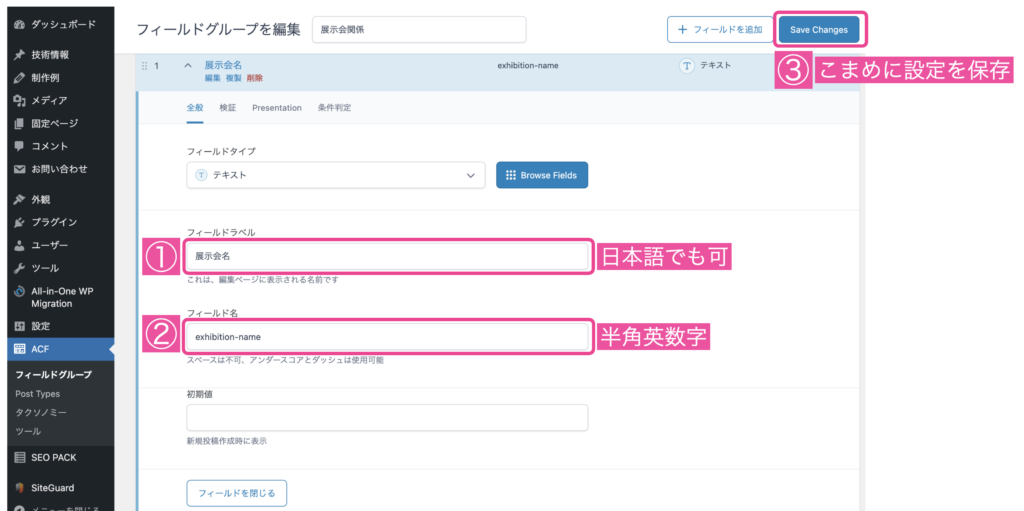
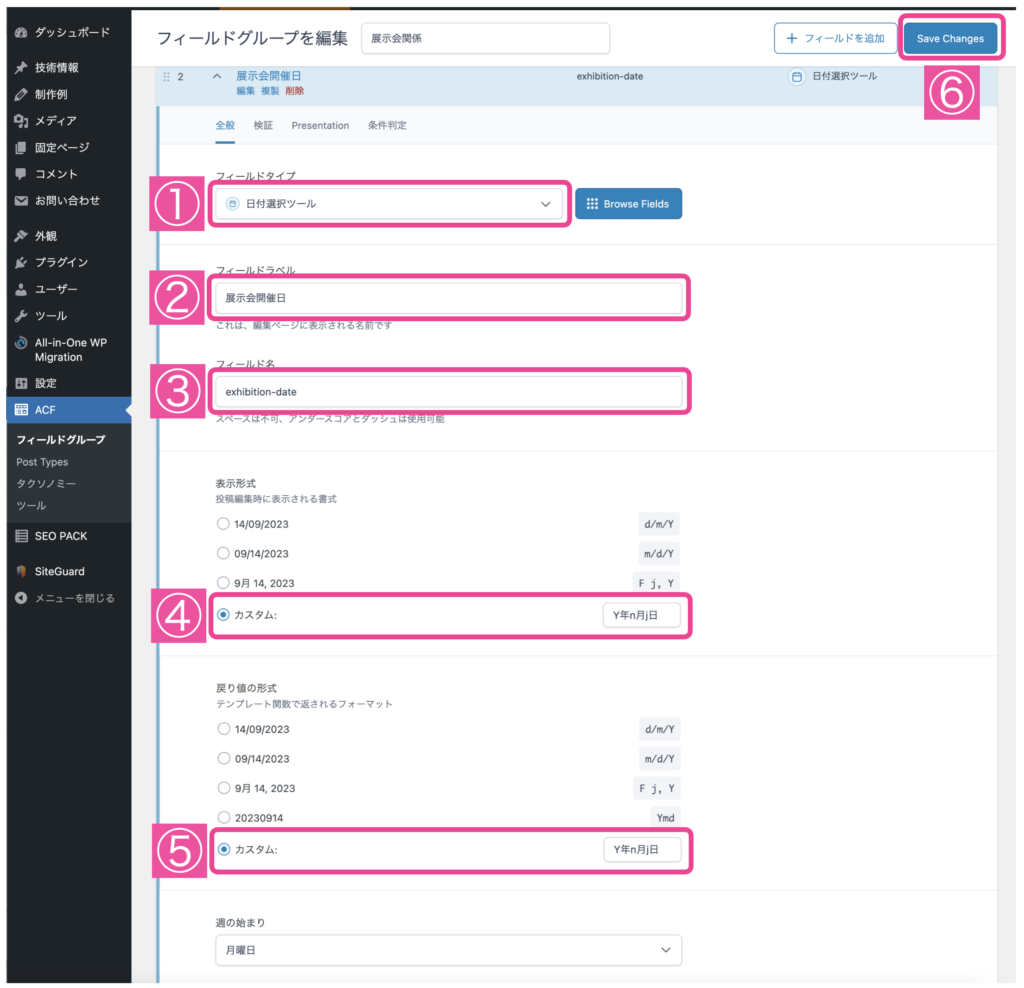
フィールドグループ名を記入後、フィールドタイプをプルダウンメニューから選択。こまめに保存することをオススメします。

