よく使うテンプレのコードを記録しておくのに、CodePenが便利です。
ブログやNotionにも貼れるからWEB上でもシェアしやすい上に、しかも無料です。
 SIM
SIM私もCodePenの愛用者で、使用頻度の高いコードはCodePenに記録するように心がけています。
CodePenは、コーディング学習の初期から使った方がいいです。
自分専用のコードライブラリが作れますので、コーディングの効率が飛躍的にアップします。
CodePenとは?



CodePenはテンプレになるようなコードを自分用に記録しておける便利ツールです。使い方も簡単で誰でも無料で使えるところが素晴らしいです。
私が作ったCodePenライブラリの一例を下に貼っておきます。
ブラウザ上で、コードの表示や動きを確認できるところが便利ですよね。
See the Pen jQuery-Accordion-No.1-arrow by Satoru Shimizu (@sat-simizu) on CodePen.
CodePenの登録方法/アカウントを作ろう!


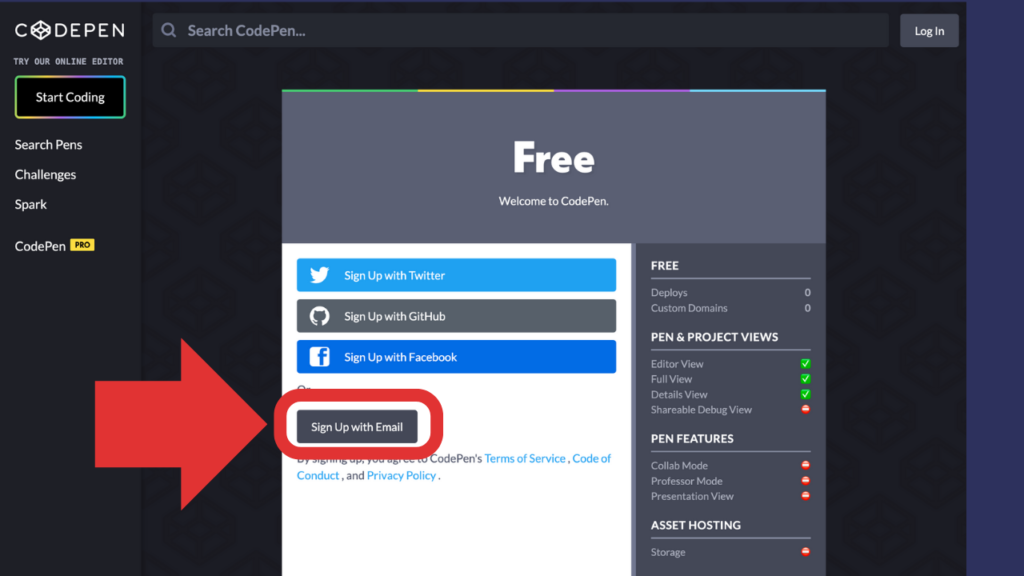
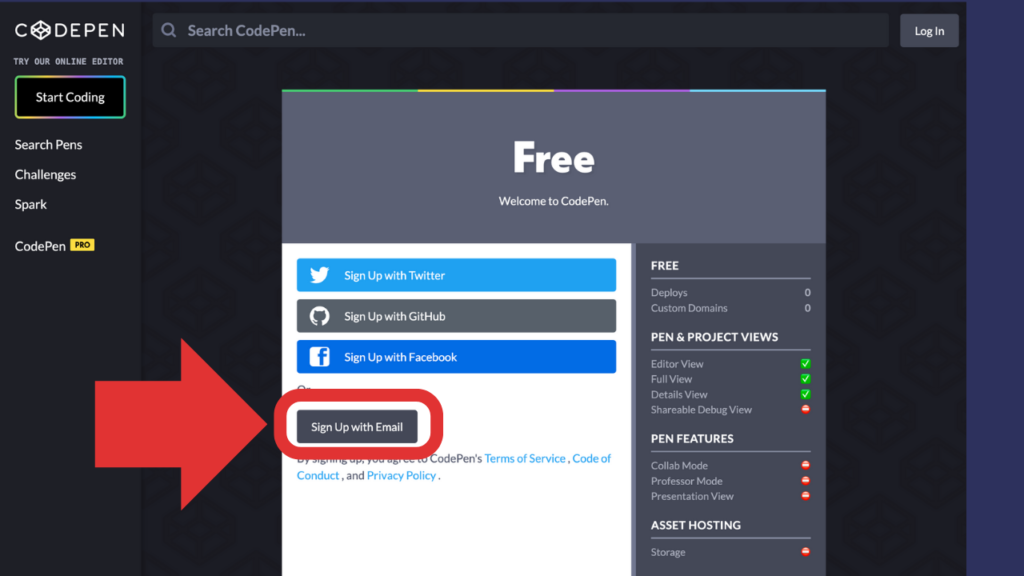
