SIM
SIMCodePenで画像を読み込む方法を紹介します。
CodePenで画像を読み込む方法はクラウドを利用する等の幾つかあります。今回はその中でもっとも簡単なWordPressのメディアライブラリから読み込む方法を紹介します。
この方法は自分のWordPressブログを持っていることが前提の記事です。
目次
WordPressメディアライブラリへの画像のアップロード
WordPressメディアライブラリへの画像のアップロードの方法は、WordPressを使っている人なら誰でも知っていると思いますが、念のため下に図解説明を載せておきます。
STEP
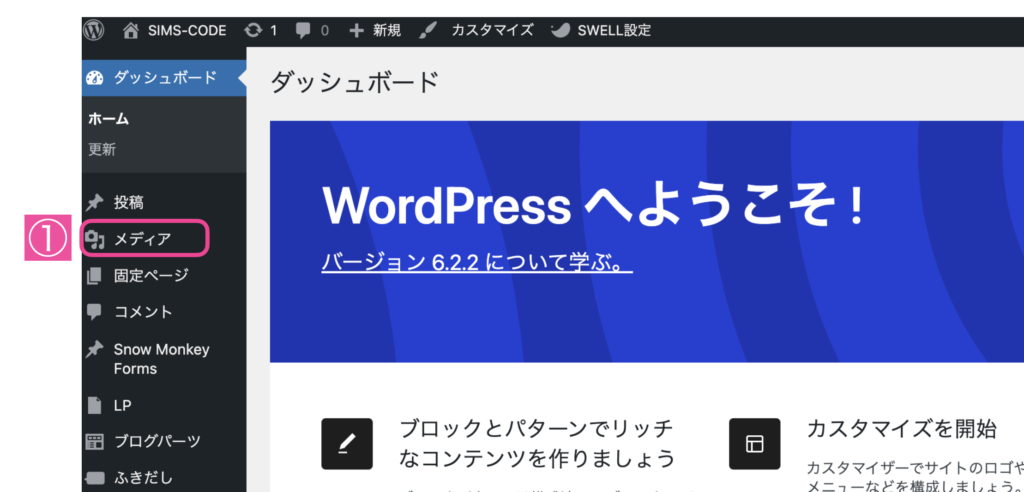
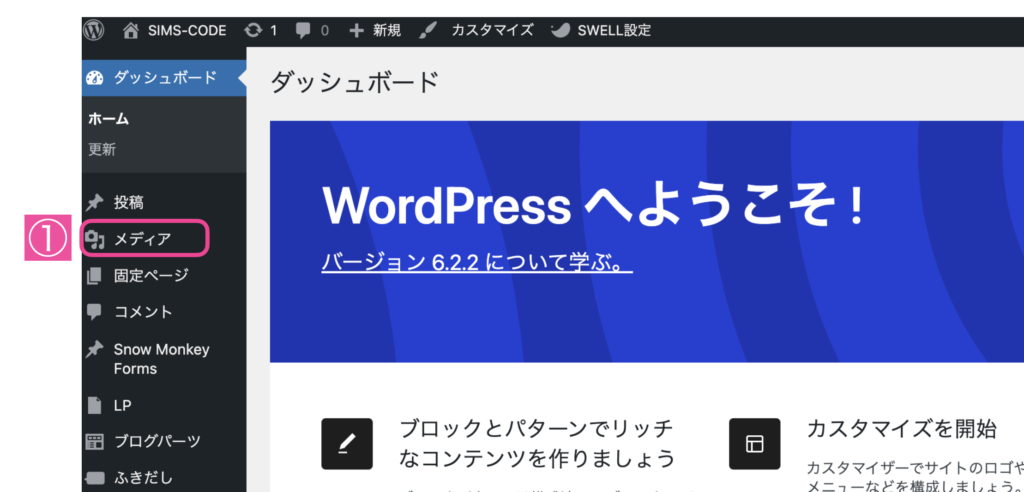
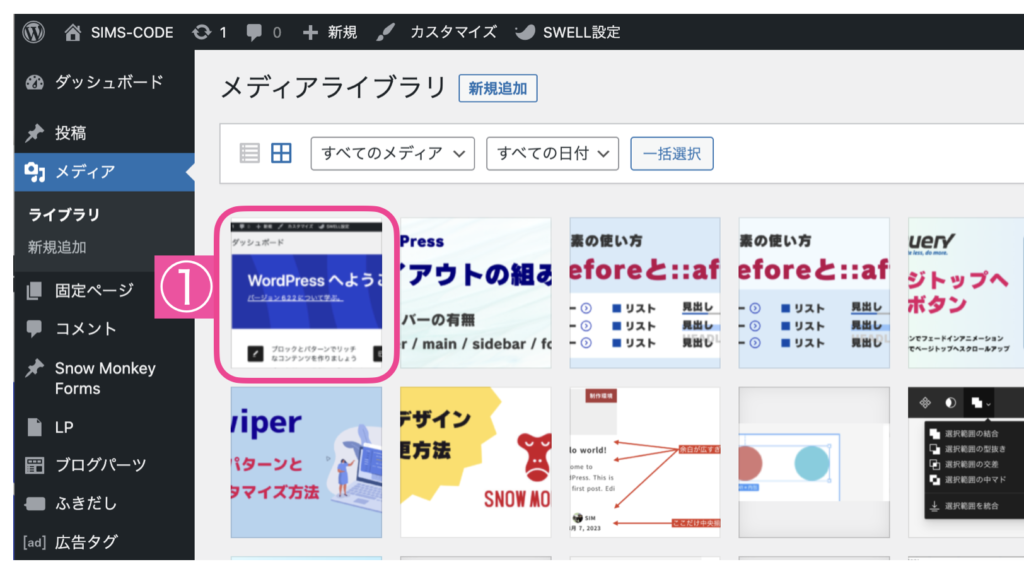
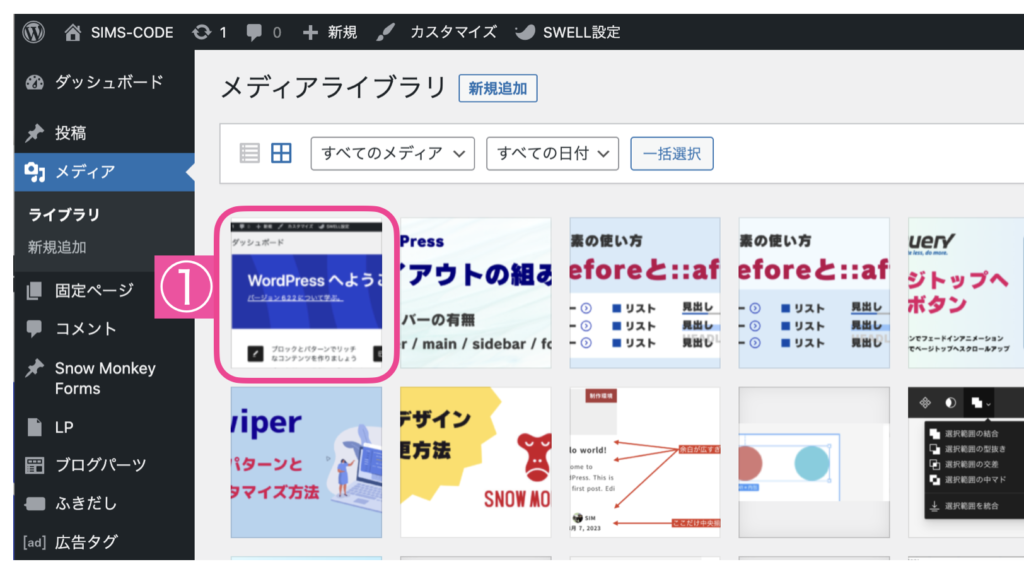
WordPress管理画面の右側サイドメニューからメディアをクリック


