Googleフォントを探す
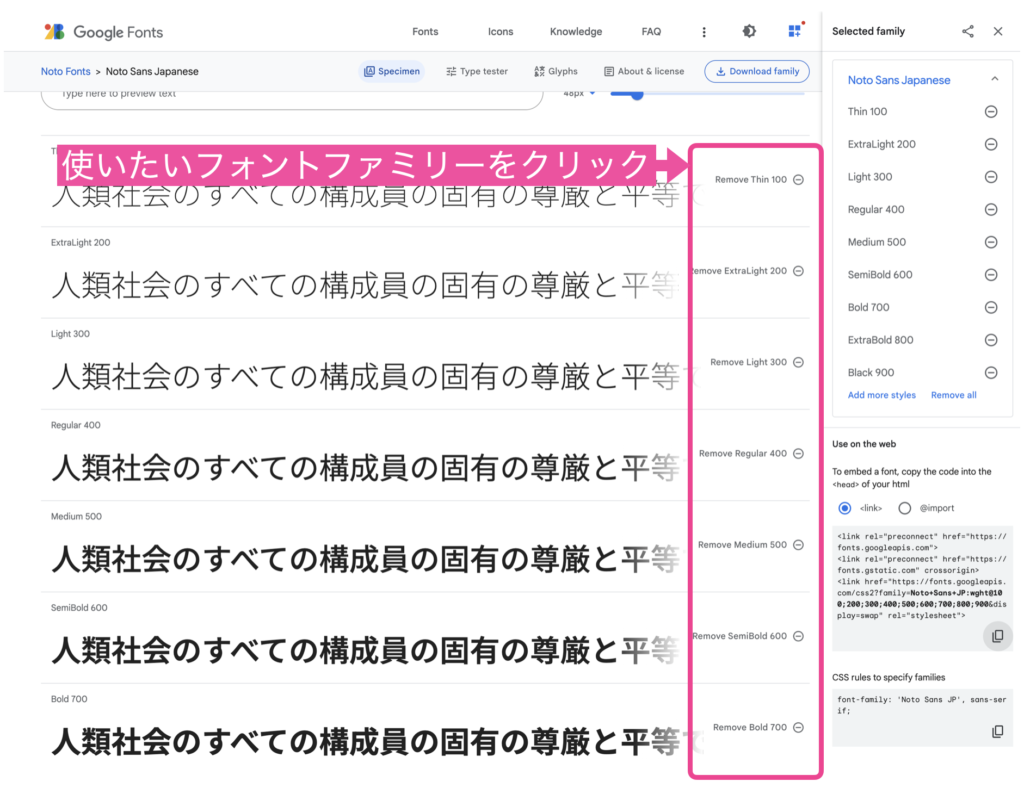
Googleフォント公式ページで、お目当てのフォントを探し、さらにその中で使いたいフォントファミリーをクリックする(複数クリック可)。

HTML・CSSサイトの場合
Googleフォントのフォントファミリーを選択すると、右サイドにコピペ用のコードが出現します。実装はそれをコピペしてくいくイメージです。
HTML|headタグの記述
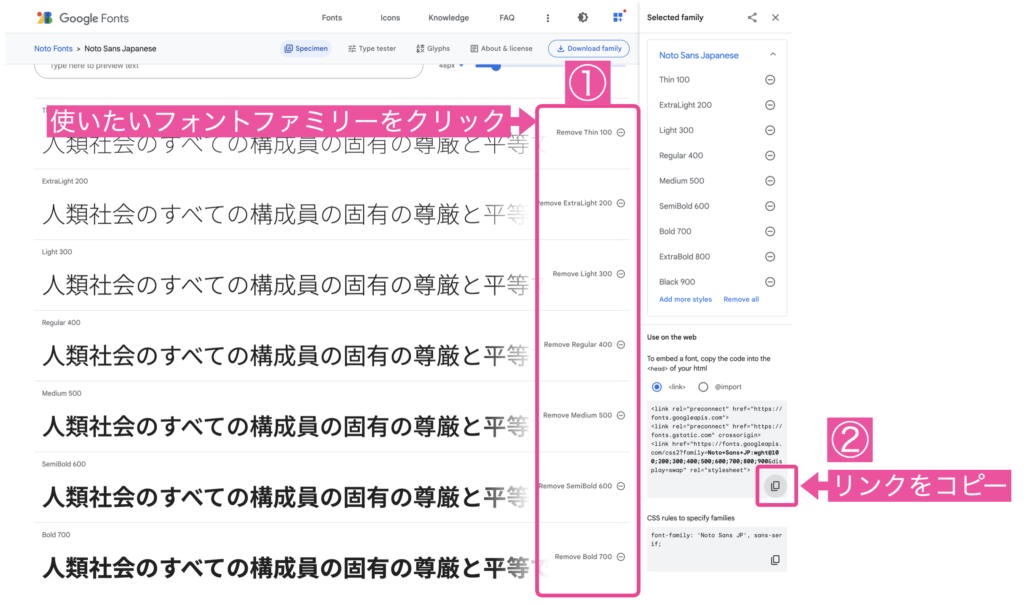
まずはHTMLのheadタグ内に下の図の②のリンクをコピーして貼り付けます。