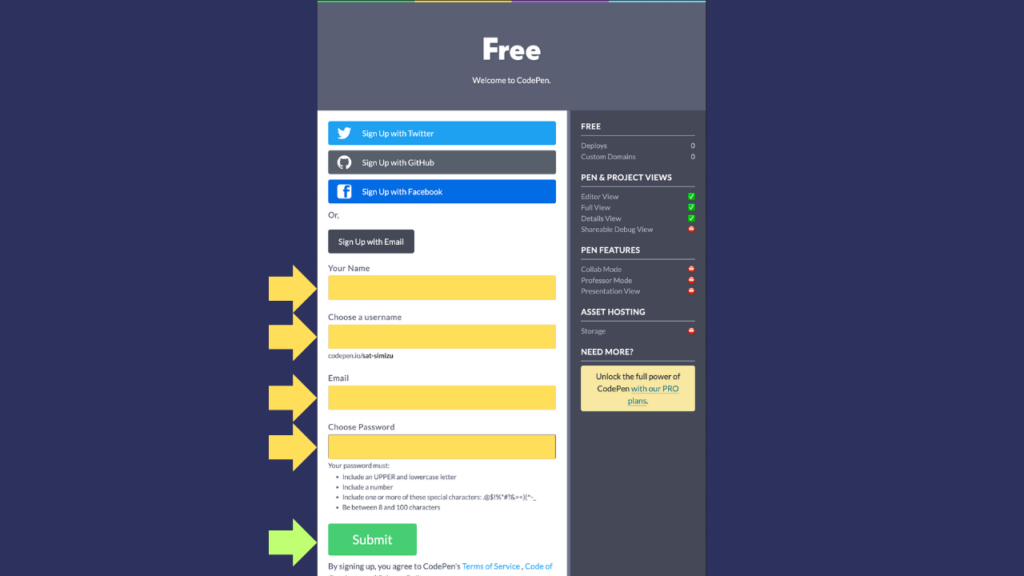
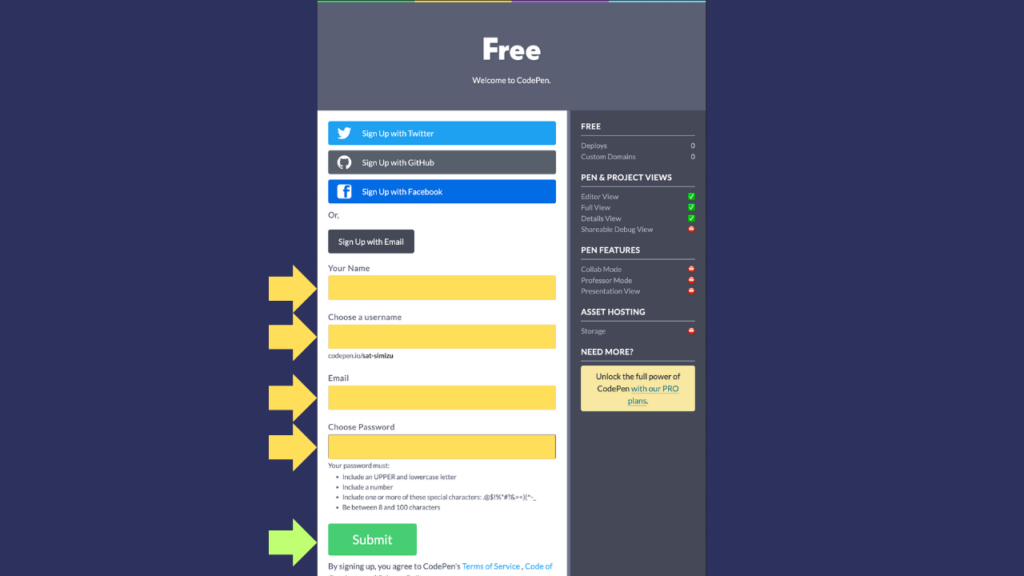
まずは、CodePenにアカウントを作るところから説明します。
登録自体はすごく簡単で2−3分でサクッと完了します。




メールアドレスの他に、Twitter、Github、Facebookでも登録できますので、お好みでお選び下さい。






CodePenの使い方を説明



CodePenの使い方自体は簡単ですので、コードが書ける人なら直感的に使えると思います。