フィールドラベルを日本語(意味の分かる項目名)で、フィールド名を半角英数字で記入する。フィールド名は、このカスタムフィールドをテンプレートファイルで読み込む時に使います。こまめに保存しましょう。

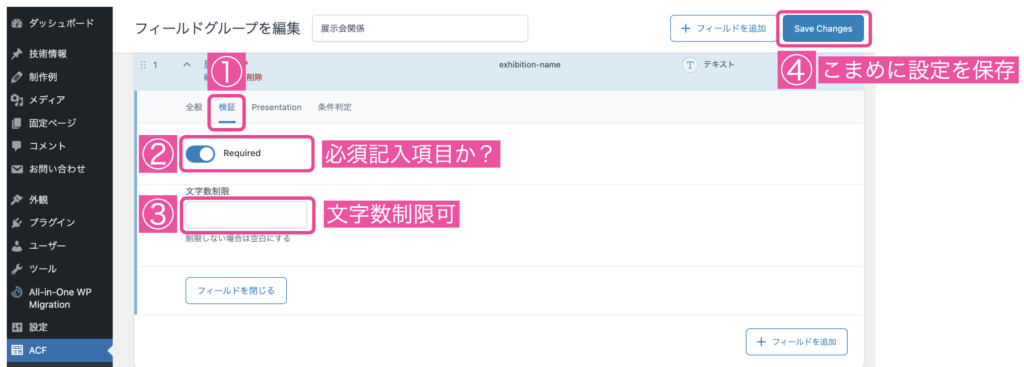
検証タブの中の設定を必要に応じて行う。例えば、必須記入項目にしたい場合はRequitedをONにする。文字数制限も可能。

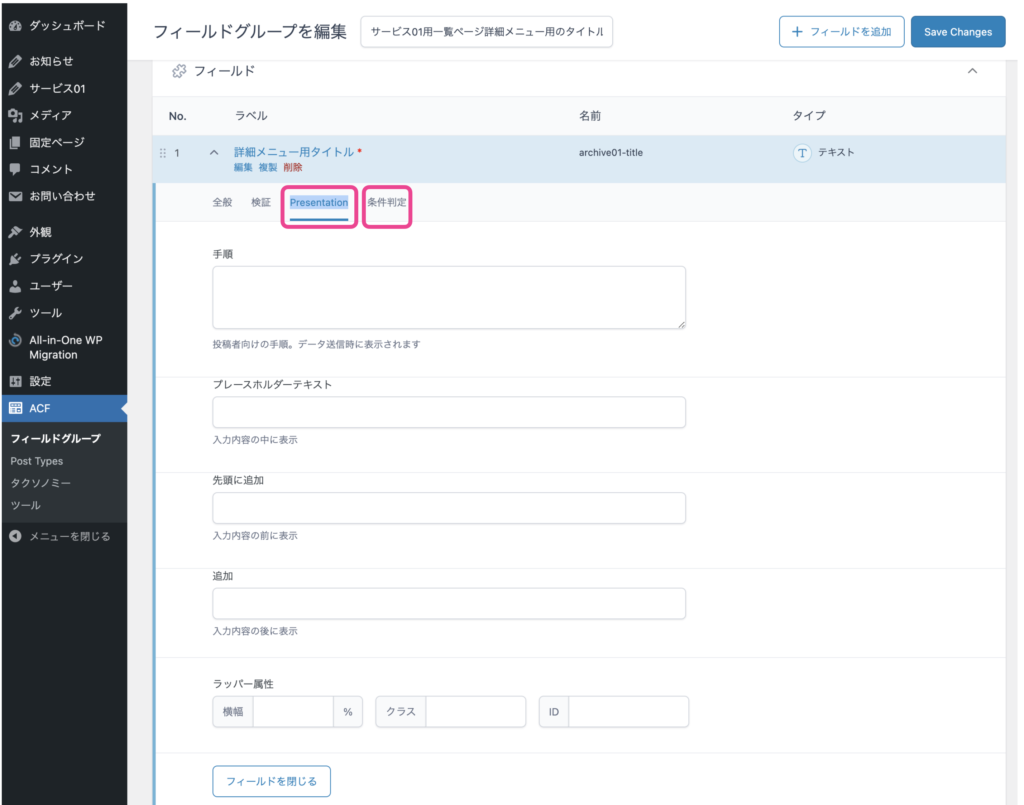
たとえば、Presentationタブではプレースホルダーやラッパーのクラス属性・IDの属性も設定できる。通常はこれらのタブの設定は無視しても支障はない。

