SIM
SIMWordPressオリジナルテーマ投稿ページでul, olタグのCSS変更の方法を紹介します。
方法自体は、Chromeのデベロッパーツールでulおよびolタグのクラス属性を特定して、そこにCSSを当てていくイメージです。
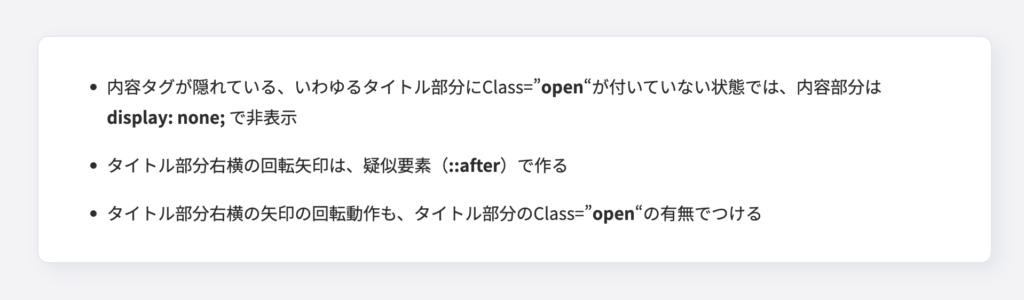
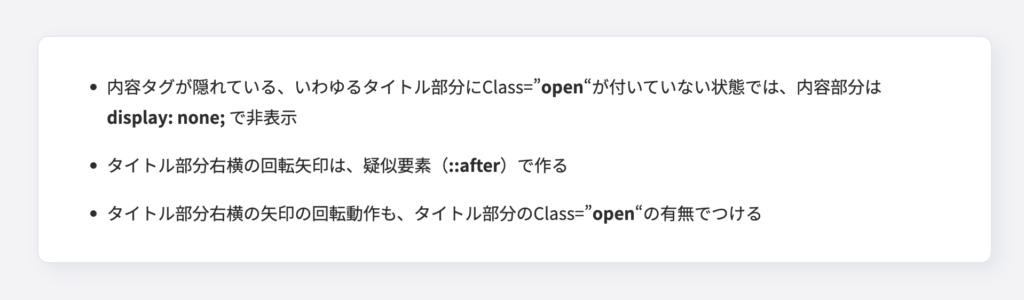
完成イメージ
完成イメージは下記のとおりです。


bodyの背景色に淡いグレーを使っている状況で、下記のような設定をしていきます。
- リストエリアの背景色
- リスト内側の余白
- リスト外側の余白
- リストマークの指定
- リストマークの位置の指定
CSS
最初に上記設定を全部まとめたCSS全文を載せておきます。
// ------------------------------------
// ul olリスト共通
// ------------------------------------
.single-post .l-main .l-section ul,
.single-post .l-main .l-section ol {
padding: 2em 4em;
margin-top: 2em;
margin-bottom: 2em;
border-radius: 10px;
background-color: fw.$white;
border: 1px solid fw.$gray;
box-shadow: 6px 6px 16px fw.$shadow-black;
@include fw.mq("tab") {
padding: 2em 1.6em 2em 3em;
}
@include fw.mq("sp") {
padding: 1em 1em 1em 2em;
}
}
.single-post .l-main .l-section ul li,
.single-post .l-main .l-section ol li {
margin-bottom: 1em;
}
.single-post .l-main .l-section ul li:last-of-type,
.single-post .l-main .l-section ol li:last-of-type {
margin-bottom: 0em;
}
// ------------------------------------
// ulリスト
// ------------------------------------
.single-post .l-main .l-section ul {
list-style-type: disc;
}
// ------------------------------------
// olリスト
// ------------------------------------
.single-post .l-main .l-section ol {
list-style-type: decimal;
}
.single-post .l-main .l-section ol li {
padding-left: 1em;
}CSSセレクターのポイント
CSSセレクターは、「.single-post .l-main .l-section」で詳細度を指定し、ここ以外のolタグおよびulタグに影響が出ないようにします。
- single-post:WordPress投稿ページ(single.php)のbodyに自動的に付くクラス属性
- l-main:mainタグに私が個人的に付けたクラス属性(適宜変更して下さい)
- l-section:sectionタグに私が個人的に付けたクラス属性(適宜変更して下さい)
この詳細度のセレクタに、変更したいタグのセレクタをプラスしてCSSを書いていきます。
olタグとulタグ共通のCSS
繰り返しになりますが、olタグとulタグ共通のCSSを下に掲載します。
// ------------------------------------
// ul olリスト共通
// ------------------------------------
.single-post .l-main .l-section ul,
.single-post .l-main .l-section ol {
padding: 2em 4em;
margin-top: 2em;
margin-bottom: 2em;
border-radius: 10px;
background-color: fw.$white;
border: 1px solid fw.$gray;
box-shadow: 6px 6px 16px fw.$shadow-black;
@include fw.mq("tab") {
padding: 2em 1.6em 2em 3em;
}
@include fw.mq("sp") {
padding: 1em 1em 1em 2em;
}
}
// liタグの間隔
.single-post .l-main .l-section ul li,
.single-post .l-main .l-section ol li {
margin-bottom: 1em;
}
// 一番下のliタグ下の余白をゼロにする
.single-post .l-main .l-section ul li:last-of-type,
.single-post .l-main .l-section ol li:last-of-type {
margin-bottom: 0em;
}注意点としては、上のCSSはFLOCSSで書いていますので、色の指定に関数を使っています。そのままコピペしてもエラーになりますので、適宜置き換えて下さい。
リセットCSS(destyle.css)でolとulのCSSを完全にリセットしているため、デフォルトでリストマークが表示されない前提でCSSを書いています。
その前提で、新たにリストマークや連番が入る場所をpadding-leftで2文字分(2em)空けてスペースを確保しています。上のCSSではpaddingで一気に上下左右の余白を設定しているため、少し分かりにくいかもしれませんね。
ulタグ専用のCSS
ulタグ専用のCSSは下記のとおりです。
.single-post .l-main .l-section ul {
list-style-type: disc;
}リセットCSS(destyle.css)で初期表示ではリストマークが表示されない状態になっていますので、デフォルトでよく使われる黒ポチ(disc)を指定しています。お好みで変更して下さい。
olタグ専用のCSS
olタグ専用のCSSは下記のとおりです。
.single-post .l-main .l-section ol {
list-style-type: decimal;
}
.single-post .l-main .l-section ol li {
padding-left: 1em;
}初期表示ではリセットCSS(destyle.css)効果で連番が非表示になるため、デフォルトでよく使われる数字連番(decimal)を指定しています。
上のulとの設定の大きな違いは、padding-leftをさらに1文字分(1em)空けることで見やすくしている点です。この設定がないと、番号とリスト項目の隙間が狭すぎて少々見づらい印象を受けます。
さいごに
WordPressオリジナルテーマ投稿ページでul, olタグのCSS変更の方法を紹介しました。



簡単そうに見えますが、セレクタの指定の方法を間違えると正しくCSSが反映されないことが頻発しますので、ご注意願います。