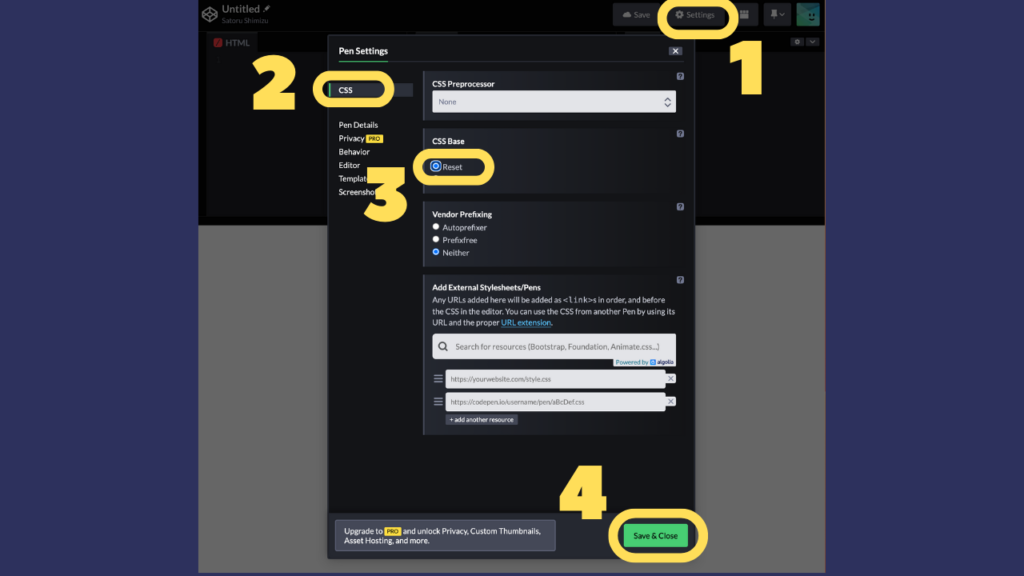
リセットCSSの設定
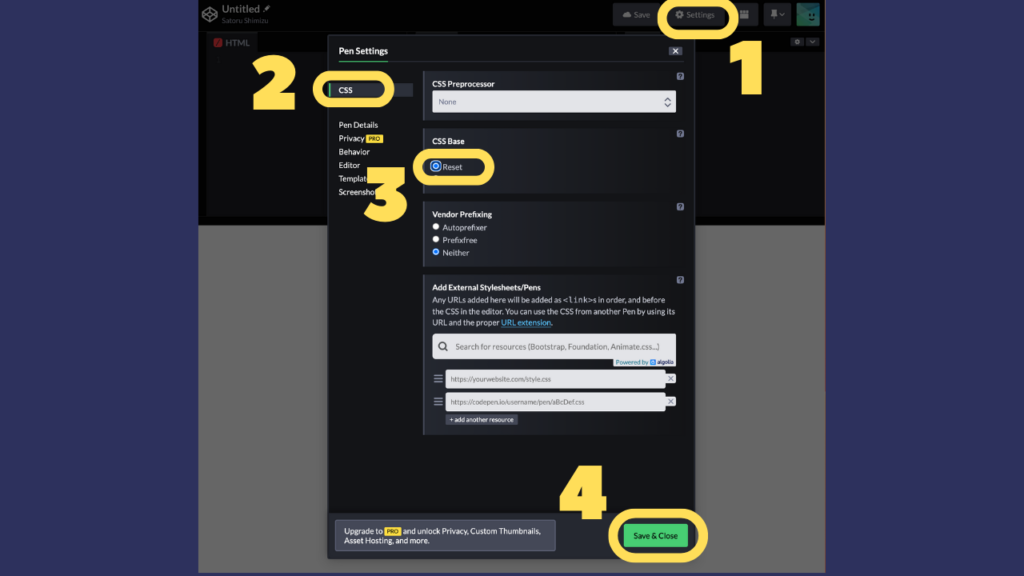
リセットCSSはボタン一つで設定ができます。
操作は、下の画像のように1.Setting>2.CSS>3.Reset>4.Save&Closeと順にクリックしていくだけです。


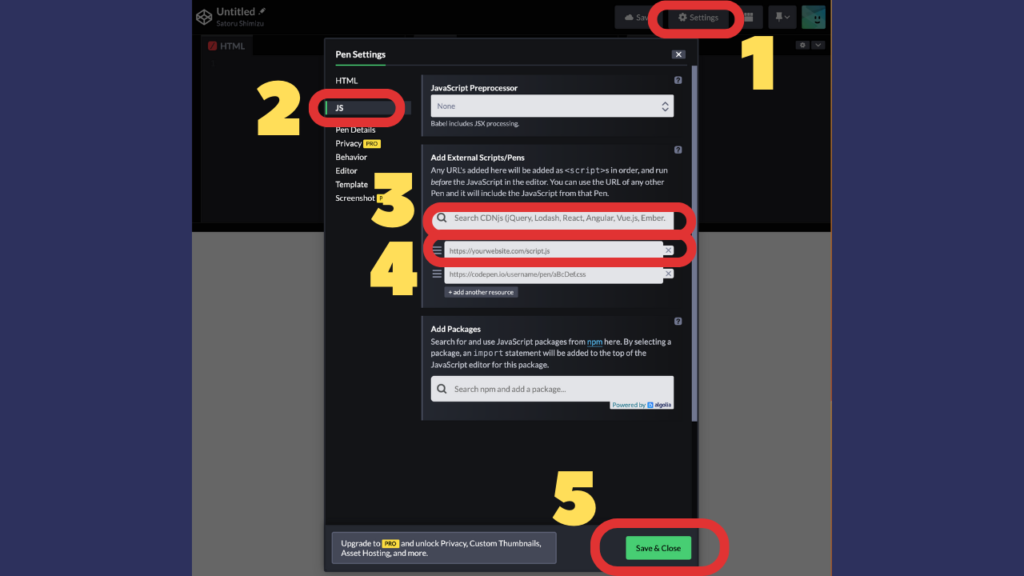
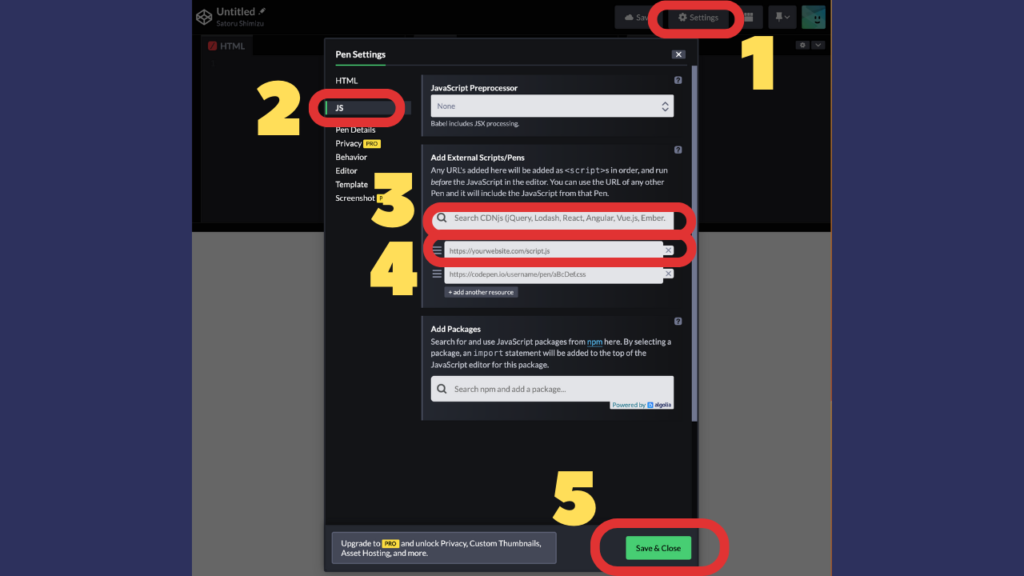
jQueryの設定