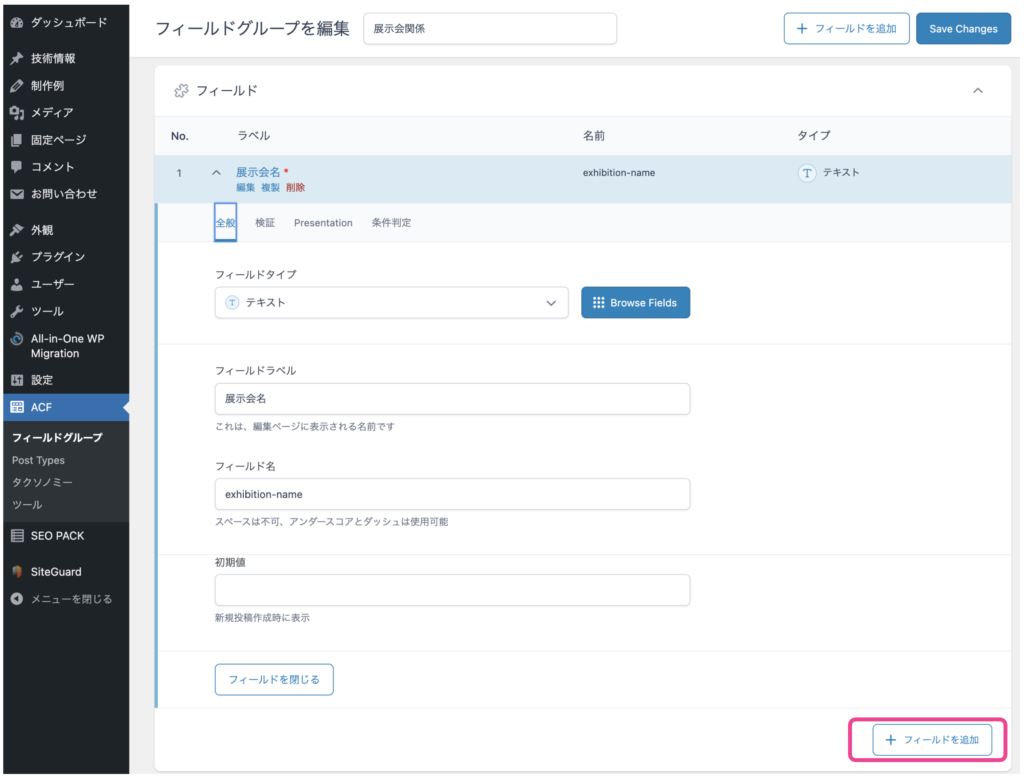
さらに入力項目を追加したい場合には、「+フィールドを追加」ボタンをクリックし、上記と同様に設定を繰り返す。

