border-radiusを応用して歪ん円形を作る方法を紹介します。
歪んだ円の見本
歪んだ円形をCSSで書いた例を下のCodePenに載せておきます。表示やコードをご確認下さい。
See the Pen 不定形の円 by Satoru Shimizu (@sat-simizu) on CodePen.
このような歪んだ円形のCSSコードはたった1行のプロパティで実装できますので、詳しく説明していきます。
border-radiusで歪んだ円をつくる原理
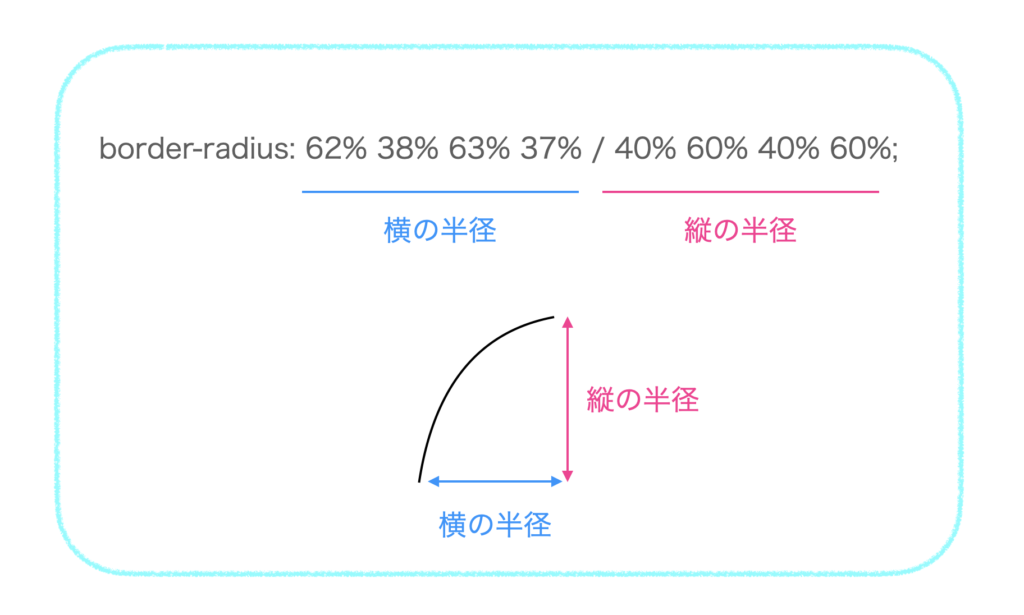
border-radiusは四角形の角丸の半径を指定するCSSプロパティです。このとき、半径は縦と横で別々に指定することで歪んだ円形を作ることができます(下の参照)。

歪んだ円のHTML・CSS
では歪んだ円形を書く時のHTML・CSSの基本構文を紹介します。
HTML
歪んだ円を書く時のHTMLはタグが一つあれば十分です。下の記述例では、<div class=”shape-1″></div>のタグに対してCSSを書けば歪んだ円になります。
<body>
<!-- 不定形図形 -->
<div class="shape-1">
<p>歪んだ円形</p>
</div>
</body>CSS
歪んだ円を書く時に直接関係するCSSプロパティは下の1行のみです(3行目)。
// 不定形図形
.shape-1{
border-radius:62% 38% 63% 37% / 40% 60% 40% 60%;
}なお、図形の形状を直感的に操作して決めたい方には便利な下記サイトがありますので、そちらを利用することをオススメします。
ただし、上のコードだけでは、縦横サイズの設定や余白などの装飾が一切ありませんので、CSS全文も載せておきます。
@charset "UTF-8";
body {
font-family: "Noto Sans JP", "メイリオ", "Meiryo", "MS ゴシック",
"Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN", sans-serif;
}
// 不定形図形
.shape-1{
margin: 100px auto;
width: 300px;
height: 300px;
background-color: #f0e68c;
border-radius:62% 38% 63% 37% / 40% 60% 40% 60%;
}
// 文字のスタイル
p{
width: 100%;
height: 100%;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
}図形には必ずwidthとheightを設定して下さい。
応用で回転する不定形図形
蛇足ですが、上の応用で文字情報の背景の不規則図形が回転するアニメーションも軽く紹介します。下がそのCodePenです。表示やコードを必要に応じてご確認下さい。
See the Pen 回転アニメーション|歪んだ円 by Satoru Shimizu (@sat-simizu) on CodePen.
文字情報を固定し、背景の図形だけ回転させるには文字情報と図形の2つの要素を囲うタグがさらに必要になります。
ポイントをザックリ解説すると、文字情報をz-indexで浮かせる設定が必要なことです。そのためには親のタグをposition:relative; にし、文字情報のタグをposition: absolute; にする必要があります。詳しくは別の記事で解説します。
HTML
body>
<!-- 文字情報と図形を囲う親タグ -->
<div class="shape-wrapper">
<!-- 文字情報 -->
<p class="shape-text">
歪んだ円
</p>
<!-- 不定形図形 -->
<div class="shape-1"></div>
</div>
</body>- 文字情報を図形用のタグ内に配置すると文字も図形といっしょに回転してしまう。
- 文字情報と図形は別々のタグに兄弟関係で作り、それら全体を囲う親のタグも必要です。
CSS
@charset "UTF-8";
body {
font-family: "Noto Sans JP", "メイリオ", "Meiryo", "MS ゴシック",
"Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN", sans-serif;
}
// 図形と文字全体を囲うタグ
.shape-wrapper{
margin: 100px auto;
width: 300px;
height: 300px;
position: relative;
}
// 文字のスタイル
.shape-text{
position:absolute;
width: 100%;
height: 100%;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
z-index: 1; //図形より上のレイヤーになるように設定
}
// 不定形図形
.shape-1{
width: 300px;
height: 300px;
background-color: rgba(240, 230, 140);
border-radius:62% 38% 63% 37% / 40% 60% 40% 60%;
// 回転アニメーション設定
animation: 10s linear infinite rotation1;
}
// 回転アニメーション設定
@keyframes rotation1{
0%{ transform:rotate(0);}
100%{ transform:rotate(360deg); }
}
- アニメーションは別記事で解説します。
- 文字情報と図形を囲う親タグ:position: relative;に設定する。
- 文字情報のタグ:position:absolute;に設定し、z-index: 1;で背景より浮かせる。z-index値は適宜変更して下さい。