下にGoogleフォントの「Use on the web」の「<link>」のコードを貼り付けた例をおいておきます。。貼り付ける位置はリセットCSSよりも下側にします。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">CSS
セレクター「body」に対して、Googleフォント名を先頭に書き込みます。
body {
font-family: "Noto Sans JP", "メイリオ", "Meiryo", "MS ゴシック",
"Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN", sans-serif;
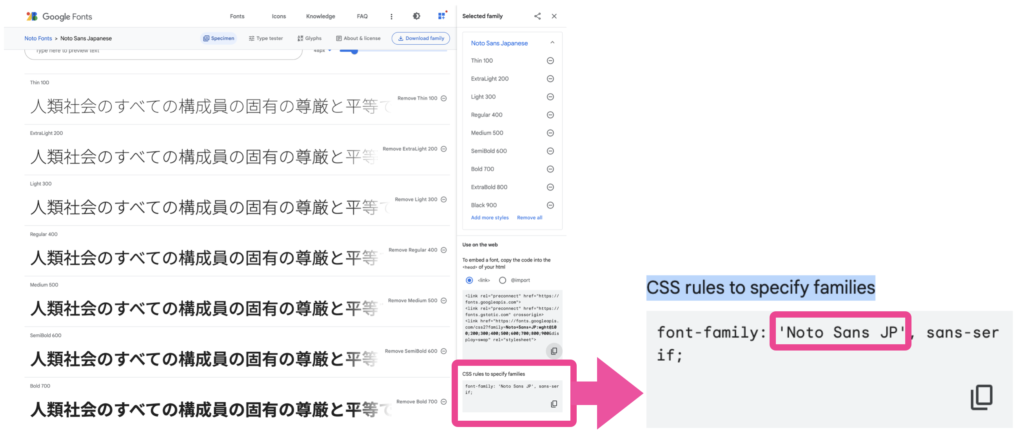
}Googleフォントの名称は、Googleフォント公式ページの「CSS rules to specify families」の中に書かれたものと同じにすること(下の図参照)。この例では、「Noto Sans JP」。