例えば、展示会の開催日の入力項目を増やしたい時は、下記のように記入する。

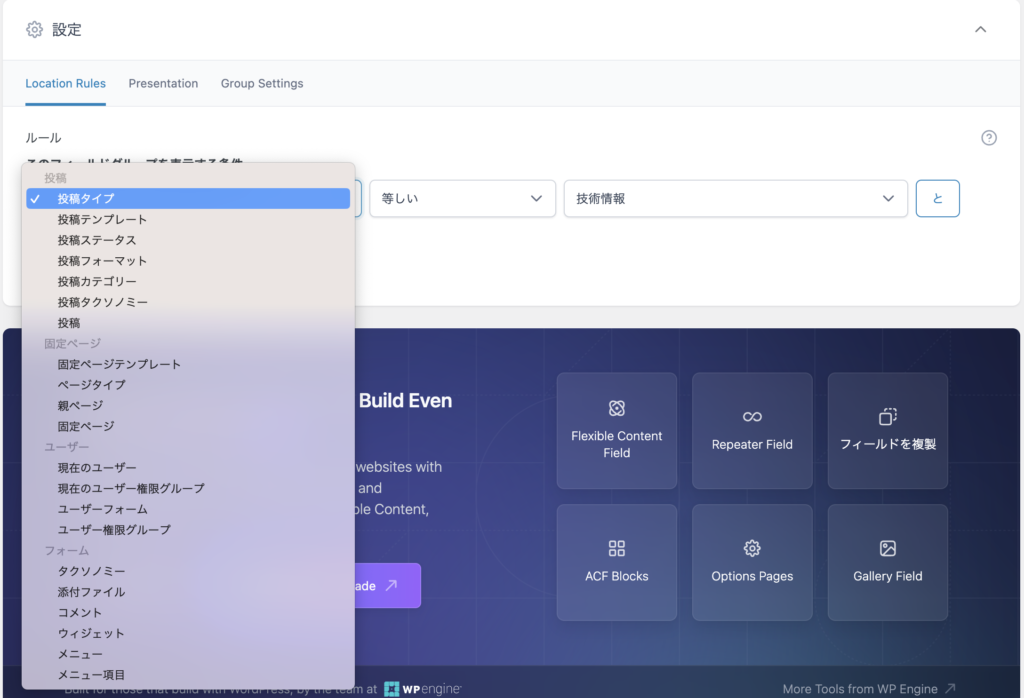
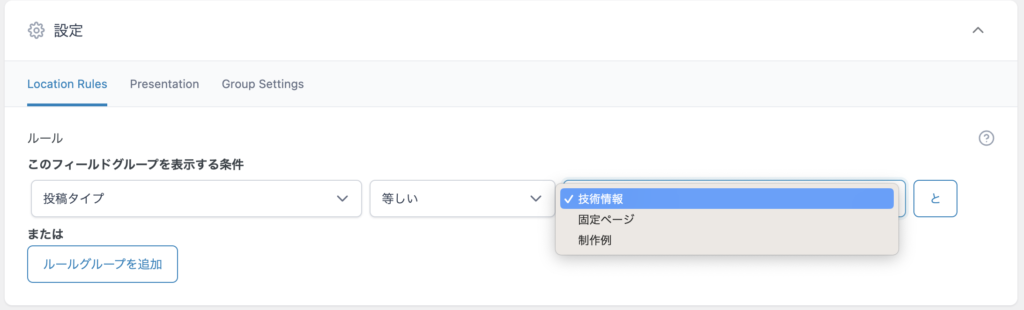
最後にカスタムフィールドを表示するページの条件を設定します。たとえば、投稿の種類や投稿タイプ、カスタム投稿タイプ名、固定ページなどを選ぶことができます。この状態で設定を保存します。


テンプレートファイルにカスタムフィールドを呼び出す時の記述例
下記のようにテンプレートファイルにthe_field();関数を使ってフィールド名を引数して書けば、設定したページの投稿画面にカスタムフィールドの入力欄が現れます。
<?php the_field('フィールド名'); ?>たとえば、フィールド名が exhibition-name なら、下記のようになります。
<?php the_field('exhibition-name'); ?>スタイルを整えるために、ラッパーとなるタグで囲ってクラス属性を付与するとCSSを当てやすいです。
たとえば、下記のようなイメージです。
<h2 class="sexhibition-h2"><?php the_field('exhibition-name'); ?></h2>