jQueryも似たような感じでサクッと設定できます。
操作は下のとおり。
- Setteingをクリック
- JSをクリック
- 3の空欄にjQueryと入力すると4の空欄にjQueryのCDNが自動的に読み込まれる
- Save&Closeをクリック


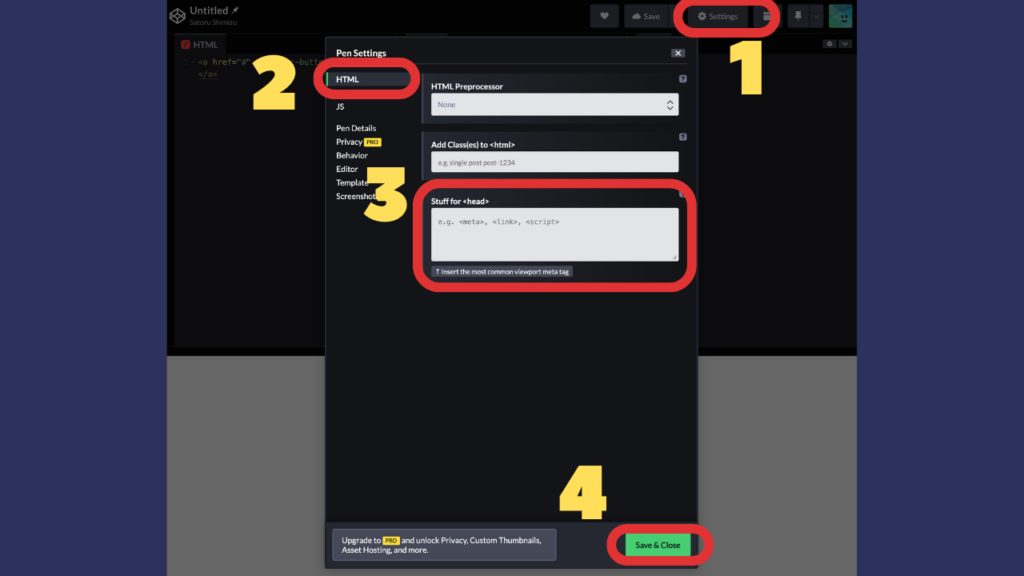
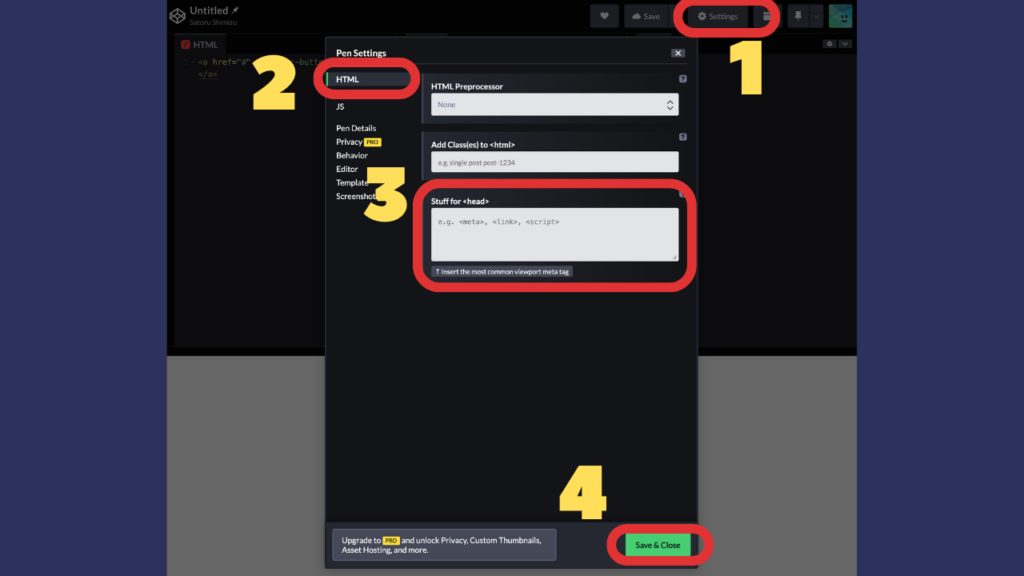
HTMLのヘッドタグ
headタグで読み込ませたいコードも書けます。
方法は上と似たような感じで、次のとおり。
- Settingをクリック