STEP
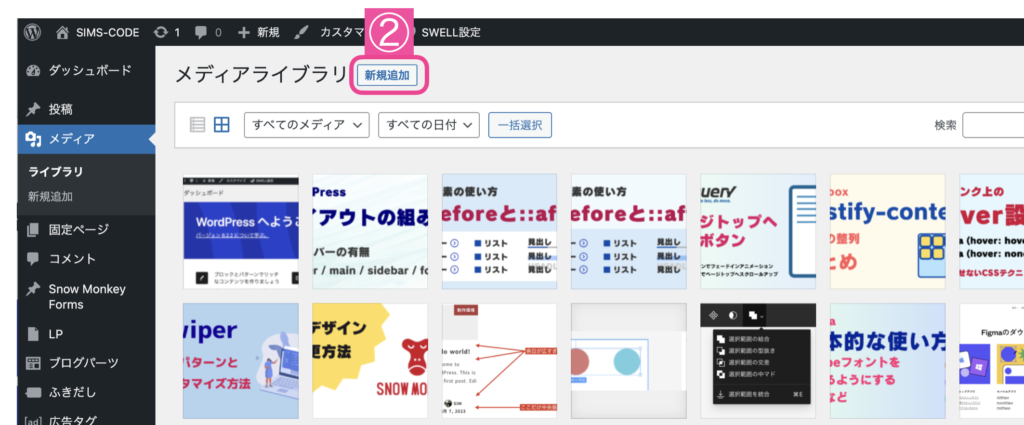
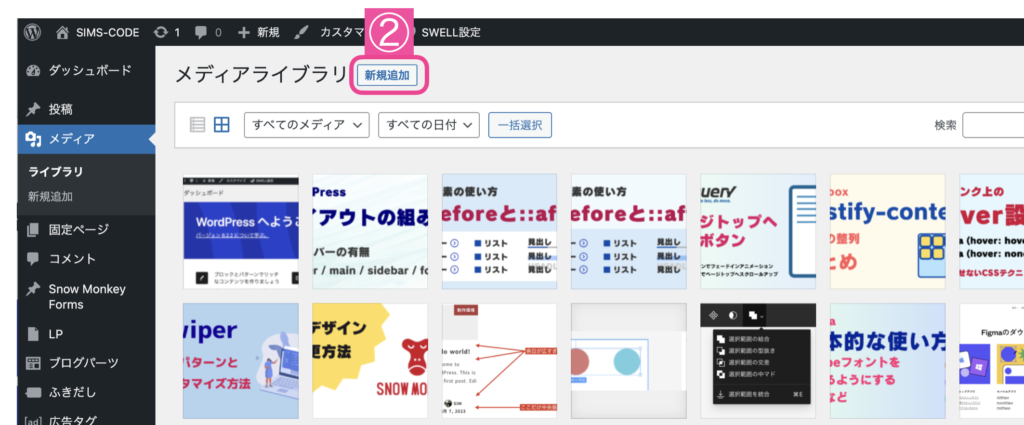
メディア画面上の「新規追加」をクリック


STEP
画像ファイルを選択してアップロード完了


WordPressメディアライブラリ画像のパス(URL)
STEP
WordPressメディアライブラリから画像を選択


STEP
「添付ファイルの詳細」画面右下のURLをクリップボードにコピー
これで画像までのパス(URL)がコピーされるので、あとはCodePenのパスの箇所へペーストすれば完了です。(上の選択画面の画像と違いますが、無視して下さい。)


さいごに



以上、CodePenで画像を使う時に、WordPressメディアライブラリから読み込む方法の紹介でした。