WordPressの場合
HTML・CSSサイトのようにheadタグ内に書く場合は、上で紹介したHTML・CSSサイトと同じです。
しかし、WordPressの場合、functions.phpにCSSリンクを記述するのが通例ですので、以下の方法を説明していきます。
functions.php
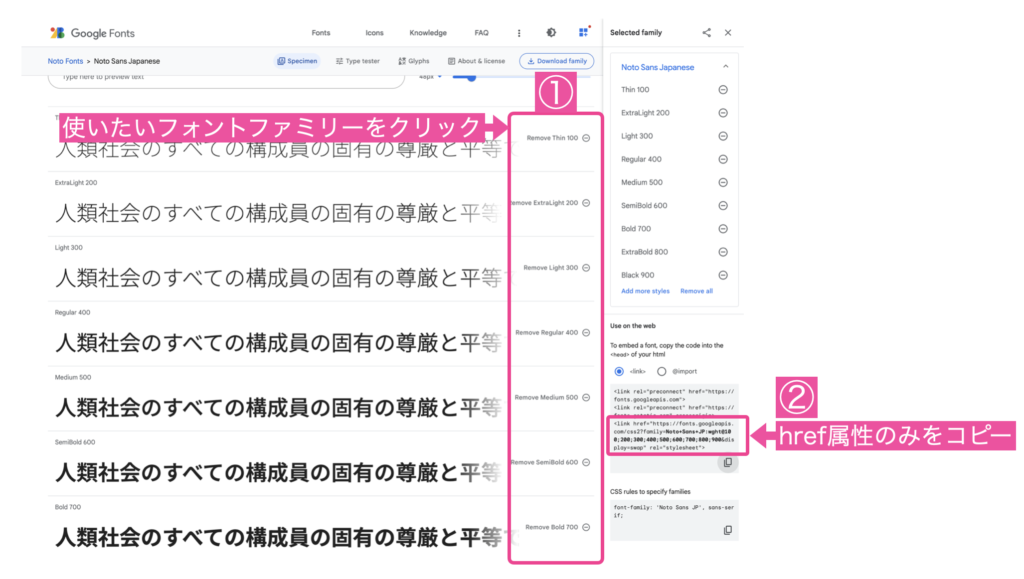
functions.phpに貼り付ける場合は、3つあるリンクタグのうち、一番下のタグ内のhref属性のみをコピペします。

Googleフォントの部分のみの記述例は下記のとおりです。
// google fonts CSS
wp_enqueue_style('noto-sans-jp-css', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap', array(), false, 'all');wp_enqueue_style( $handle, $src, $deps, $ver, $media );
wp_enqueue_style()は、上記5つまで引数を指定できる。
- $handle:読み込むスタイルシートのハンドル名を記入。この名前は、CSSファイルを判別して重複読み込みを防ぐために使われるので、必ず固有の名称にすること!上の例では「noto-sans-jp-css」とした。
- $src:読み込むスタイルシートのパス(ここにGoogleフォントのhref属性をコピペする)
- $deps:先に読み込んでほしいスタイルシートがあれば、そのハンドル名を記入することで依存関係を示せる。依存関係が特に必要なければ、array()を記入。
- $ver:ファイル名の末尾にクエリパラメータとして追加する文字列を記入します。初期値は’false‘。
- $media:linkタグの属性を指定。初期値の’all‘で問題なく使える。
fucntins.phpでは他のCSSやJavaScriptのリンクを一気に読み込みますので、その全文の記述例も下に載せておきますので参考にして下さい。
/*----------------------------------------------------------*/
/* CSSとJavaScriptの読み込み */
/*----------------------------------------------------------*/
function my_script_init()
{
// swiper CSS
wp_enqueue_style('swiper-css', 'https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.css', array(), false, 'all');
// font-awesome CSS
wp_enqueue_style('font-awesome-css', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css', array(), false, 'all');
// google fonts CSS
wp_enqueue_style('noto-sans-jp-css', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap', array(), false, 'all');
// このサイトのCSS
wp_enqueue_style('style-name', get_template_directory_uri() . '/css/style01.min.css', array(), date('YmdGis', filemtime(get_theme_file_path() . '/css/style01.min.css')), 'all');
wp_deregister_script('jquery'); /* footerでjQueryを読み込むようにデフォルトのjQueryを削除修正 */
// jqueryのスクリプト
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js', array(), false, true);
// swiperのスクリプト
wp_enqueue_script('swiper-js', 'https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.js', array('jquery'), false, true);
// このサイトのスクリプト
wp_enqueue_script('home-js', get_template_directory_uri() . '/js/home-script.min.js', array('jquery'), date('YmdGis', filemtime(get_theme_file_path() . '/js/home-script.min.js')), true);
}
add_action('wp_enqueue_scripts', 'my_script_init');関連記事:【WordPress】CSSとJavaScriptをfunctions.phpで読み込ませる方法【キャッシュ対策付き】

CSS
上の方で紹介したHTML・CSSサイトの場合と同じです。