- HTMLをクリック
- Stuff for <head>の空欄にコードを書く。
- Save&Closeをクリック


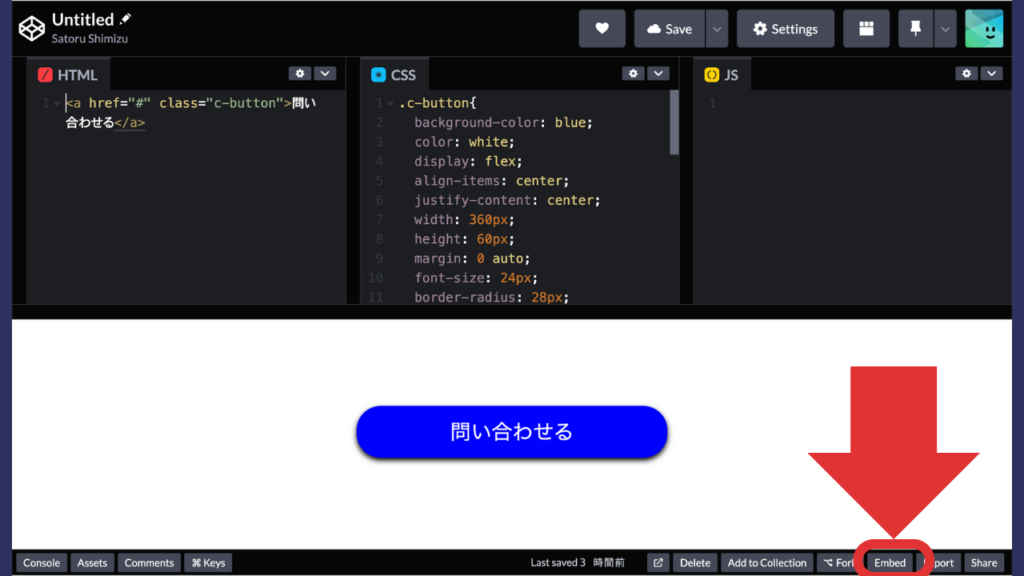
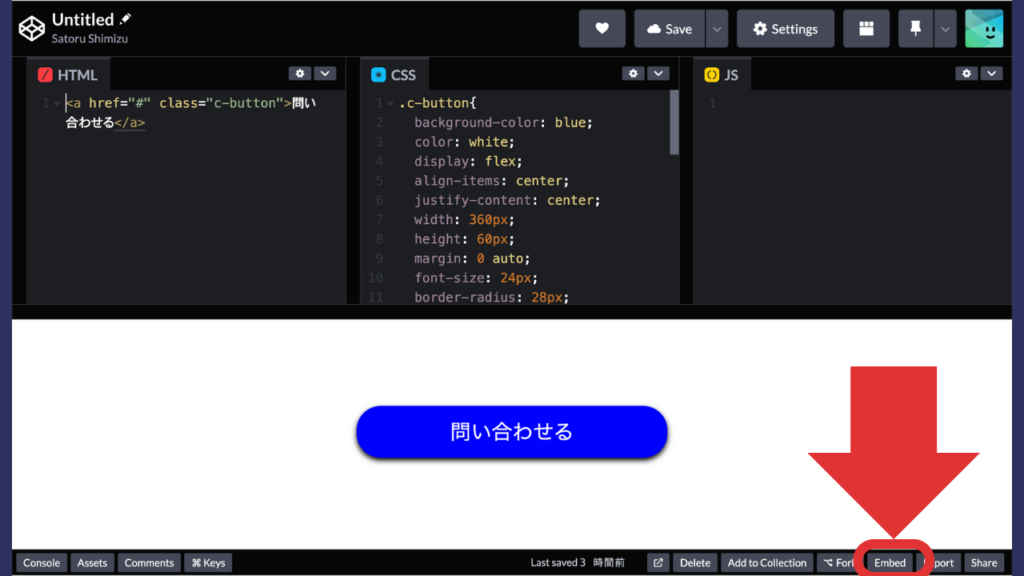
CodePenで作ったものをブログなどに貼る方法



画面右下の「Embed」をクリックして自動生成されたコードをブログなどにコピペするだけで実現できます。


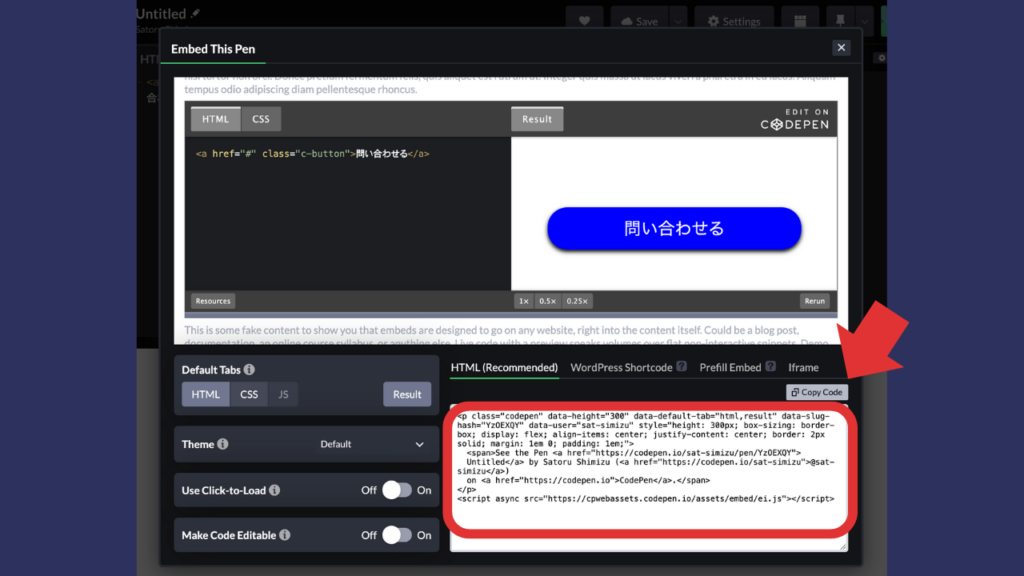
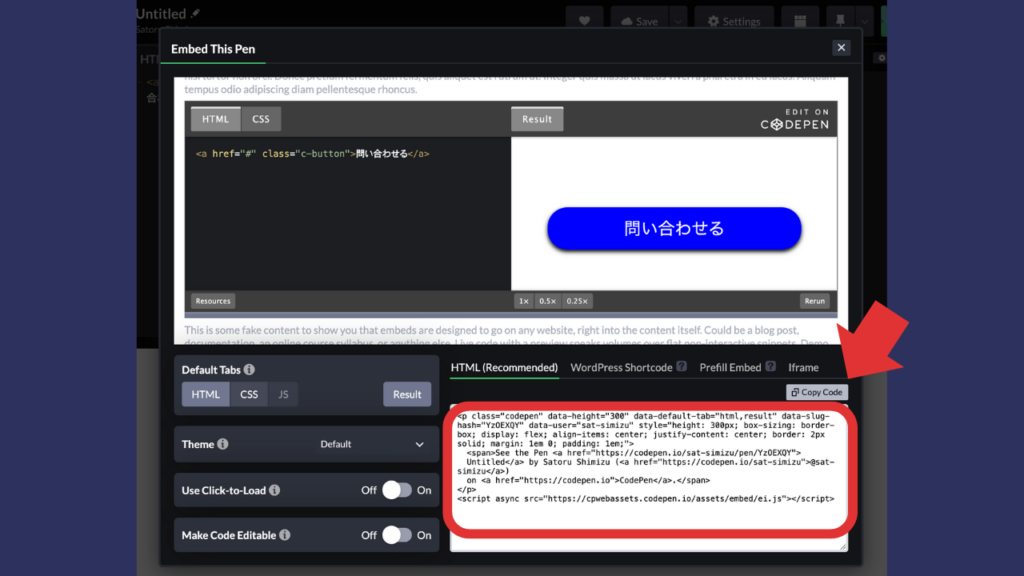
「Embed」をクリックすると下記画面に切り替わり、別の媒体への貼り付け用コードが生成されます。
その右上のCopy Codeをクリックして、ブログ等の貼り付けるべき場所にコピペすればOKです。
WordPressに貼る場合は「カスタムHTML」ブロックに貼ります。


まとめ



以上、CodePenの登録方法と使い方を紹介しました。無料の便利ツールですので是非一度は使ってみて下さい。
実際、CodePenは拍子抜けするほど簡単ですので、どんどん有効活用していきましょう。